Produkt z grawerunkiem w WooCommerce

Jeśli sprzedajesz produkt z grawerunkiem, możesz dodać opcję grawerowania w swoim sklepie WooCommerce. W tym artykule pokażę Ci, jak osiągnąć taką konfigurację!
Cenimy sobie unikatowość. To dlatego lubimy personalizować rzeczy, które do nas należą oraz te, które dajemy innym jako prezenty. Grawerunek może dodać perfekcyjnego indywidualnego charakteru.
Produkt z grawerunkiem – konfiguracja wtyczki
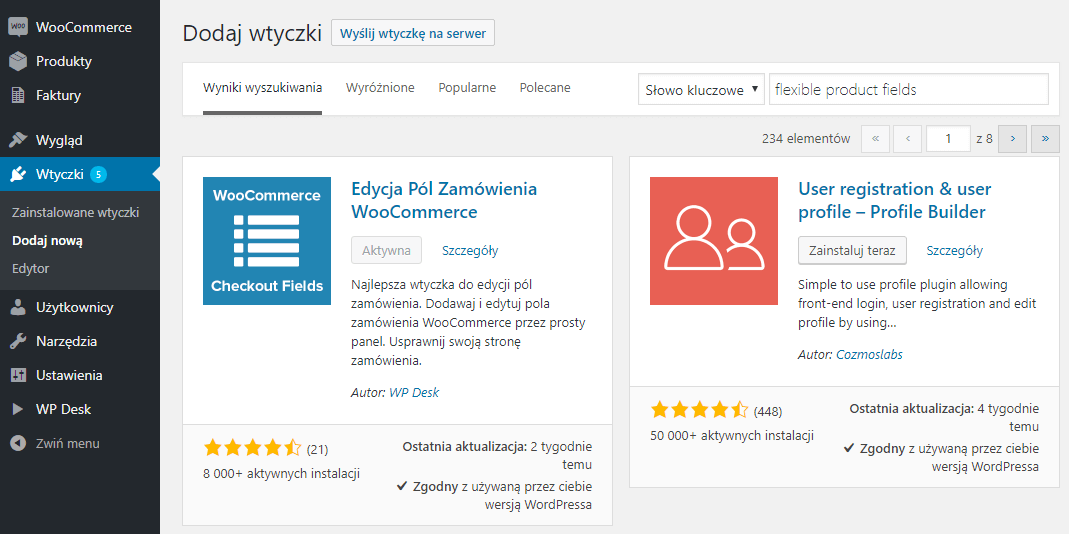
Po pierwsze potrzebujesz darmowej wtyczki Flexible Product Fields. Możesz ściągnąć ją za darmo ze strony WordPress.org lub zainstalować ją bezpośrednio z sekcji Dodaj wtyczki:

Gdy wtyczka jest już zainstalowana i aktywowana, należy ją skonfigurować.
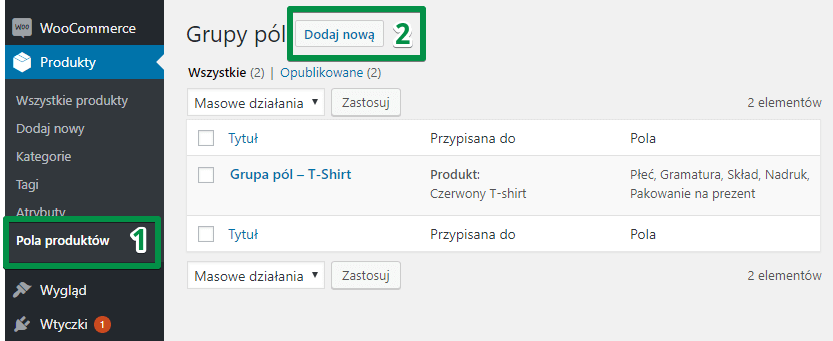
Wybierz: Produkty → Pola produktów w menu WordPress. Następnie dodaj nową grupę pól:

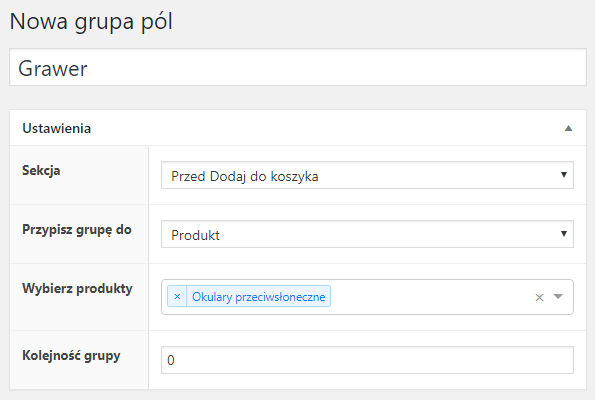
Określ produkt(y), które klienci będą mogli zamówić z dołączonym grawerunkiem. Zrobisz to w polu Wybierz produkty:

W darmowej wersji Flexible Product Fields należy określić każdy produkt osobno, podczas gdy wersja płatna umożliwia wybór zarówno wszystkich produktów danej kategorii, jak i wszystkich produktów w sklepie.
Grawerowanie produktu jako opcja bezpłatna
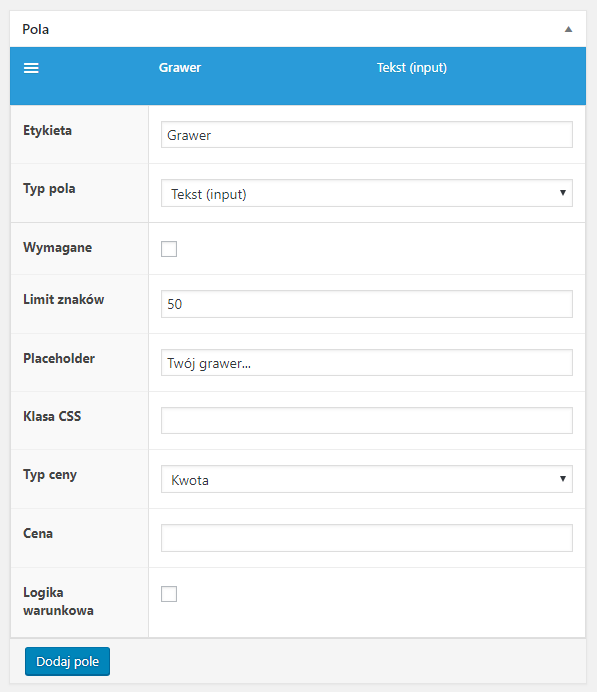
Musisz skonfigurować pole tekstowe grawerunku. Dodaj pole tekstowe w sekcji Pola znajdującej się poniżej sekcji Ustawienia.

Możesz ustalić limit znaków jeśli Twój produkt z grawerunkiem ma takowe ograniczenia. Istnieje także opcja wprowadzenia tzw. placeholdera.
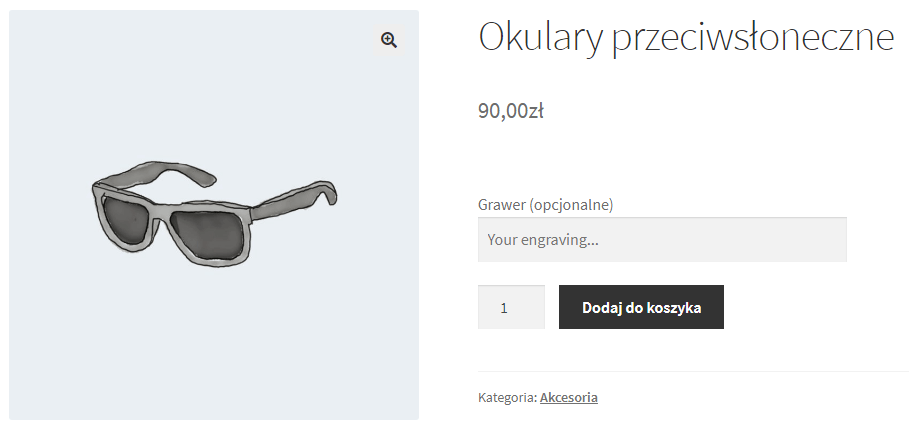
Tak właśnie wygląda produkt z grawerunkiem w WooCommerce:

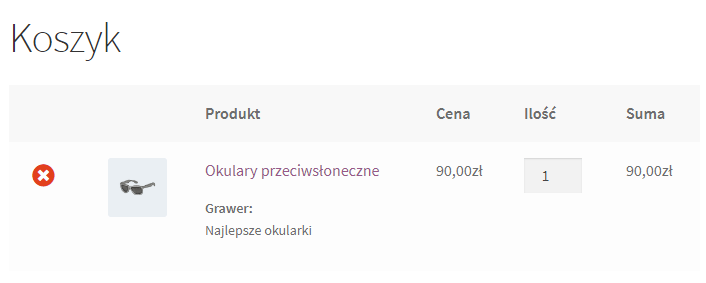
Poniżej możesz zobaczyć, jak wygląda to na stronie koszyka.
Wpisałem tekst Dla mojej ukochanej w polu tekstowym grawerunku przed dodaniem zegarka do koszyka.

Grawerowanie produktu jako dodatkowo płatna opcja
Pomimo tego, że powyższy przykład jest całkiem dobry, czasami możesz potrzebować czegoś więcej.
Oczywiście są marki, które wykonają grawerunek nieodpłatnie. Jeżeli chcesz jednak nałożyć dodatkową opłatę na klienta, istnieje konieczność dokonania dalszej konfiguracji.
Możesz ustalić dowolną cenę za usługę grawerowania, tak by móc uzyskać z tego tytułu jakieś korzyści (lub zwrot kosztów). Jeśli chcesz dodać takową opłatę, potrzebujesz płatnej wersji wtyczki Flexible Product Fields.
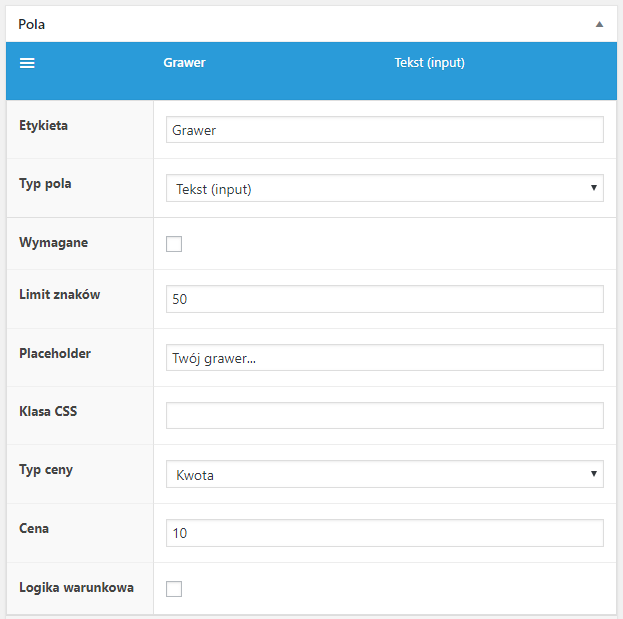
Po instalacji i aktywacji wersji płatnej, opcje pojawią się opcje Typ ceny oraz Cena. Zobacz, jak ja je skonfigurowałem:

