Konfigurator komputera w sklepie WooCommerce

Przy sprzedaży komputerów ważną kwestią jest upselling, tj. zmiana dysku na większy, procesora na lepszy itp. Dziś pokażę Ci, w jaki sposób utworzyć taki konfigurator komputera w Twoim sklepie WooCommerce. Posłużę się przykładem Macbooka Pro od Apple.
MacBook Pro jako inspiracja konfiguratora komputera
Wiesz jak wyglądają konfiguratory na stronach firm komputerowych? W ogólnym zarysie, pozwalają Ci wybrać komponenty komputera, którego zakup rozważasz.
Jak już wspomniałem, zdecydowałem się użyć Macbooka Pro od Apple jako przykładu. Oznacza to, że od tego miejsca będziemy pracować na rzeczywistym przykładzie.
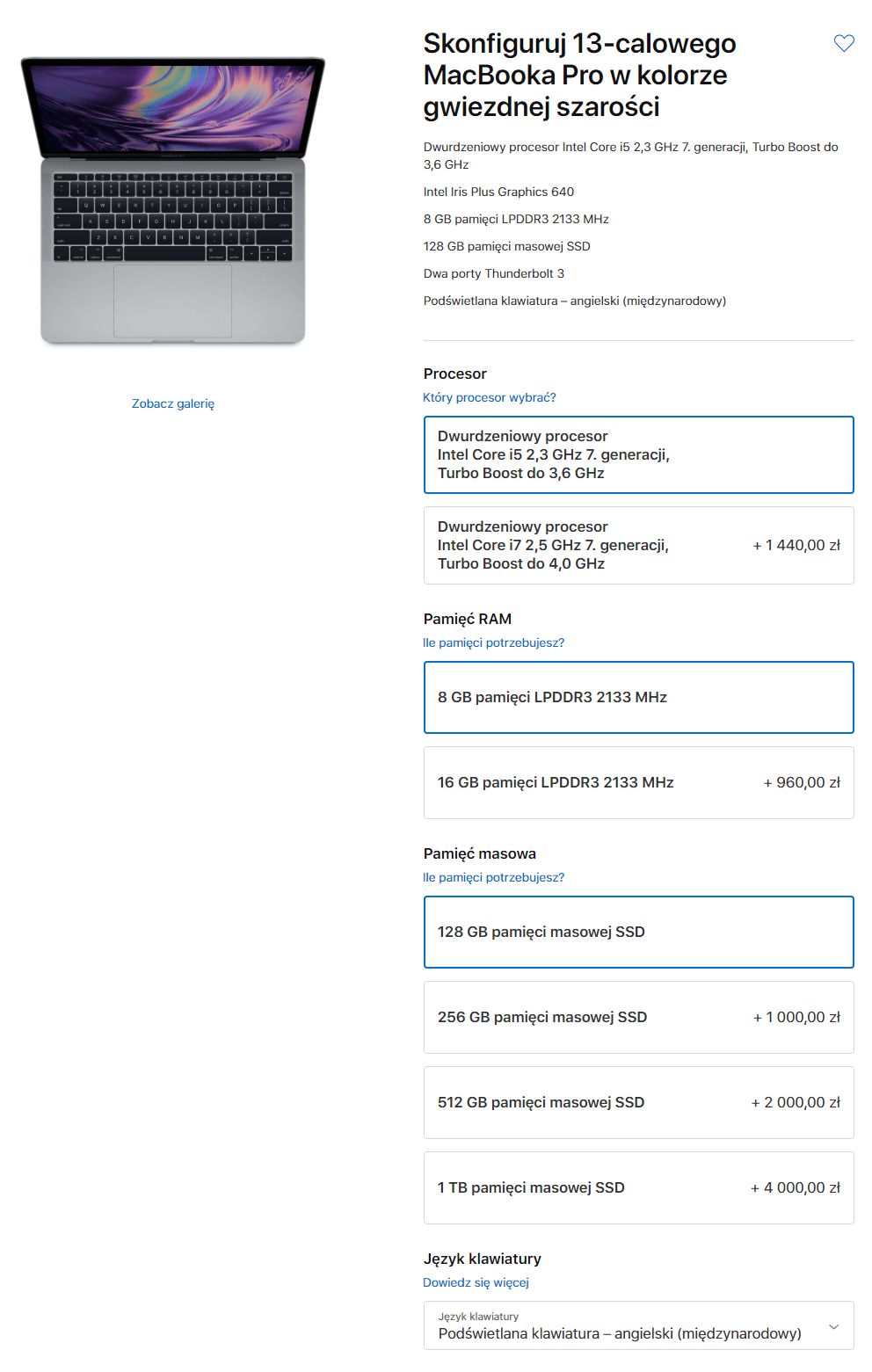
Oto jak wygląda konfigurator komputera na stronie internetowej Apple:
Tworząc konfigurator komputera w WooCommerce skorzystamy z identycznych parametrów.
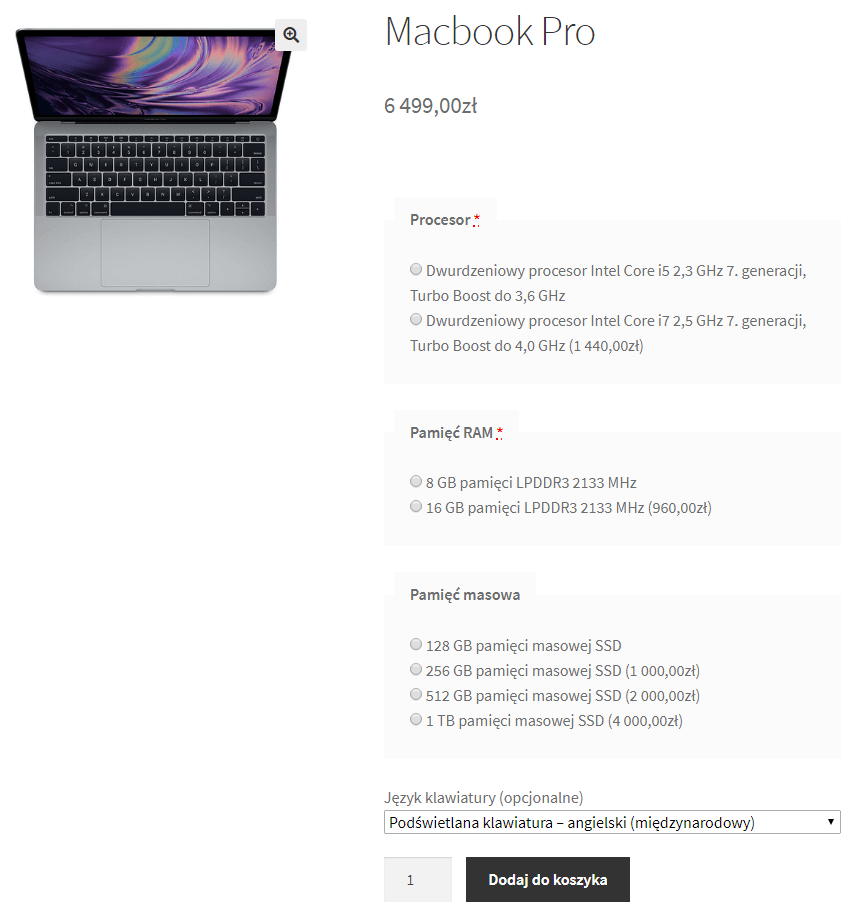
Będzie to wyglądało następująco:
Oczywiście nie wygląda to identycznie jak na stronie Apple.
Jest to podstawowa wersja konfiguratora, której celem jest zademonstrowanie Tobie sposobu działania tego typu rozwiązania.
Zadaniem tego przewodnika jest nauczyć Cię, jak utworzyć konfigurator komputera w WooCommerce. Nie będę skupiał się na kwestiach wyglądu interfejsu. Niemniej oczywiście możesz go zmienić za pomocą stylowania CSS.
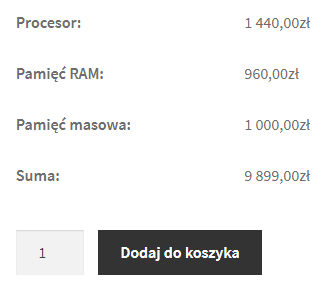
Zanim przejdziemy dalej, zwróć uwagę na kolejną rzecz:

