Jak sprzedawać pieczątki w WooCommerce?

W tym artykule pokażę Ci, jak skonfigurować sklep WooCommerce z pieczątkami. Przeprowadzę Cię krok po kroku przez proces konfiguracji.
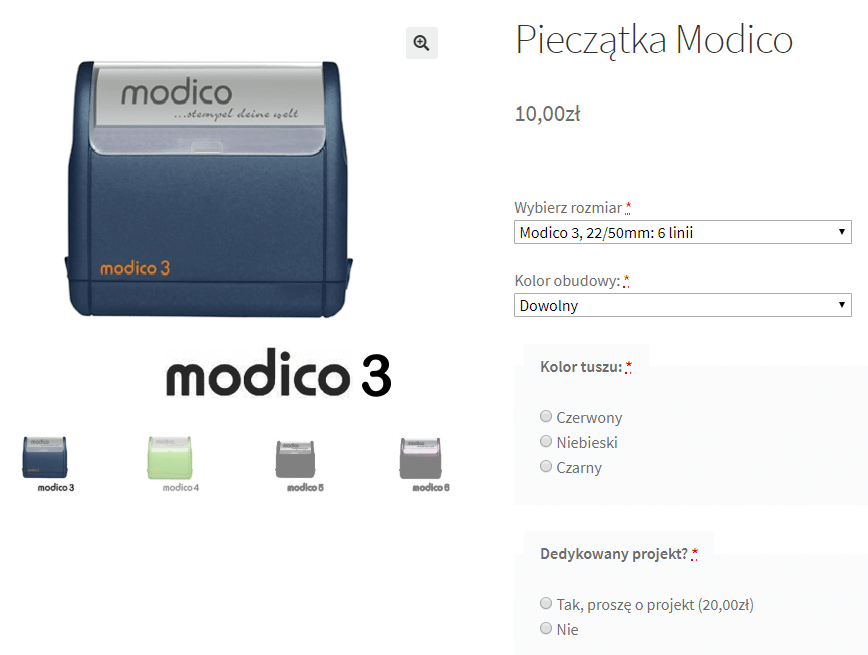
Zanim zaczniemy, chciałbym pokazać Ci efekt końcowy. Zobacz, jak może wyglądać Twój sklep WooCommerce z pieczątkami.
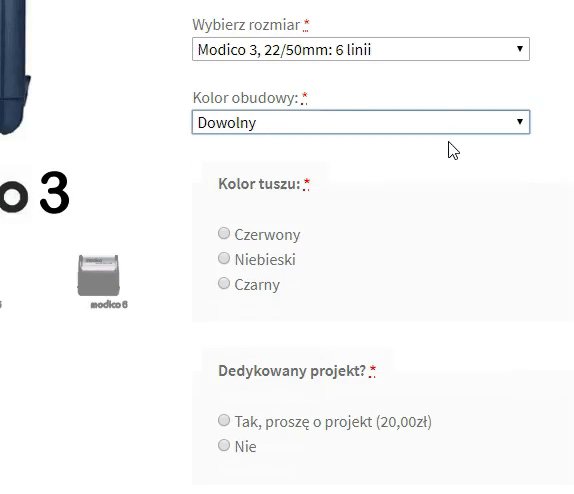
Skonfigurowałem kilka opcji do wyboru przez klienta:

Nie korzystałem tu ze stylów CSS. To domyślny wygląd pól. Użyłem też domyślnego motywu WooCommerce: Storefront. Jeśli chcesz, możesz oczywiście edytować wygląd pól.
Przy konfiguracji sklepu WooCommerce z pieczątkami zastosowałem zasady logiki warunkowej. Chcę dać użytkownikowi możliwość wyboru całkowicie różnych opcji.
Logika warunkowa sprawdza się tu bardzo dobrze. Spójrz:

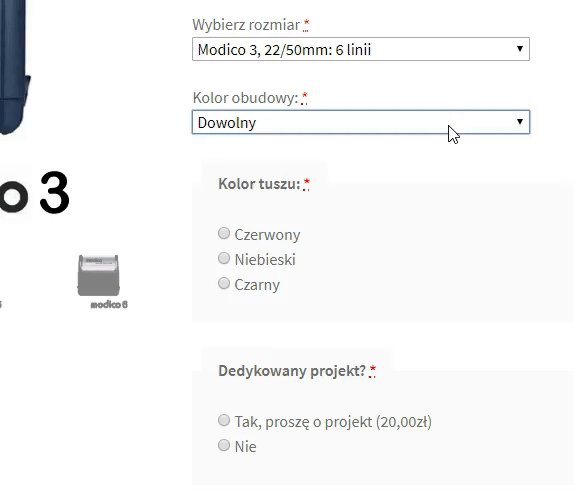
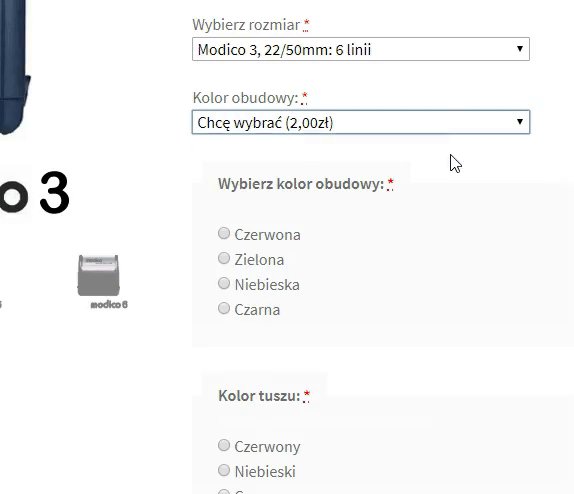
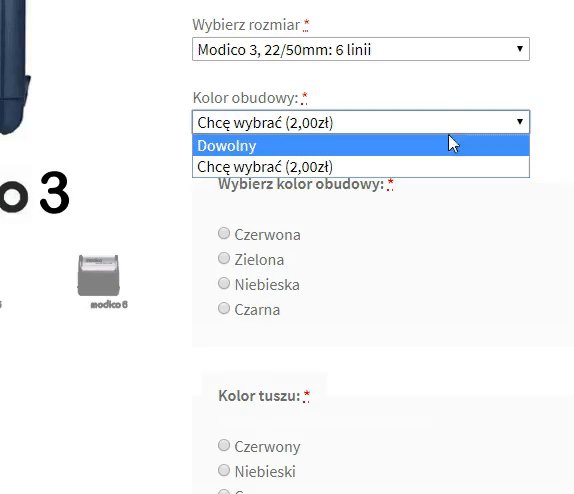
Gdy klienci wybierają kolor obudowy, pojawia się nowe pole (Wybierz kolor obudowy). Mogą wówczas wybrać żądany kolor. Dlaczego logika warunkowa? Nie chcę pokazywać selektora koloru obudowy użytkownikom, dla których kolor nie jest istotny.