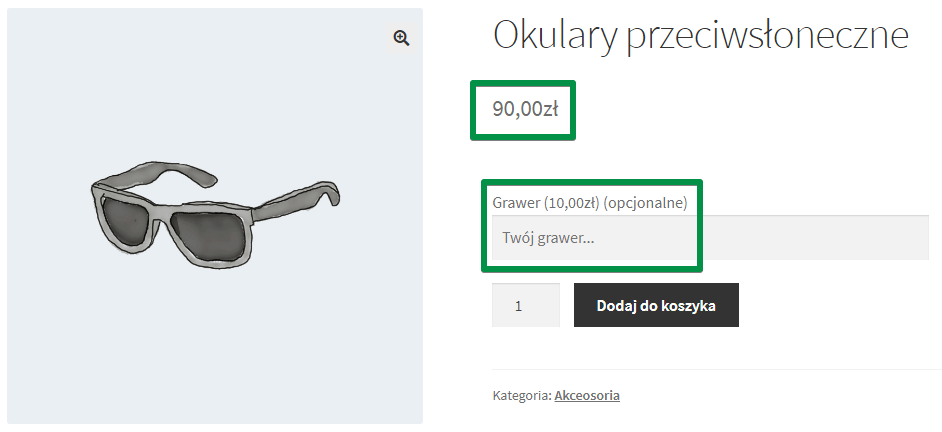
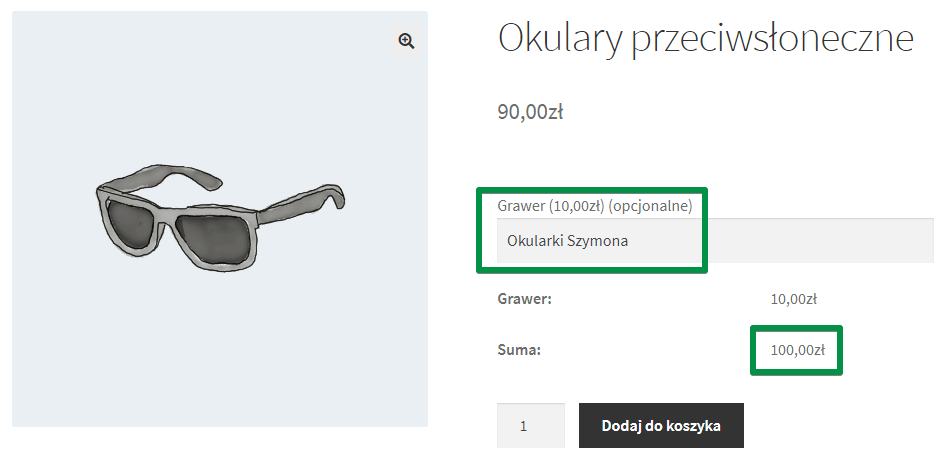
Tak właśnie wygląda to na stronie produktowej:

Koszt wykonania grawerunku nie jest dodawany do ceny produktu, gdy to pole jest puste.
Gdy tylko klient wprowadzi dane do tego pola, koszt wykonania grawerunku, jak i cena produktu są sumowane.