Ten kalkulator pokazuje koszty związane z opcjami, standardowymi i niestandardowymi, wybranymi przez użytkownika. Nasz konfigurator komputera wyświetla takie podsumowanie automatycznie.
Konfigurator komputera z wtyczką Flexible Product Fields
Na początek potrzebujesz wtyczki Flexible Product Fields.
Nasza wtyczka umożliwia właścicielom sklepu WooCommerce zarządzanie polami:
- dodawanie standardowych pól typu pole tekstowe
- dodawanie niestandardowych pól typu wybór daty
- ukrywanie dowolnych pól
- i inne.
Dzięki tym funkcjom w łatwy sposób można utworzyć konfigurator komputera, ale nie tylko. Zakres możliwości jest bardzo szeroki.
Z wtyczki korzysta już prawie 1000 sklepów.
Aby używać wszystkich, omawianych tutaj funkcji potrzebujesz wersji PRO. Darmowa wersja nie oferuje bowiem możliwości naliczania klientom opłat związanych z wyborem opcji dodatkowych (np. większy dysk).
Korzystając z darmowej wersji możesz natomiast sprawdzić funkcjonalność wtyczki w praktyce i ocenić, czy spełnia Twoje oczekiwania.
Darmowa wersja Flexible Product Fields pozwala stworzyć konfigurator komputera i przetestować jego działanie. W razie potrzeby możesz w prosty sposób doinstalować wersję PRO, zachowując pełną konfigurację utworzoną wcześniej.
Po pobraniu i zainstalowaniu wtyczki, możemy przejść do konfiguracji.
Pola konfiguratora komputera
W końcu osiągnęliśmy punkt, gdzie zajmiemy się tematem konfiguracji pól wyboru.
Chcę, aby treść poniższego poradnika była dla Ciebie łatwa do przyswojenia. Dlatego przeprowadzę Cię przez cały proces krok po kroku. Wkrótce będziesz w stanie stworzyć własny konfigurator komputera, podobny do tego Apple.
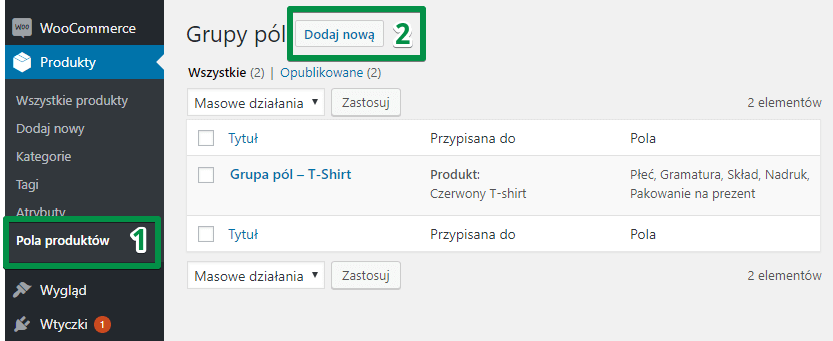
Przejdź do Pól produktów w menu Produkty. Następnie kliknij przycisk Dodaj nową (grupę pól).

