Jak ulepszyć jakość miniatur w WooCommerce

Na pewno nie raz słyszałeś o tym, że klienci „kupują oczami”. Wiec jeśli chcesz, aby Twoje produkty były wybierane przez internautów, musisz nie tylko dodać wyczerpujące informacje o nich, lecz także zadbać o obrazki produktowe. W tym artykule nauczę Cię, jak ulepszyć jakość miniatur.
Muszą być one dobrej jakości, aby potencjalni klienci mogli dokładnie obejrzeć produkt i ocenić go przed dodaniem do koszyka. W przeciwnym razie internauci mogą znaleźć inny sklep internetowy, w którym obrazki będą lepsze.
Czy myślisz, że powrócą do Twojej strony, zwłaszcza, gdy cena będzie jednakowa? Odpowiedź jest oczywista. :-)
Jak zadbać o jakość zdjęć
Od jakości zdjęcia produktowego może zależyć wskaźnik konwersji. Jeśli chcesz go zwiększyć, musisz dbać nie tylko o kompozycję zdjęcia, lecz także o rozmiar obrazka przed załadowaniem go na stronę. Oto kilka prostych porad, które pomogą Ci dodać optymalne zdjęcia na stronę produktu:
- Wszystkie obrazki warto przygotowywać w formacie JPEG. Dzięki temu będą mieć mniejszą wagę w porównywaniu do plików PNG. To pozwoli zmniejszyć czas ładowania strony (czy wiesz, że wpływa to na pozycje strony w wynikach wyszukiwania?).
- Zapisując obrazek możesz wybrać jakość kompresji 60-80%. To też pozwoli zmniejszyć wagę obrazka, a dla ludzkiego oka ta różnica w jakości nie będzie widoczna.
- Skorzystaj z bezstratnej kompresji zdjęć za pomocą takich narzędzi jak JPEGmini.
- Obrazek produktu nie powinien mieć zbyt małego rozmiaru, ale i nie musi być zbyt duży. Twórcy WooCommerce rekomendują wybierać rozmiar 800x800px. Niemniej dla sklepów, gdzie ważną role odrywają detale produktów, warto ustawić większe rozmiary do zdjęć. Pamiętajcie jednak, że im większy rozmiar zdjęcia w pikselach, tym więcej jest jego waga!
Problem z miniaturami
Powyższe wskazówki pomogą Ci dodać jakościowe obrazki na stronę produktu. Warto pamiętać jednak o miniaturach, które tworzone są automatycznie po załadowaniu zdjęć do Biblioteki Mediów. Są one używane na stronie produktów, w różnych widgetach nawigacyjnych itd.
Nie byłoby większego problemu, gdyby WooCommerce zmieniał tylko rozmiar obrazków (np. do 150x150px). Niestety ta wtyczka, również jak i sam WordPress, dodatkowo kompresuje zdjęcia. W ten sposób tracą one na jakości. Jest to celowe. Założenie jest takie, aby w ten sposób odciążać stronę. Większa waga obrazków to większe zużycie transferu i obciążenie serwera. Mniejsze obrazki ładują się również szybciej. Jednak nie wszystko, co automatyczne, działa dobrze.
W wielu przypadkach miniatury nie wyglądają jakoś tragicznie. Cały problem pojawia się, gdy na produktach znajduje się tekst. W tym przypadku zawartość na miniaturach jest trudna do odczytania. Rozwiązaniem tego problemu jest zwiększenie jakości obrazków przez wyostrzanie zdjęć.