Im mniej opcji, tym lepiej :)
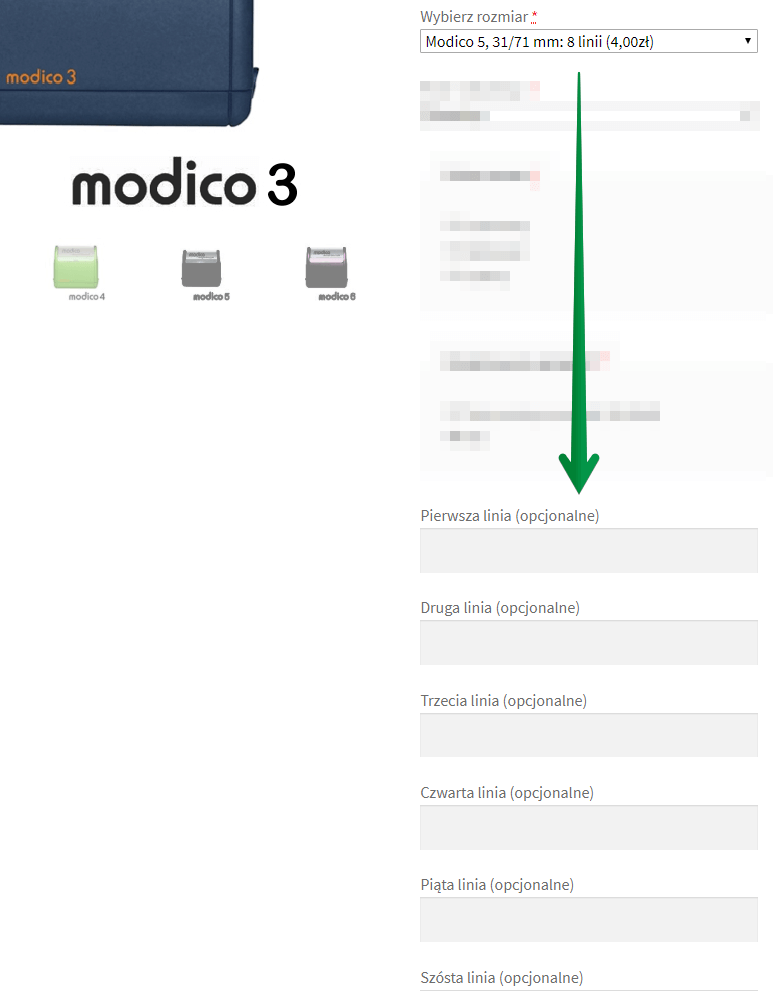
Skorzystałem z zasad logiki warunkowej także dla Wyboru rozmiaru:

Klienci zobaczą liczbę wierszy dostępnych dla konkretnego modelu pieczątki Modico. Na poniższym przykładzie wybrałem model Modico 5 (8 wierszy). Mamy zatem 8 linii na stronie produktowej.
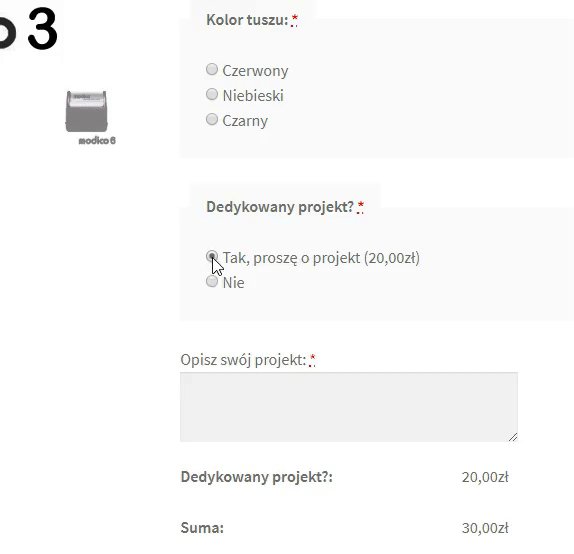
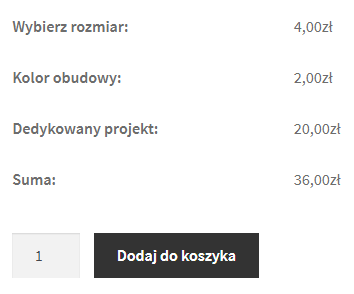
Gdy klienci wybiorą dla pieczątek w sklepie WooCommerce dodatkowe opcje, pojawi się okienko z podsumowaniem kalkulacji:

Klienci zobaczą całkowity koszt pieczątki przed dodaniem jej do koszyka.
Jak wyglądają pieczątki w koszyku sklepu WooCommerce?
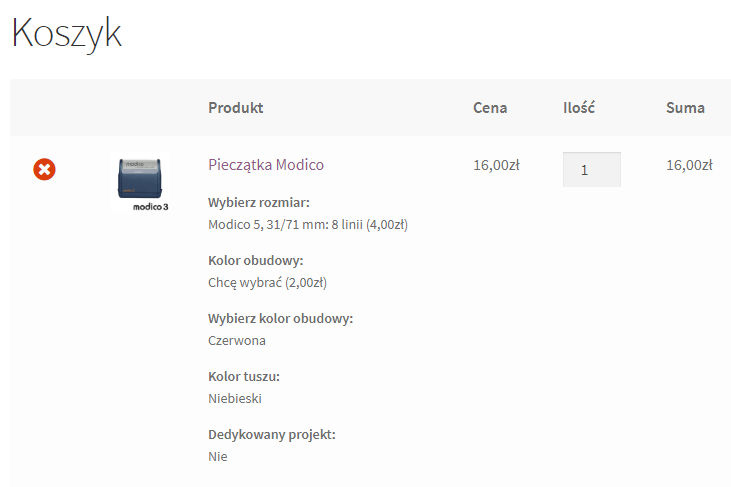
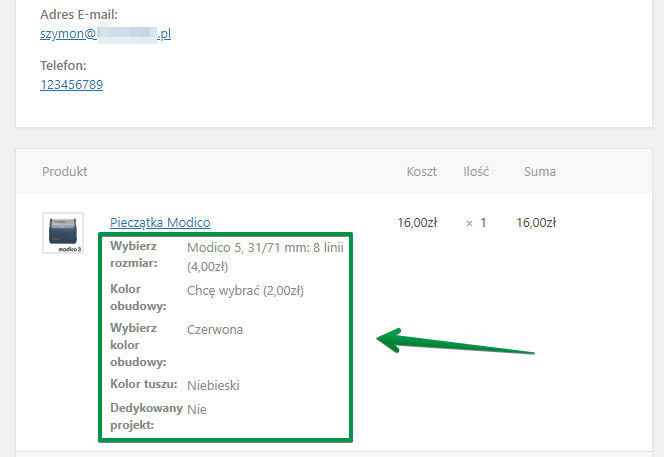
Po dodaniu do koszyka pieczątek ze sklepu WooCommerce, klienci widzą wszystkie wybrane przez nich opcje:

Jako manager sklepu też masz do nich wgląd:

OK, teraz skonfigurujemy Twój sklep WooCommerce z pieczątkami. Przeprowadzę Cię przez konfigurację krok po kroku. Zaczynamy!
Sklep WooCommerce z pieczątkami – wtyczka
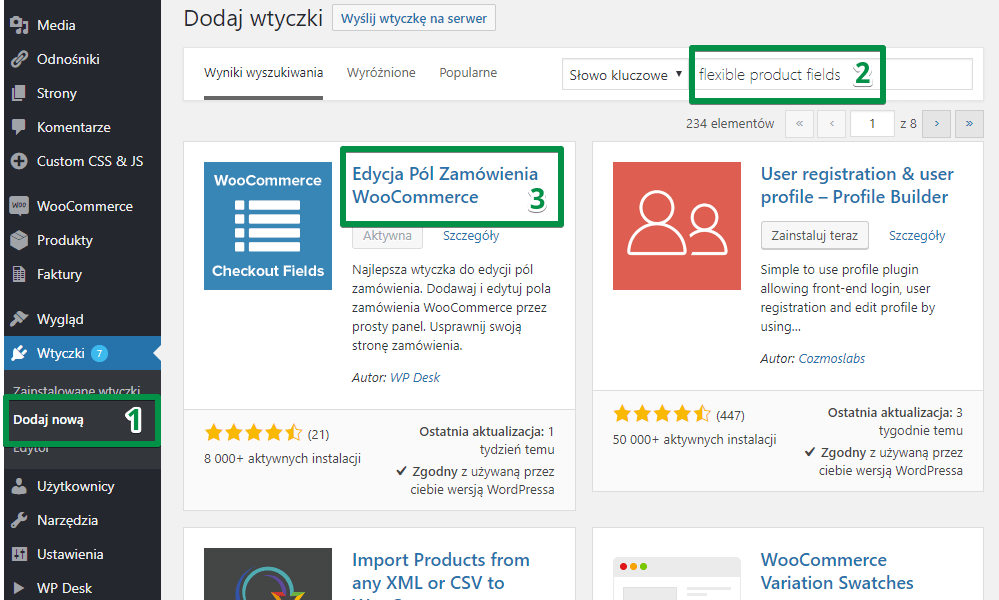
Najpierw musisz doinstalować do swojego sklepu oraz aktywować niewielką, darmową wtyczkę Flexible Product Add-Ons. Możesz pobrać ją za darmo → z witryny WordPress.org lub zainstalować prosto z sekcji z wtyczkami w Twoim sklepie:

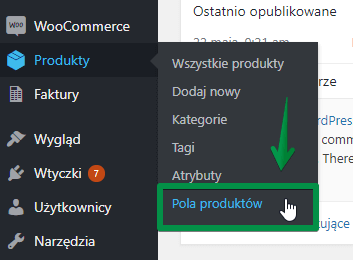
Następnie wybierz Produkty → Pola produktów w menu swojej platformy WordPress.

Dodaj nową grupę pól.
Konfiguracja grupy pól
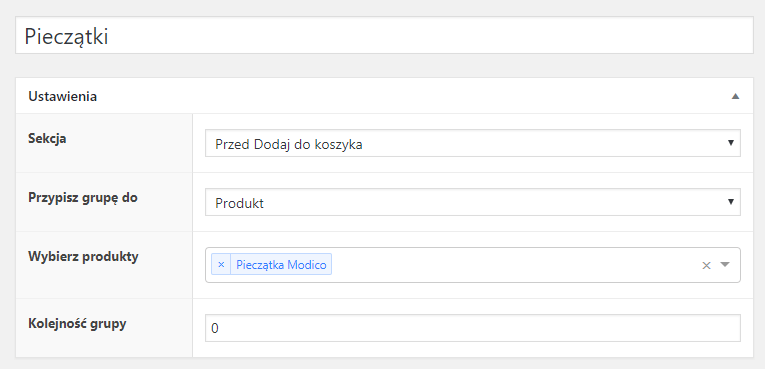
Spójrz na ekran konfiguracji:

Przypisałem grupę pól do produktu: Pieczątka Modico.
W darmowej wersji oprogramowania Flexible Product Fields trzeba przypisywać produkty pojedynczo. W wersji płatnej istnieje możliwość zaznaczenia wszystkich produktów z danej kategorii lub wszystkich produktów dostępnych w sklepie.
Jeśli chcesz obciążać klientów opłatą za usługi określone w wybranych polach, musisz się również zaopatrzyć w wersję płatną. Niemniej jednak, wersja bezpłatna także pozwala na utworzenie i konfigurację pieczątek w sklepie WooCommerce. Nie będziesz jedynie mógł obciążać klientów płatnością za dodatkowe opcje.
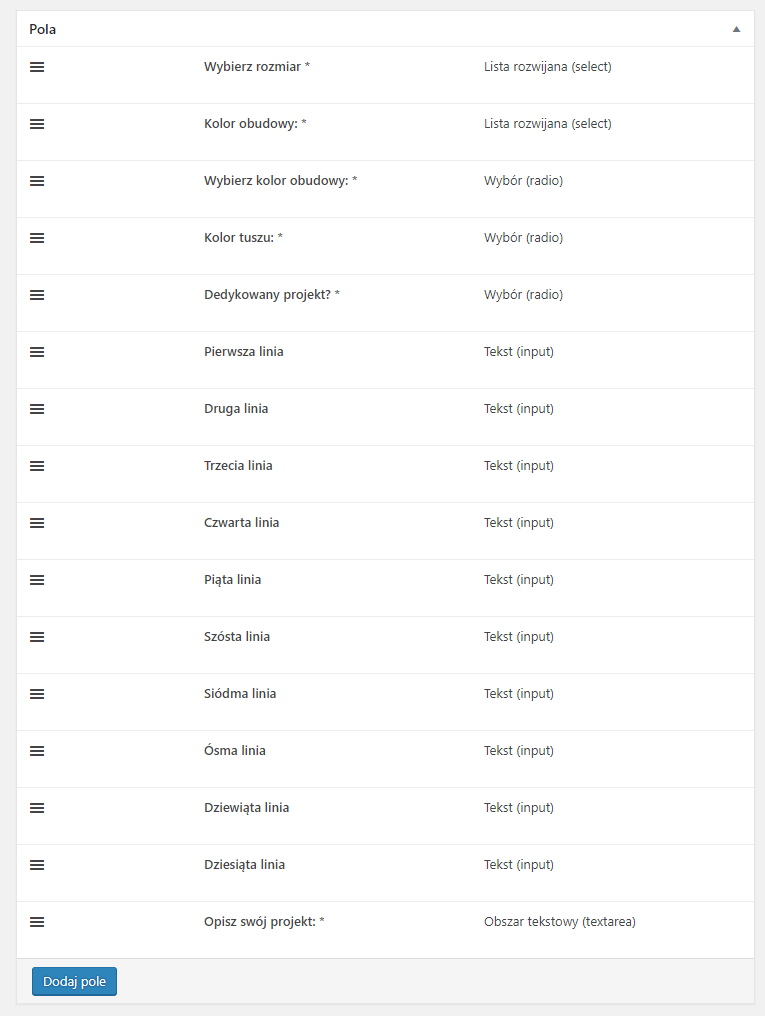
Spójrz na wszystkie pola, które utworzyłem:

Jest ich sporo, co może nieco dezorientować. Nie martw się, pokażę Ci wszystko krok po kroku.
Konfiguracja krok po kroku
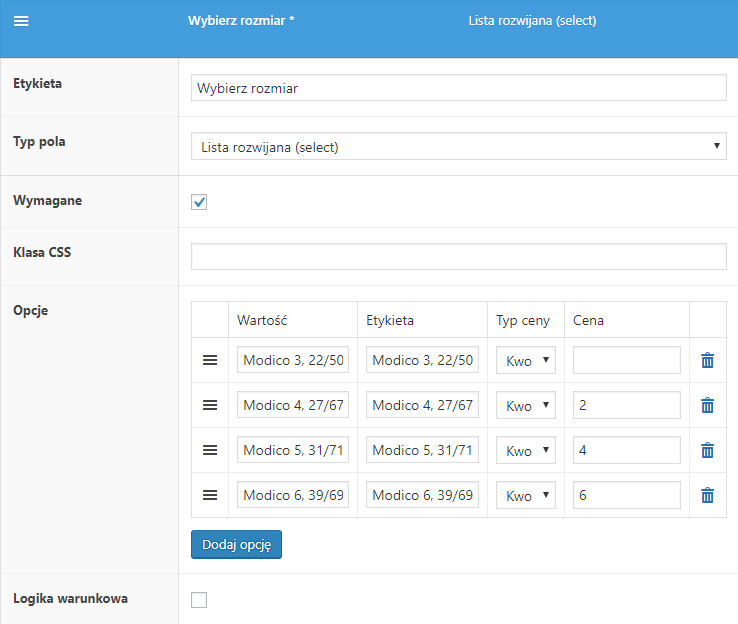
Najpierw konfigurujemy pole Wybierz rozmiar. Jest to pole w postaci listy rozwijanej.
Ustawiłem to pole jako Wymagane.
W Opcjach wprowadziłem rozmiary, z których klienci mogą wybierać:

Wtyczka zapisuje Wartość odpowiednią dla danego zamówienia. Etykieta to nazwa opcji, którą klient widzi na stronie produktowej.
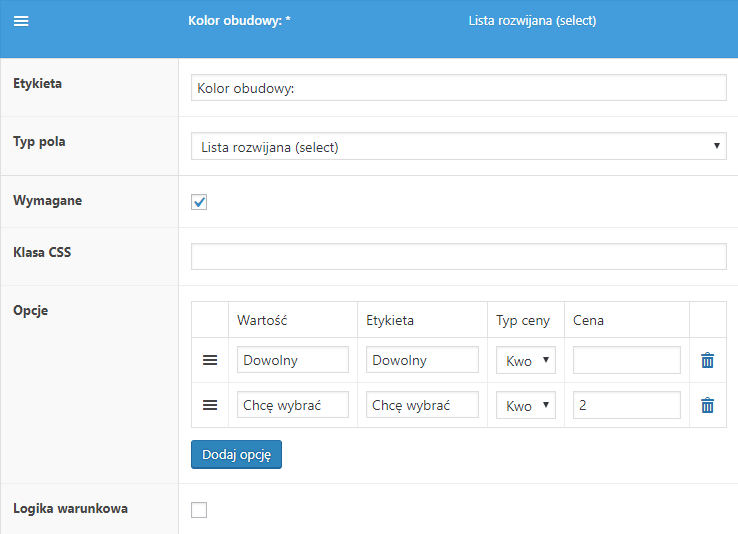
Kolejnym polem jest pole Koloru obudowy. Jest to również pole w postaci listy rozwijanej.

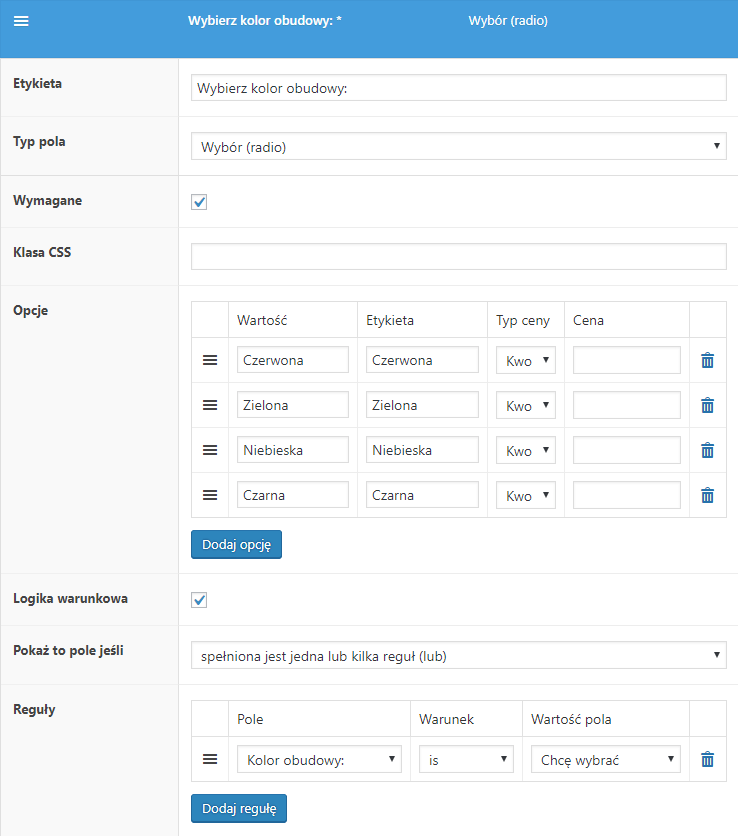
Pole Wybierz kolor obudowy jest polem wyboru typu radio. Jego konfiguracja wygląda podobnie:

Nowym rozwiązaniem jest tutaj Logika warunkowa. Odpowiednia konfiguracja pozwala na pojawienie się kolejnego pola.
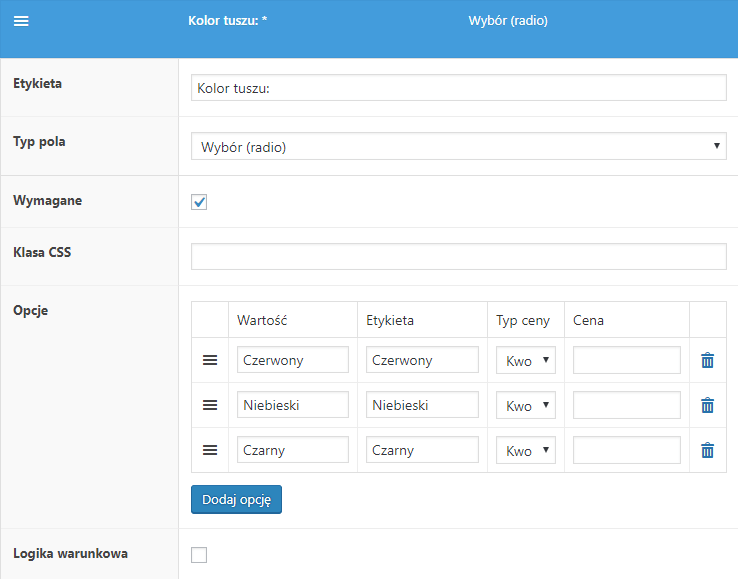
Kolor tuszu – kolejne pole wyboru typu radio:

Ustawienia pola dla niestandardowych projektów
OK. Skonfigurowaliśmy już blisko połowę pól. Kolejne będą w dużym stopniu wymagały wykorzystania logiki warunkowej.
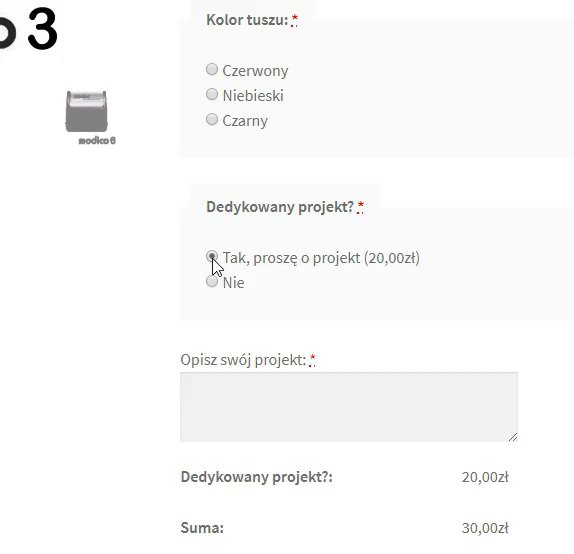
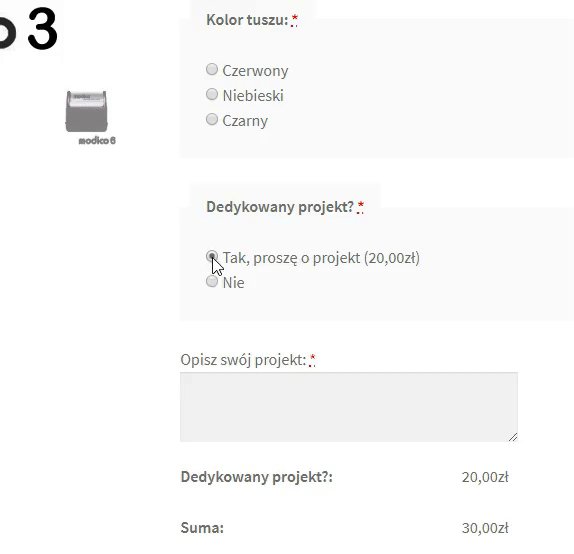
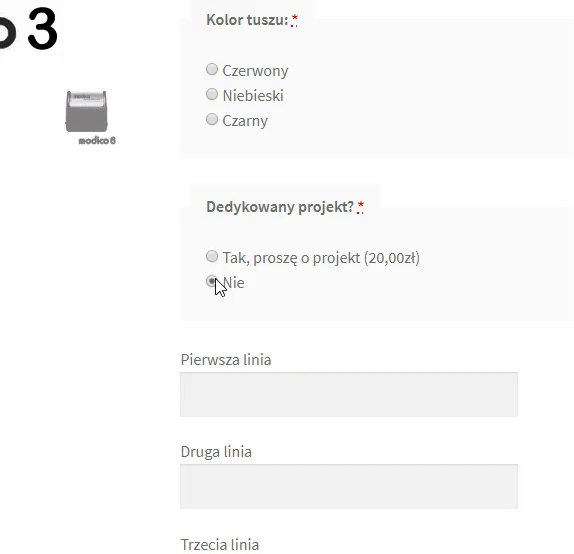
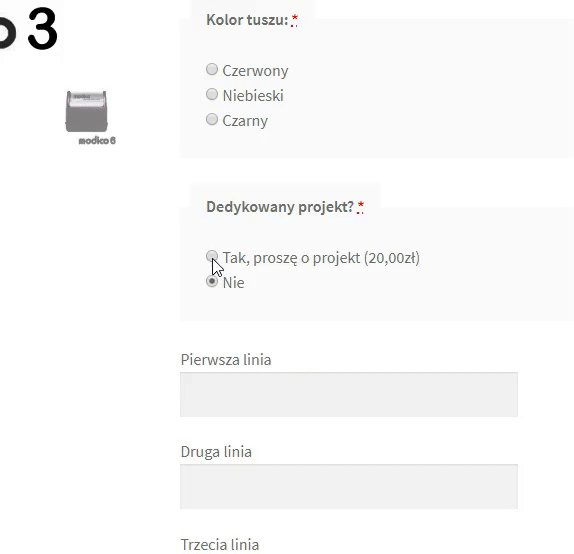
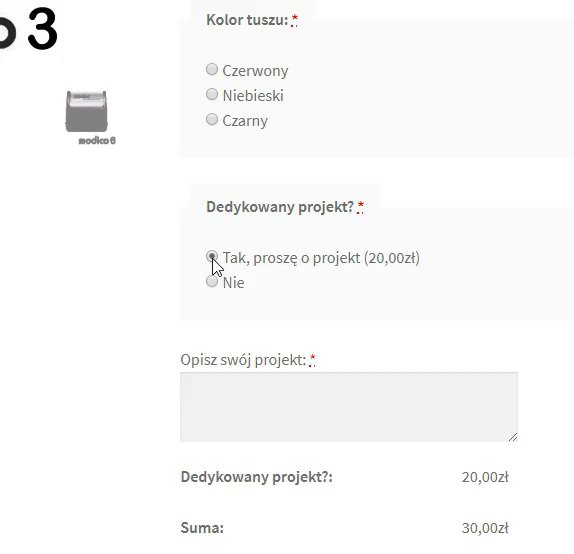
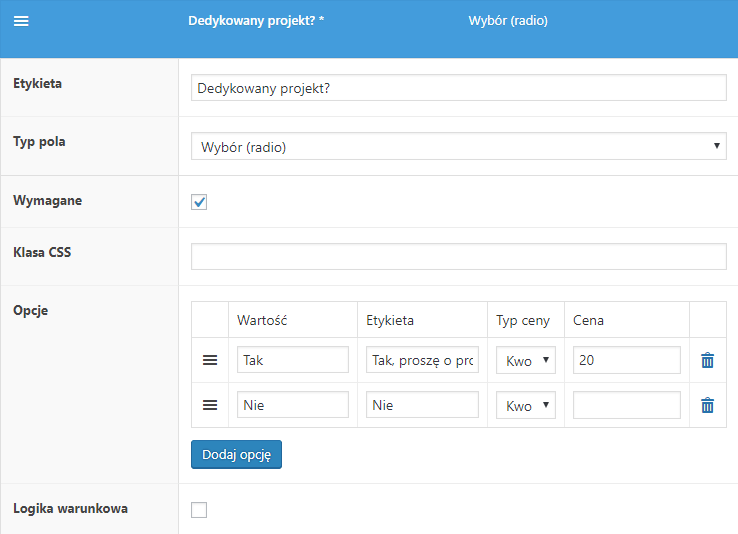
Pamiętasz jak działa logika warunkowa w przypadku Niestandardowych projektów?
Spójrz na pole wyboru ponownie:

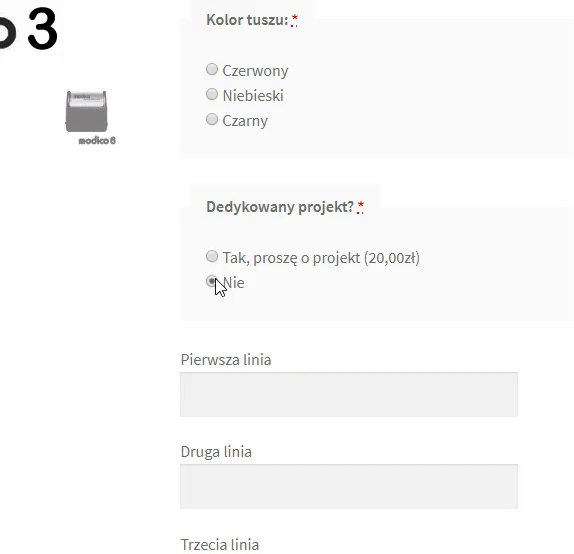
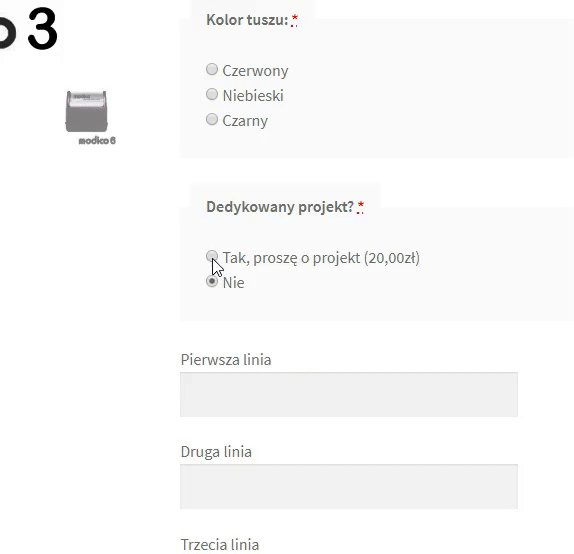
Gdy klienci wybiorą Tak, pojawią się pola tekstowe dla każdego wiersza. Ilość wierszy zależy od rozmiaru pieczątki.
Klientom, którzy zaznaczyli Nie, pojawi się pole tekstowe Opisz swój projekt.