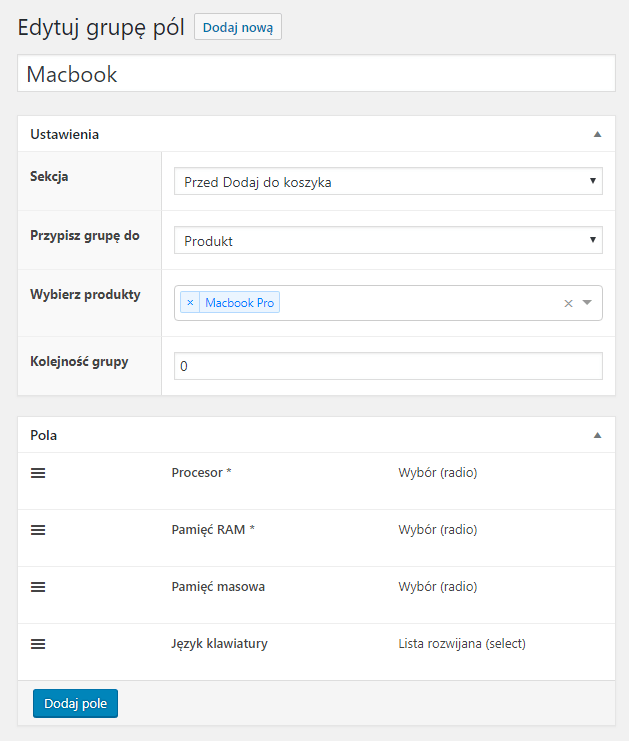
Dalsza konfiguracja wygląda następująco:

Na pierwszy rzut oka konfiguracja może wyglądać na trudną.
Nie martw się jednak. Jak już wspomniałem, przeprowadzę Cię przez cały proces krok po kroku.
Zaczynajmy!
Główne ustawienia