Jak ulepszyć jakość miniatur przy użyciu wtyczki
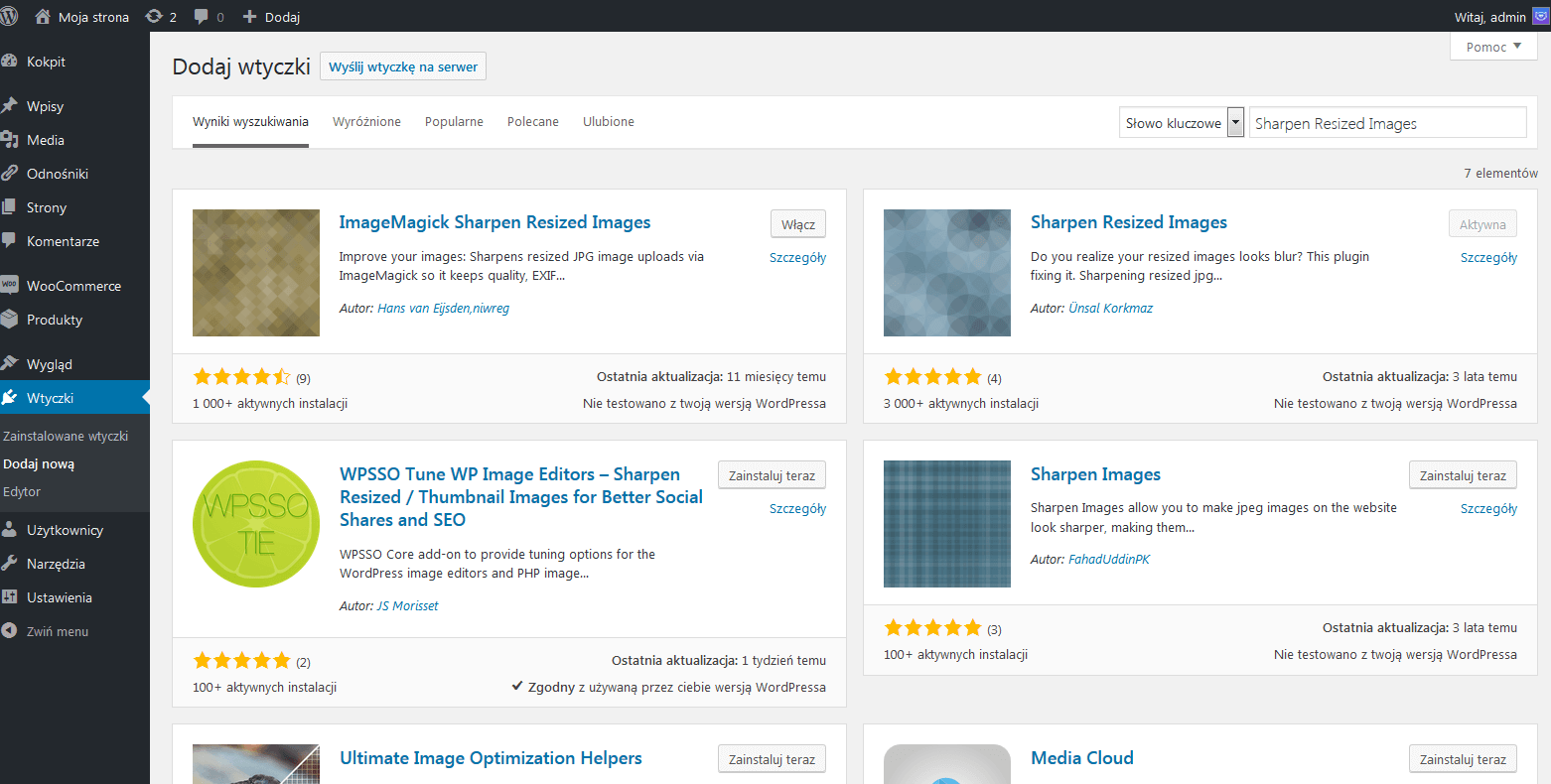
W tym celu użyjemy jakiejś darmowej wtyczki, których sporo dostępnych jest w repozytorium WordPress. Wystarczy wpisać zapytanie Sharpen Resized Images do wyszukiwarki (sekcja Wtyczki – Dodaj nową), aby znaleźć kilka ciekawych dodatków:
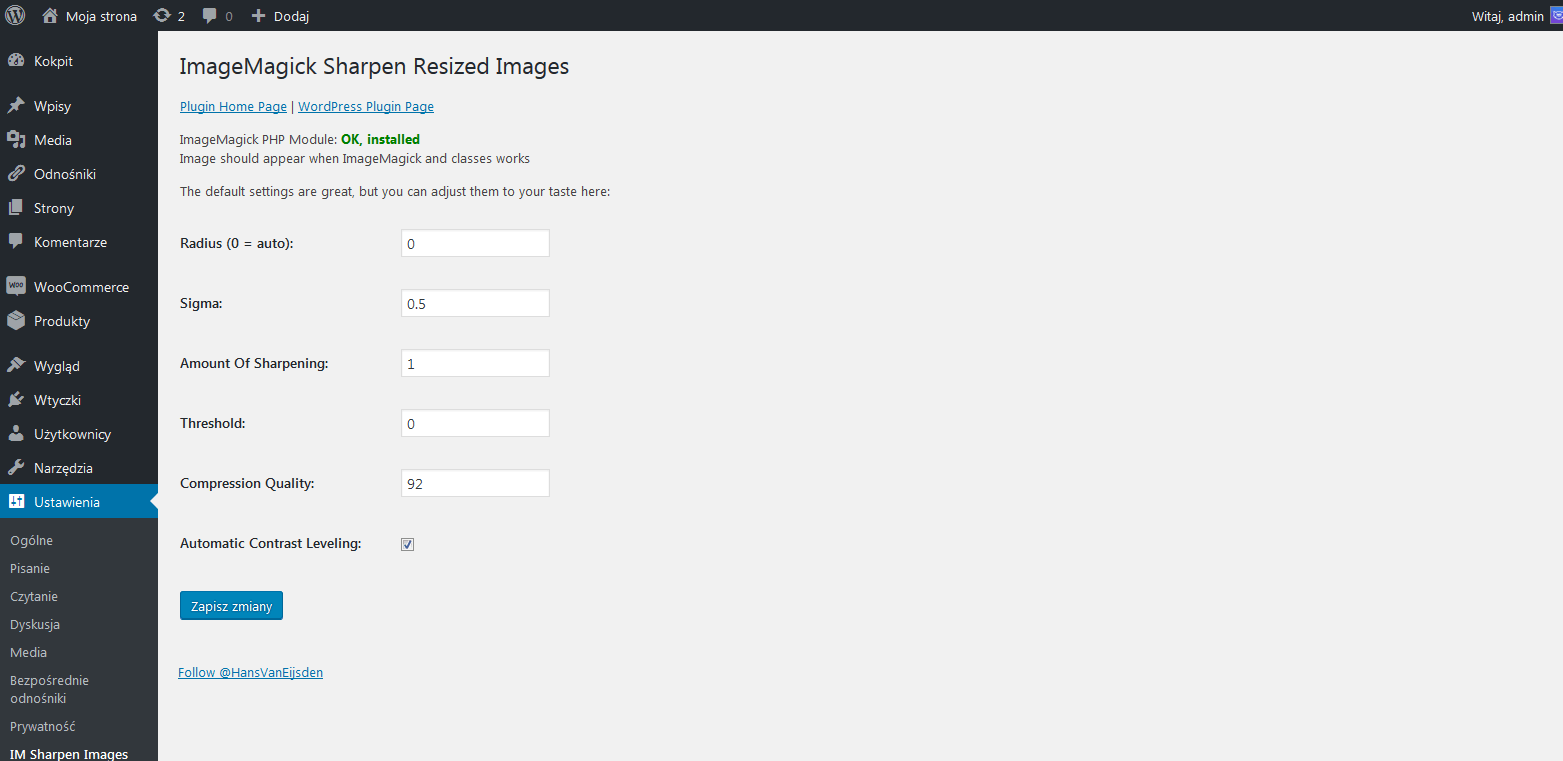
Ja wybrałem wtyczkę ImageMagick Sharpen Resized Images, która ma ponad 1000+ aktywnych instalacji i dobre opinie użytkowników. Po jej instalacji w sekcji Ustawienia pojawiła się zakładka IM Sharpen Images:
Możesz dowolnie skonfigurować parametry dostępne na tej stronie ustawień. Ja pozostawiłem domyślną konfigurację. Ale możesz ich zmodyfikować w zależności od typu dodawanych obrazków. Zgodnie z informacjami na stronie wtyczki standardowe ustawienia (Radius 0, Sigma 0.5, Amount 1, Threshold 0) są przeznaczone do ulepszenia zdjęć z ludźmi. Dla obrazków produktowych można zwiększyć wyostrzanie, wpisując wartość 0,05 do parametru Threshold.
Warto zwrócić uwagę, że tylko nowe miniatury będą wyostrzane za pomocą wtyczki ImageMagick Sharpen Resized Images. Gdy dodamy 2 jednakowe zdjęcia z wyłączoną i włączoną wtyczką będziemy mieć taki efekt (po lewej – bez zmian, a po prawej – wyostrzana za pomocą wtyczki):

Drugi przykład:

A teraz pytanie: jak wyostrzyć miniatury, które były utworzone wcześniej, przed instalacją wtyczki? Odpowiedź jest prosta: wygenerować je ponownie. Pomoże w tym wtyczka Regenerate Thumbnails, która znajduje się w repozytorium WordPressa.
