Jak zintegrować WooCommerce z motywem WordPress?

Planując rozpoczęcie budowy sklepu opartego na WooCommerce, większość osób będzie szukać motywu kompatybilnego z samą wtyczką WooCommerce. Co jednak w przypadku dodawania sklepu do już istniejącej strony zbudowanej na WordPress? W takiej sytuacji można poszukać innego motywu lub zintegrować WooCommerce z obecną templatką. W dzisiejszym wpisie pokażemy Ci jak połączyć wtyczkę i motyw, aby strona działała poprawnie.
W przypadku wielu motywów, są one kompatybilne z WooCommerce i ich integracja nie powoduje żadnych komplikacji. Niestety, przy innych, sama strona może działać z błędami. Wtedy konieczne jest dodatkowa modyfikacja kodu, aby motyw stał się „przyjazny” WooCommerce. Przejrzymy krótko kroki, które należy wykonać, aby to osiągnąć.
Instalacja wtyczki WooCommerce
Zainstalować wtyczkę można bezpośrednio z repozytorium WordPress. Następnie warto przejść do sekcji: Wtyczki – Dodaj nową i znaleźć WooCommerce. Jeśli wtyczka została już zainstalowana, przechodzimy dalej.
Tworzenie pliku woocommerce.php
Aby wykonać ten krok, konieczny jest dostęp do strony na hostingu. Przy tym można skorzystać zarówno z managera plików, jak i managera FTP.
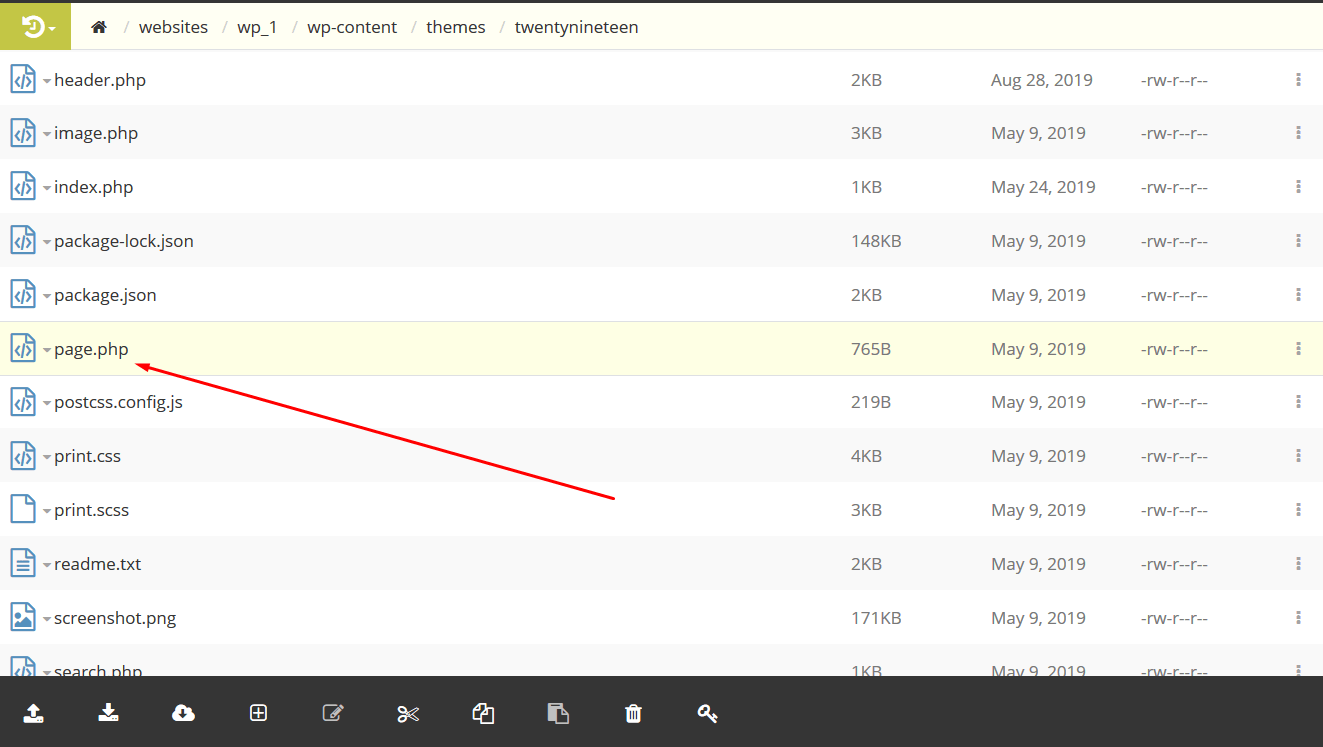
Po połączeniu do hostingu warto przejść do pliku page.php (rys. 1), który znajduje się w folderze z motywem używanym domyślnie. Zwykle znajduje się on w ścieżce: /wp-content/themes/twój-motyw/page.php. Dalej kopiujemy ten plik i nazywamy np. woocommerce.php.