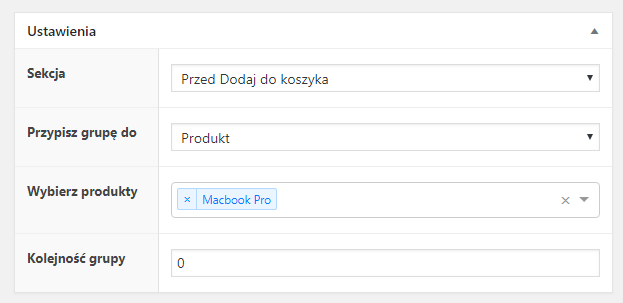
W zakładce Ustawienia możesz wybrać gdzie, na stronie produktu, mają zostać wyświetlone pola wyboru.
Możesz je przypisać do:
- jednego lub więcej produktów,
- wszystkich produktów oferowanych w sklepie,
- określonej kategorii produktów.
W tym miejscu użyję przypisania do jednego produktu (MacBook Pro).
Jest to jedyna opcja dostępna w darmowej wersji wtyczki.
W swoim sklepie możesz chcieć przypisać pola wyboru do określonej kategorii, np. komputery lub dla całego sklepu, jeśli sprzedajesz tylko komputery.Aby dysponować taką możliwością, musisz posiadać wersje PRO naszej wtyczki.
Zwróć uwagę na opcję Kolejność grupy. Jeśli dodasz we wtyczce więcej niż jedną grupę pól, w tym miejscu możesz ustawić kolejność ich wyświetlania na stronie produktu.
Dodawanie pól
Kolejny krok to dodanie pól, z których będzie składał się nasz konfigurator komputera. Użyj przycisku Dodaj pole.
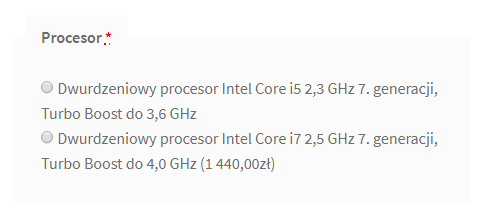
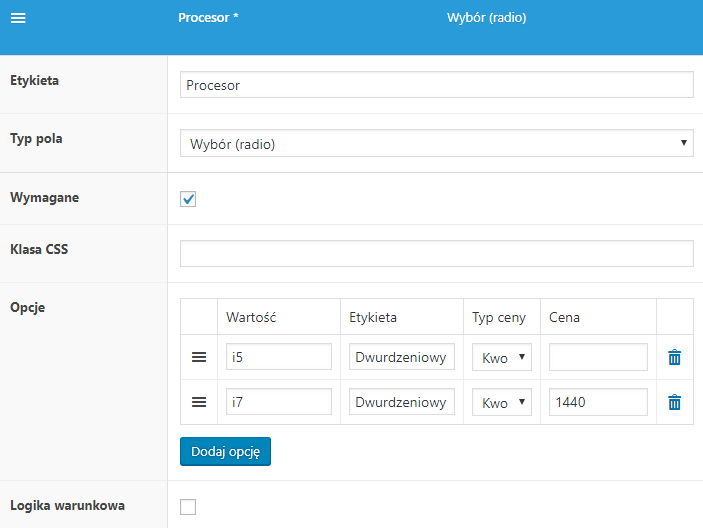
Procesor (pole wybór – radio)

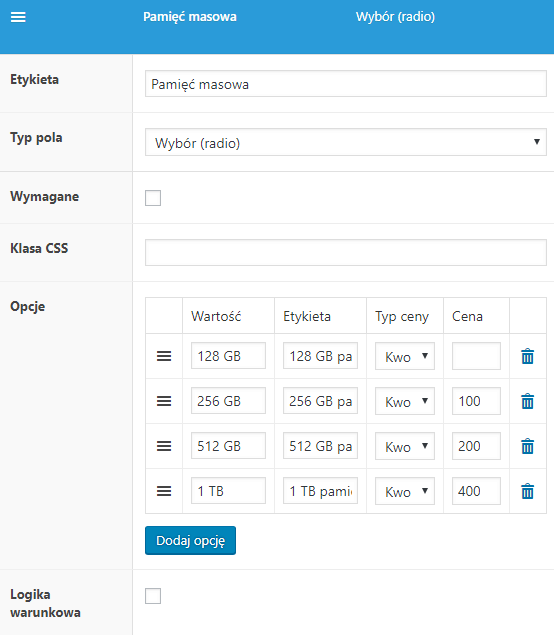
Przy wyborze rodzaju procesora użyj pola typu radio. Konfiguracja wygląda następująco:

Zwróć uwagę na pola Etykieta oraz Wartość. Zawartość pola Wartość jest widoczna jedynie dla administratora sklepu (przy edycji zamówienia). Pole Etykieta widoczne jest dla klienta (na stronie produktu).
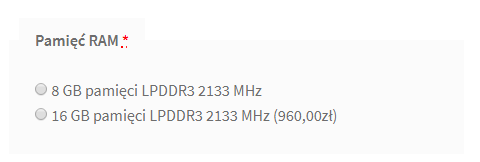
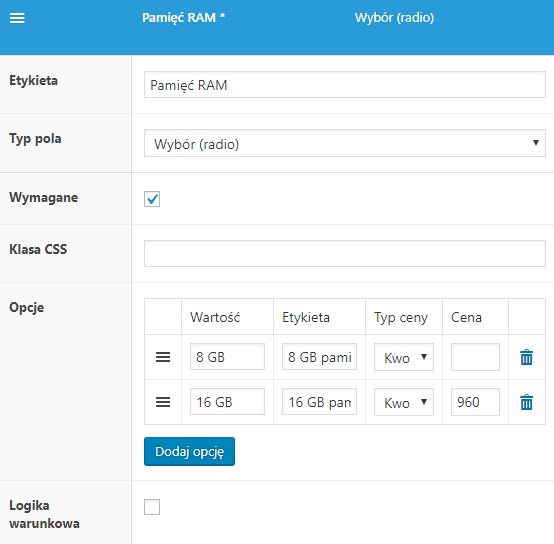
Pamięć RAM (pole wybór – radio)

W tym przypadku postępujesz analogicznie, jak poprzednio, wpisując w określone pola odpowiednie wartości.

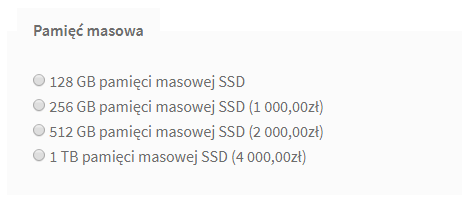
Dysk HDD/SSD (pole wybór – radio)

Konfiguracja w tym miejscu jest bardzo podobna i nie wymaga tłumaczenia.

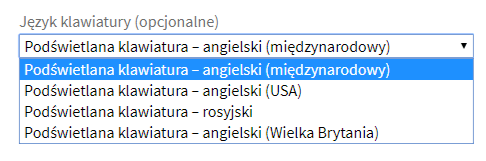
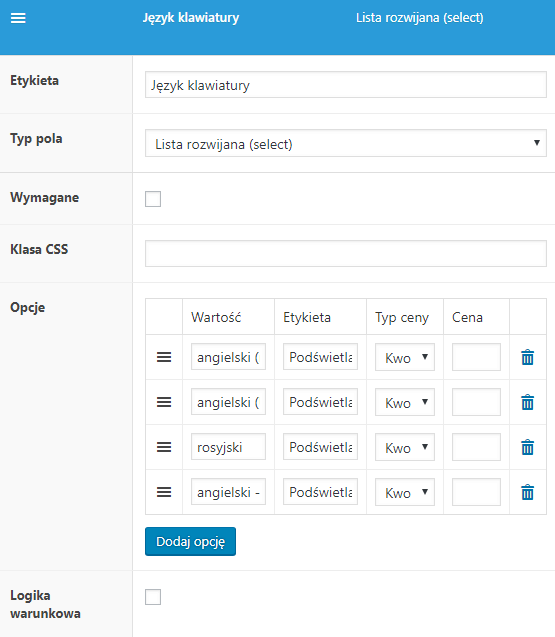
Standard klawiatury (pole wyboru)

W tym miejscu należy skonfigurować pole wyboru typu lista rozwijana.
Proces wygląda bardzo podobnie jak w przypadku pola typu radio. W Typie Pola wybierz Listę rozwijaną.

Podsumowanie
Mam nadzieję, że powyższy poradnik pozwoli Ci bez trudu wdrożyć konfigurator komputera w Twoim sklepie WooCommerce.
Jeśli masz jakieś pytania, umieść je proszę w komentarzu poniżej.
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]