W polu Niestandardowego projektu nie konfigurujemy Logiki warunkowej. Niemniej jednak, każde następne pole wymaga użycia logiki warunkowej.
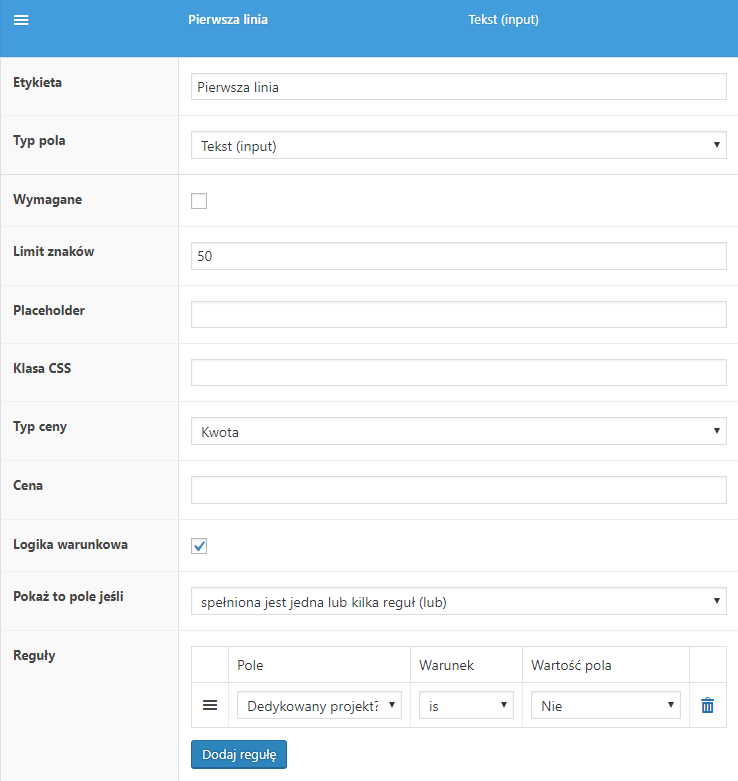
Pokażę Ci wszystkie pola. Ogólne zasady konfiguracji dla każdego pola są prawie takie same. Różnią się jedynie ustawienia w poleceniach Logiki warunkowej.
Pole tekstowe pierwszego wiersza:

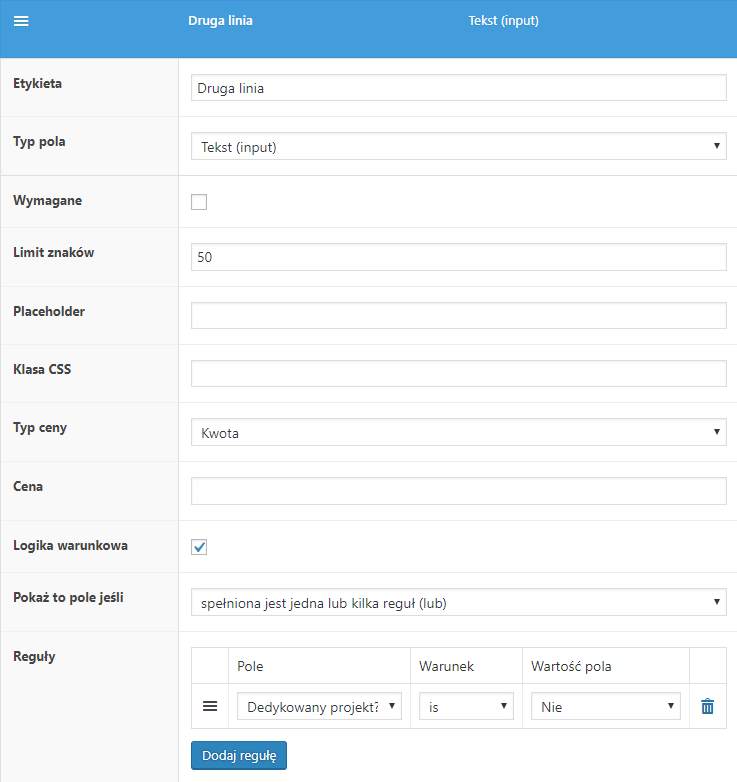
Następnie pole tekstowe drugiego wiersza:

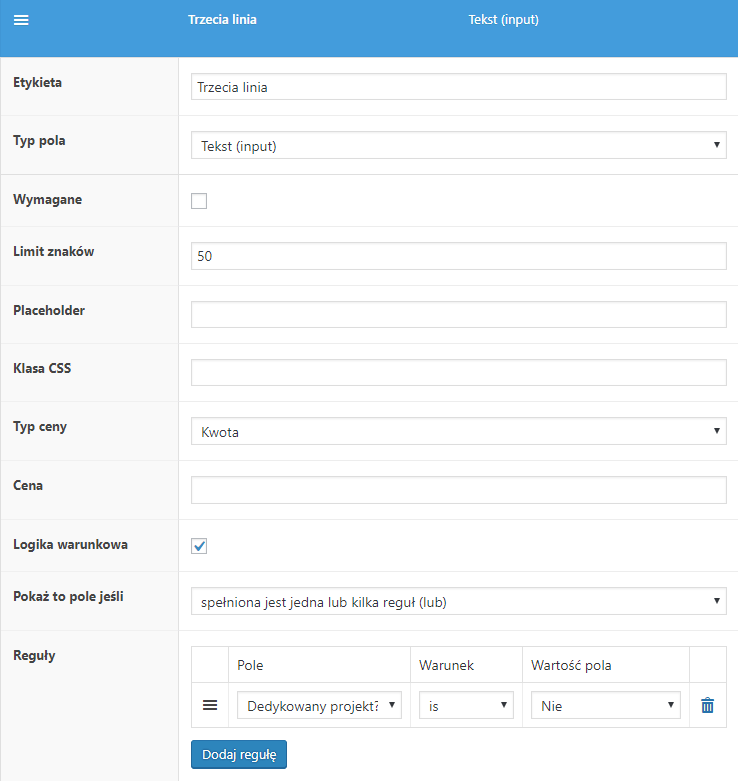
Konfiguracja pola tekstowego trzeciego wiersza wygląda następująco:

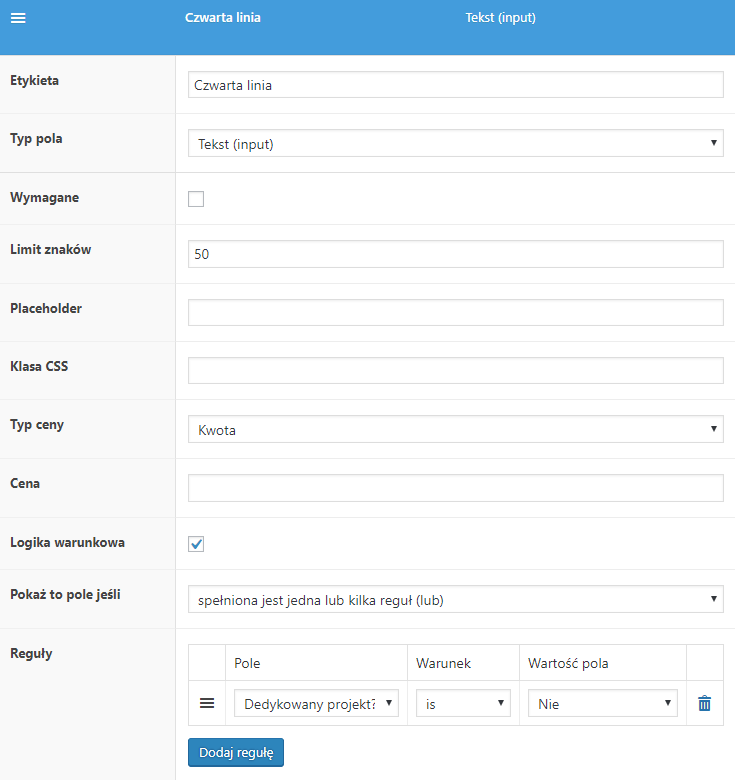
Następnie pole tekstowe czwartego wiersza:

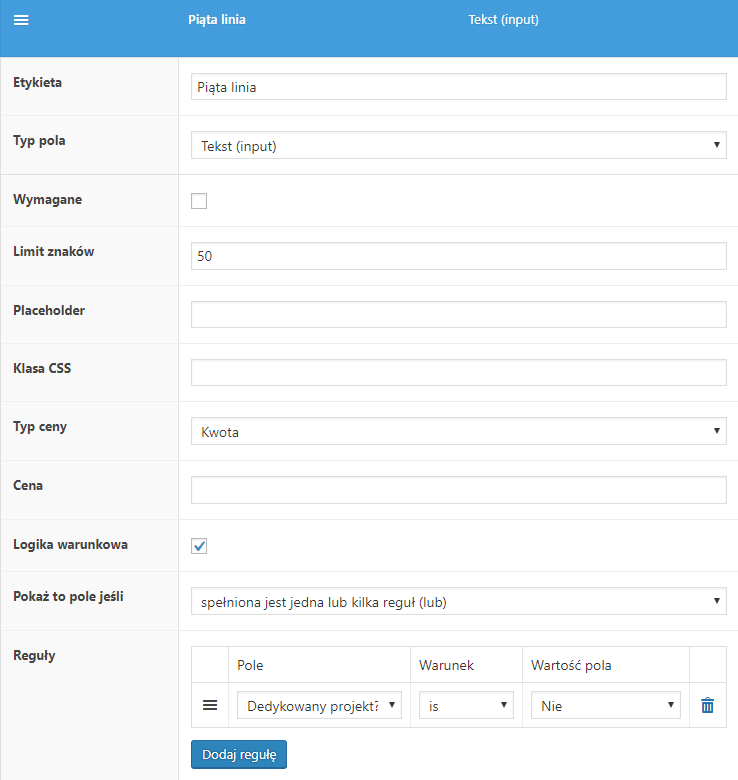
Pole tekstowe piątego wiersza:

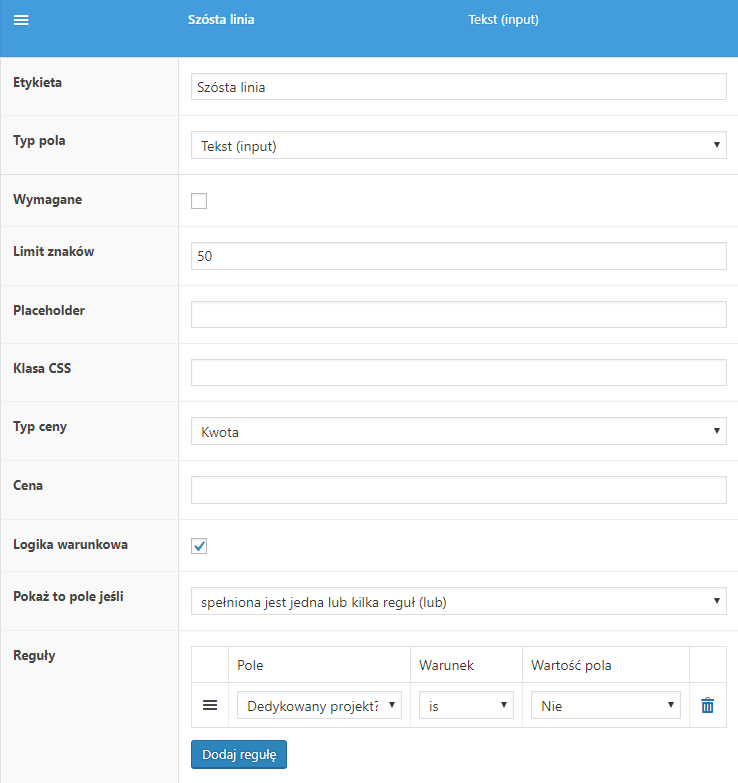
Pole tekstowe szóstego wiersza:

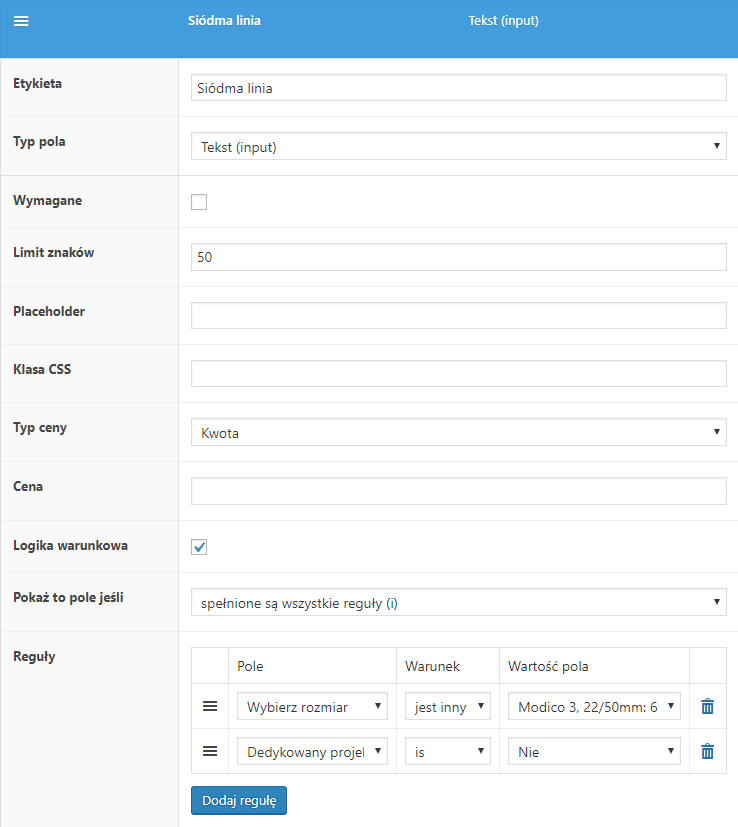
Pole tekstowe siódmego wiersza:

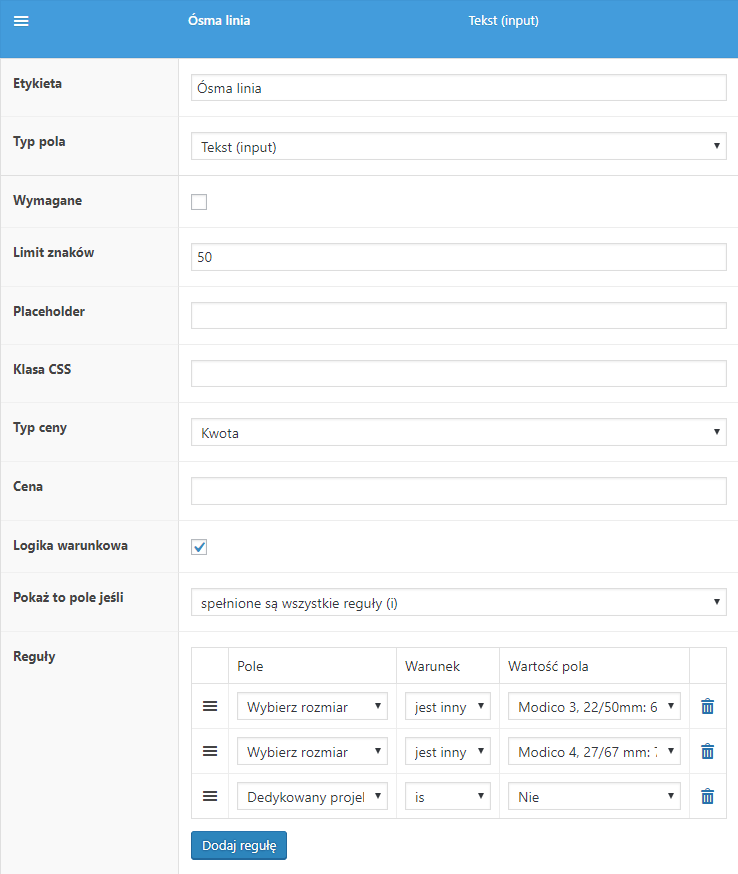
Pole tekstowe ósmego wiersza:

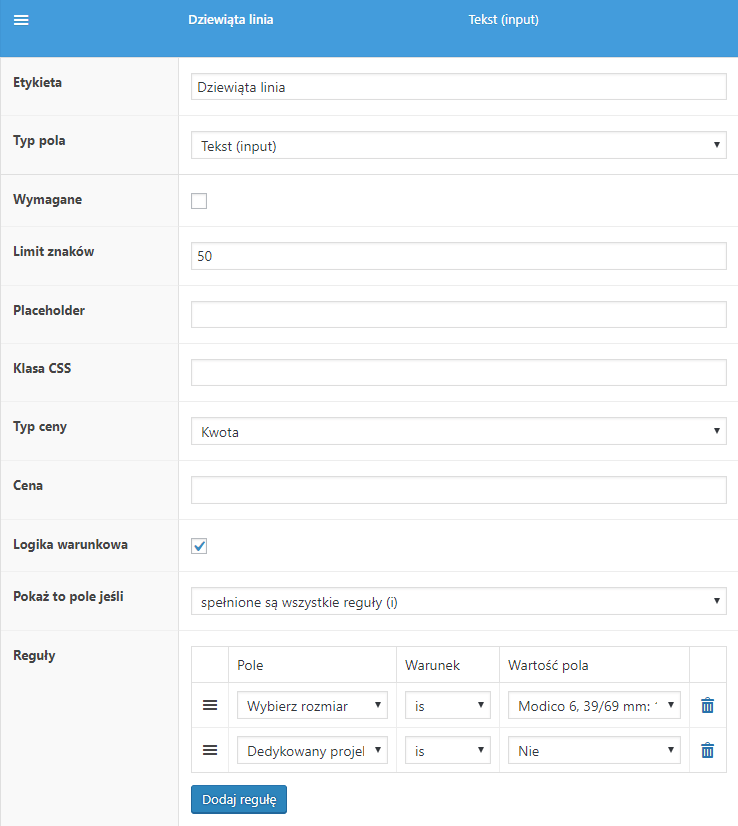
Pole tekstowe dziewiątego wiersza:

Pole tekstowe dziesiątego wiersza:

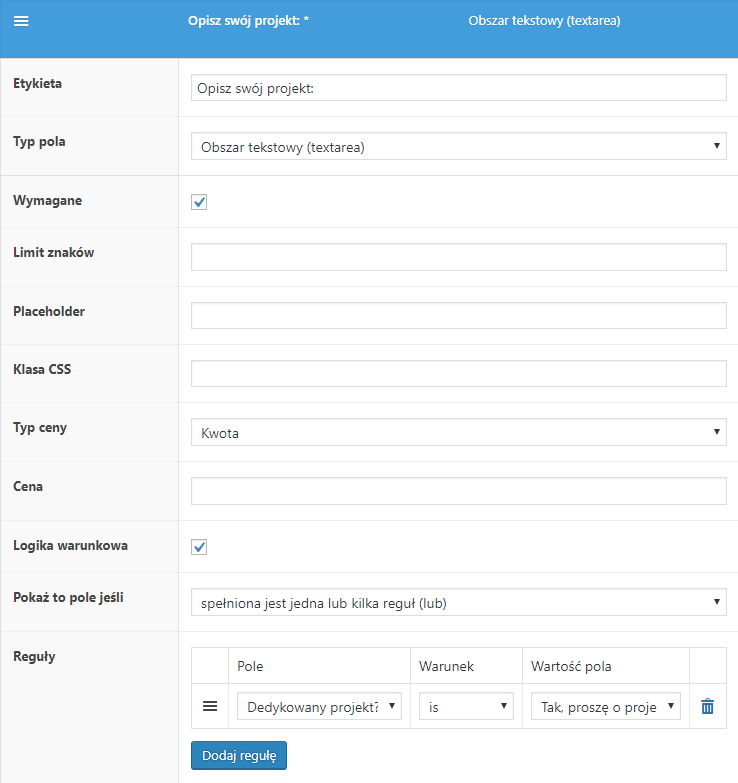
Ostatnia rzecz: opisz pole tekstowe Twojego projektu:

To wszystko! Właśnie przeprowadziliśmy pomyślną konfigurację sklepu WooCommerce z pieczątkami.
Podsumowanie
W niniejszym artykule dowiedziałeś się, jak skonfigurować sklep WooCommerce z pieczątkami. Będziemy wdzięczni, jeśli zechcesz podzielić się z nami swoją opinią w komentarzach poniżej.
Być może zainteresuje Cię nasz poradnik, jak sprzedawać niestandardowe produkty →
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