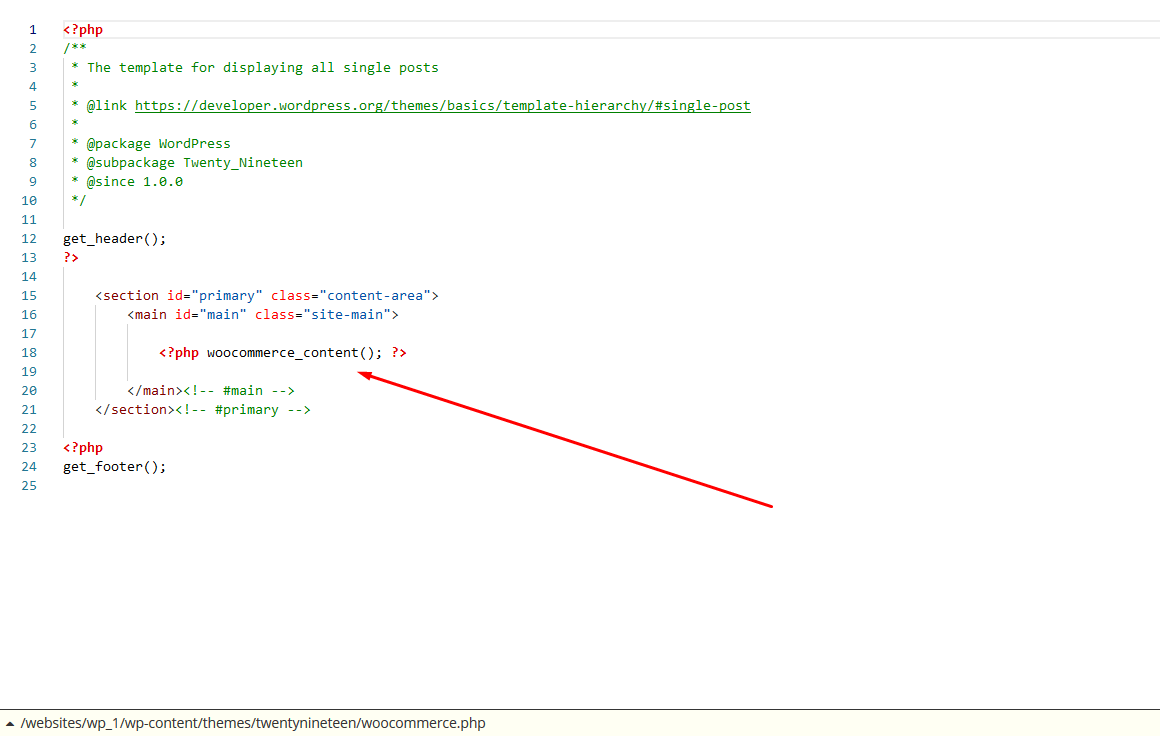
Następnie warto otworzyć nowo utworzony plik i zastąpić istniejącą tam pętlę wyjściową. Z reguły są to linie od <?php if ( have_posts() ) : i do <?php endif; ?>. Zmieniamy je na: <?php woocommerce_content(); ?> (rys. 2).