Logika warunkowa dla produktu
Być może nie chcesz by wszyscy Twoi klienci mieli dostęp do pola tekstowego grawerunku na stronie produktowej.
Zajmuje ono trochę miejsca i może odwracać uwagę osób odwiedzających Twój sklep od produktu.
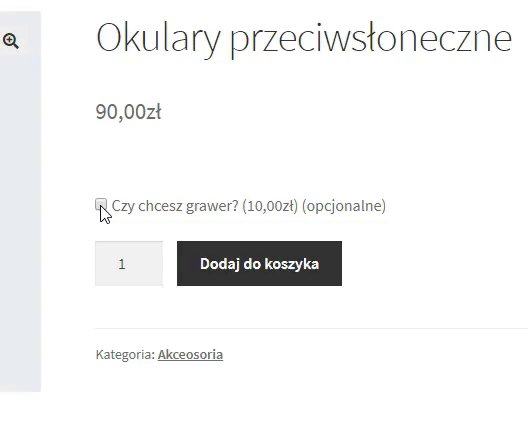
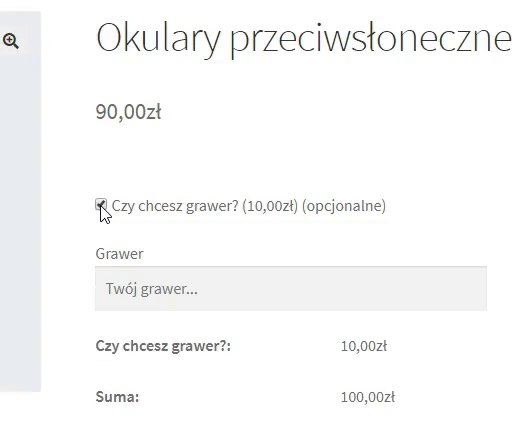
Najprostszym sposobem na schowanie tego pola tekstowego jest użycie opcji pola wyboru. Jeśli odwiedzający kliknie na pole wyboru, pojawi się pole tekstowe grawerunku.
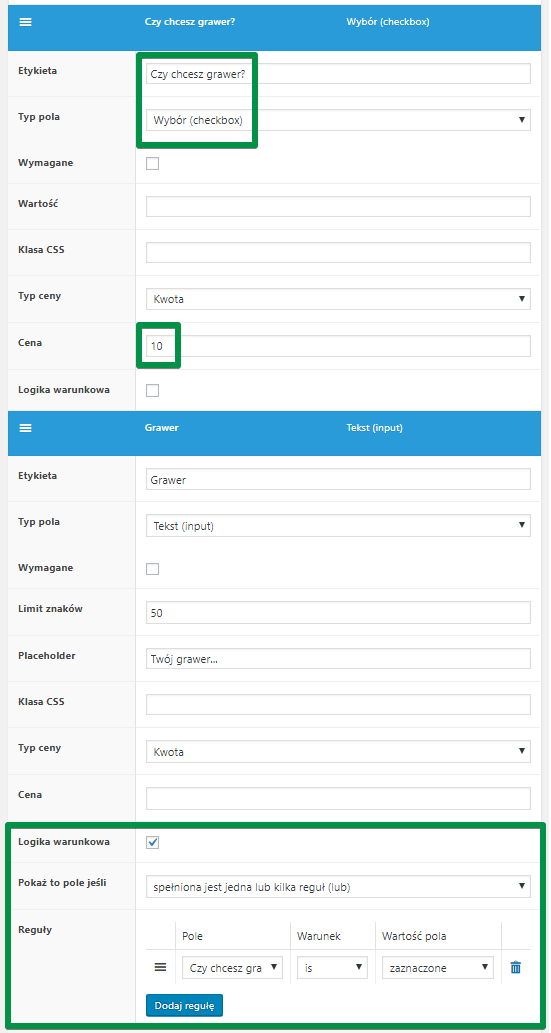
Potrzebne są dwa pola – pole wyboru oraz pole tekstowe – gdzie drugie z nich działa na zasadzie logiki warunkowej.

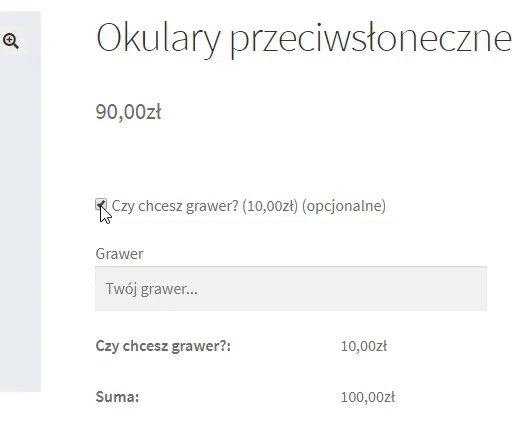
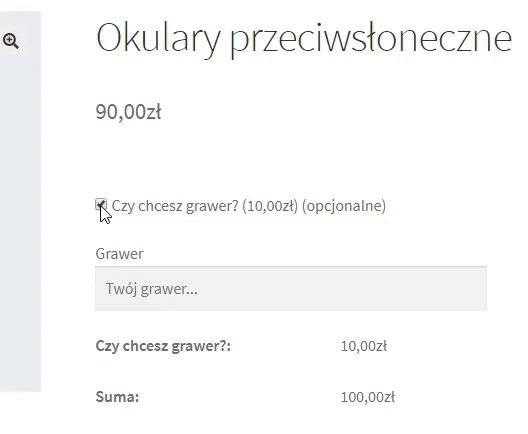
Tak właśnie działa to na stronie produktowej:

W zakładce Ustawienia określiłem cenę grawerunku w polu wyboru na 10 zł. Opłata ta dodawana jest do ceny produktu zaraz po kliknięciu przez klienta w pole wyboru.
Podsumowanie
To wszystko! Wiesz już, jak skonfigurować produkt z grawerunkiem w WooCommerce.
Mam nadzieję, że opcja grawerunku zwiększy sprzedaż w Twoim sklepie! Jeśli masz jakieś pytania, proszę zadaj mi je w sekcji komentarze poniżej.
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