Tworzenie kopii zapasowej plików WooCommerce
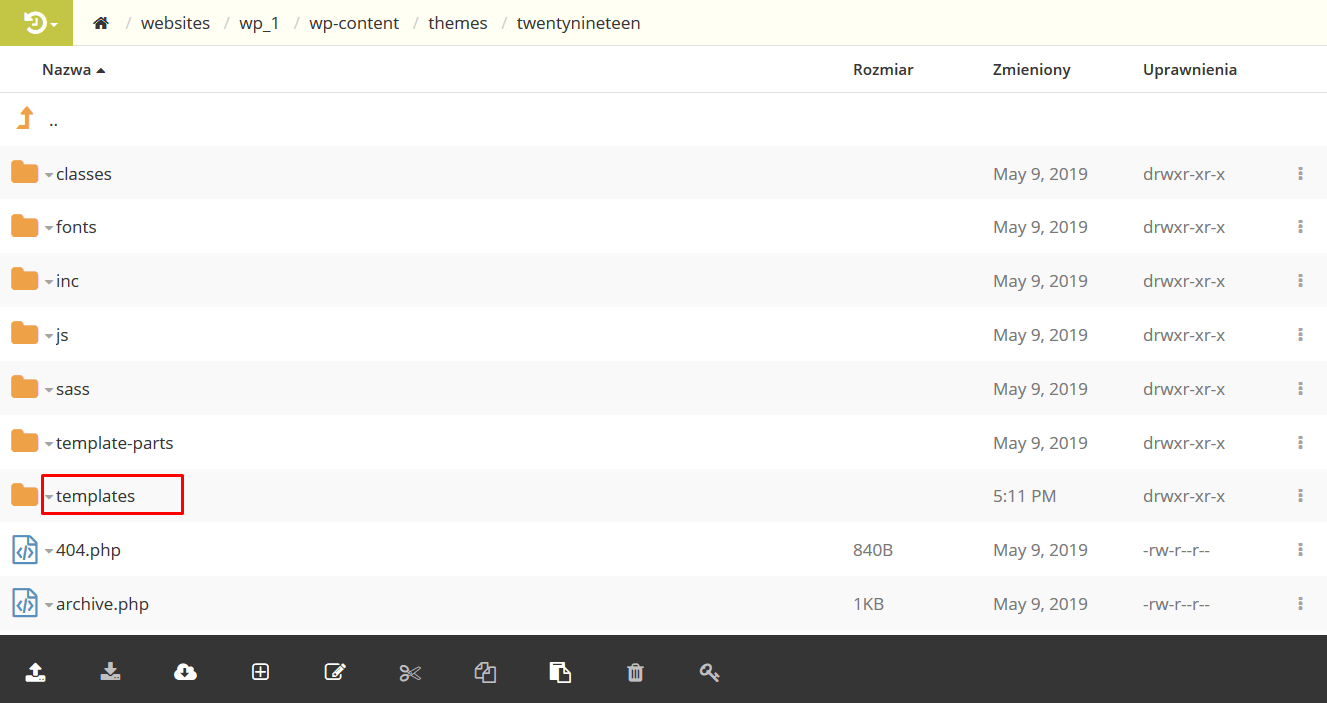
Teraz warto przejść do folderu templates, który znajduje się w folderze WooCommerce. Zazwyczaj znajduje się on w ścieżce: : /wp-content/plugins/wocommerce/templates/. Następnie kopiujemy folder łącznie z zawartościami do folderu motywu używanego domyślnie.

Ten folder zawiera szablony wyświetlenia dla różnych stron WooCommerce i możemy je edytować według naszych potrzeb. Przy tym główną stroną naszego szablonu jest plik woocommerce.php, który stworzylismy wcześniej. W tym przypadku funkcja woocommerce_content wyświetla różne treści, na przykład pojedynczy produkt lub ich listę. Edytować wyświetlenie tych elementów można bezpośrednio w plikach umieszczonych w folderze templates. Na przykład, za pojedynczy produkt odpowiada plik content-single-product.php.
Deklaracja wsparcia WooCommerce
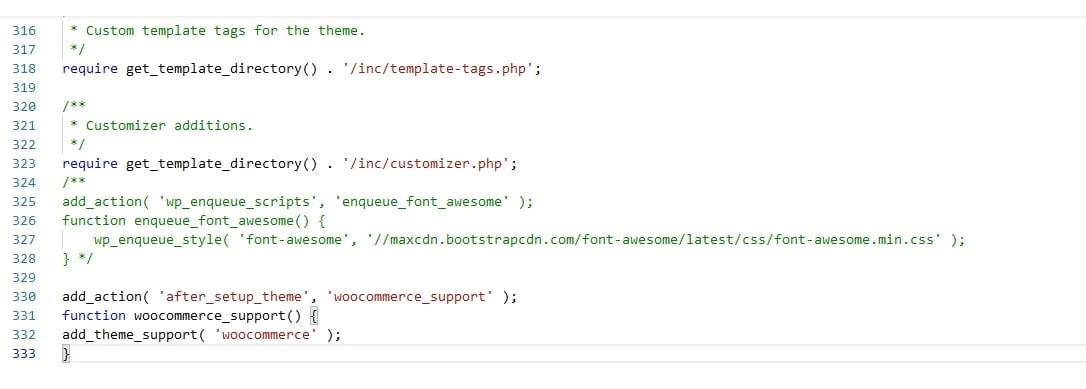
Aby wykonać ten krok warto zmodyfikować plik function.php (rys. 4), który znajduje się w folderze z motywem domyślnym. Do niego warto wstawić poniższy kod:
add_action( 'after_setup_theme’, 'woocommerce_support’ ); function woocommerce_support() {add_theme_support( 'woocommerce’ );}

Po zapisywaniu zmian można przetestować używany motyw i sprawdzić czy wszystkie funkcje i opcje WooCommerce działają poprawnie.
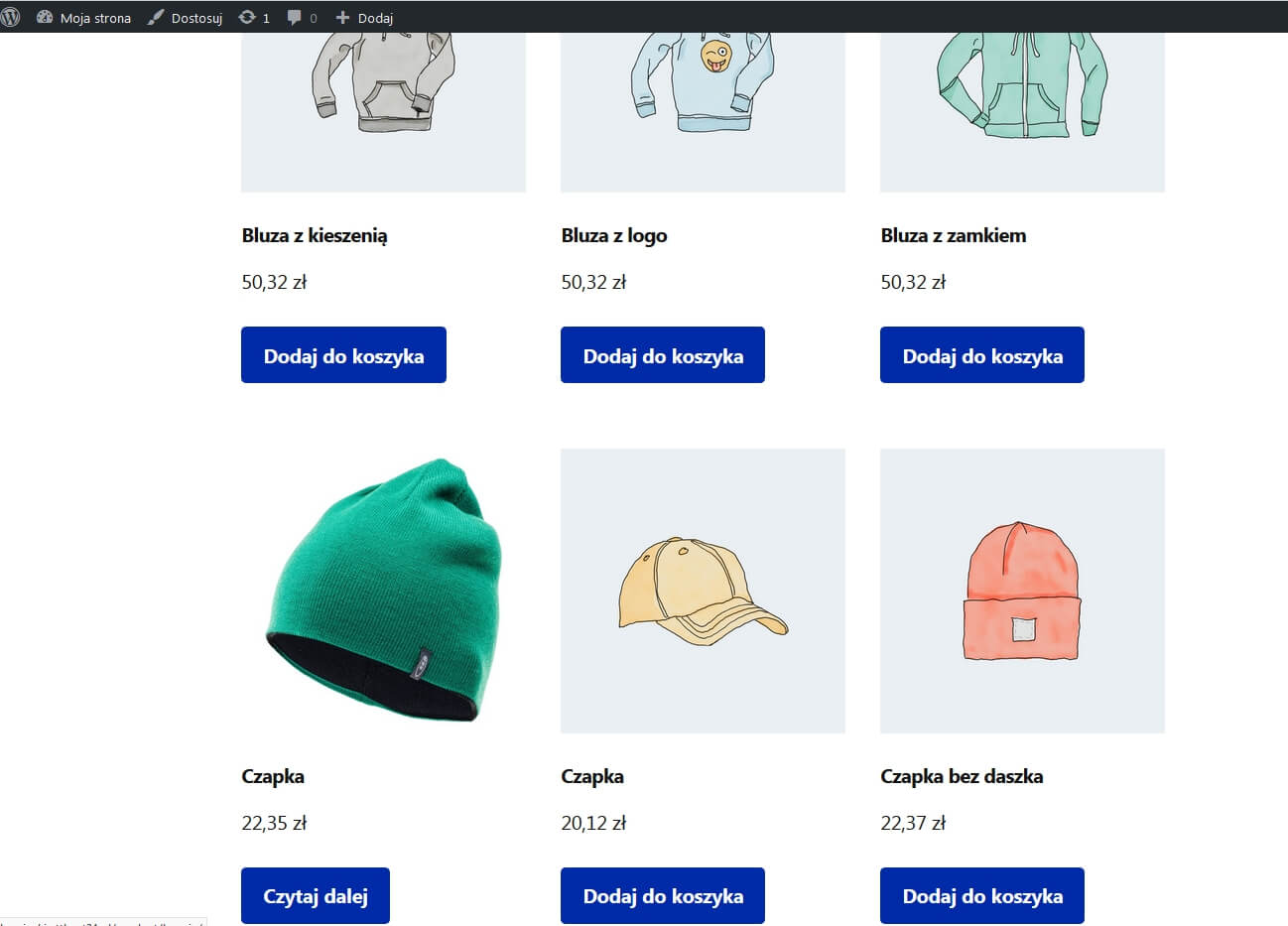
W naszym przypadku edytowaliśmy standardowy motyw Twenty Nineteen. Po wprowadzeniu opisanych powyżej zmian strona sklepowa działa poprawnie (rys. 5). Oczywiście warto dobrze przetestować stronę i wszystkie opcje WooCommerce. Jeśli wszystko działa bez problem, zintegrowaliśmy WooCommerce z motywem domyślnym.

Podsumowanie
W tym wpisie pokazaliśmy jak zintegrować dowolny motyw WordPress z WooCommerce, nawet jeśli nie jest on kompatybilny z tym rozwiązaniem. W takim przypadku wystarczy wykonać wskazane kroki i rozpocząć sprzedaż. Mamy nadzieję, że ten wpis okaże się pomocny.
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