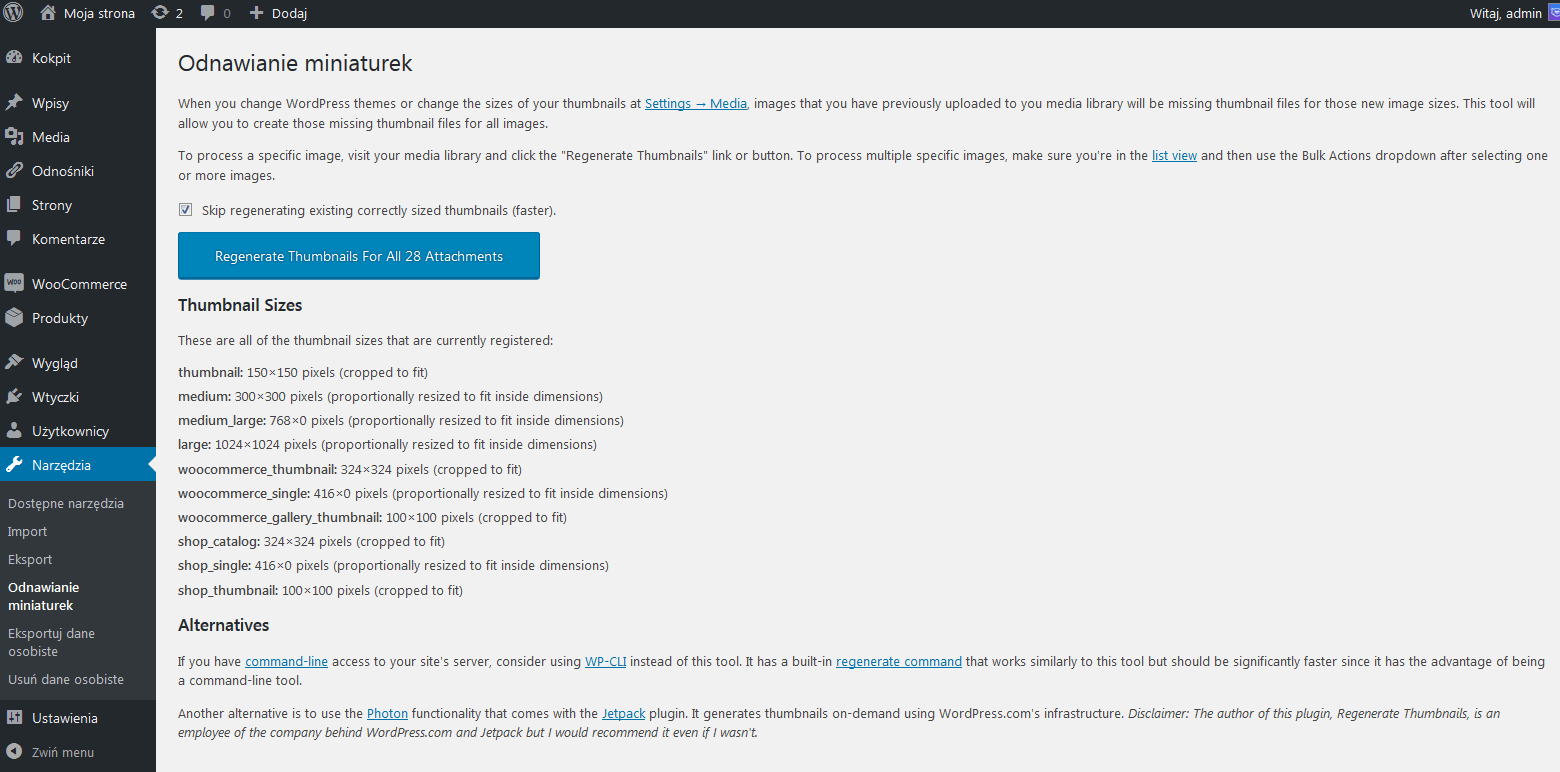
Po instalacji podanej wtyczki przechodzimy do sekcji Narzędzia – Odnawianie miniaturek i klikamy odpowiedni przycisk do regeneracji miniaturek, czyli Regenerate Thimbnails For All … Attachments:
Po kliknięciu przycisku, proces rozpoczyna się:
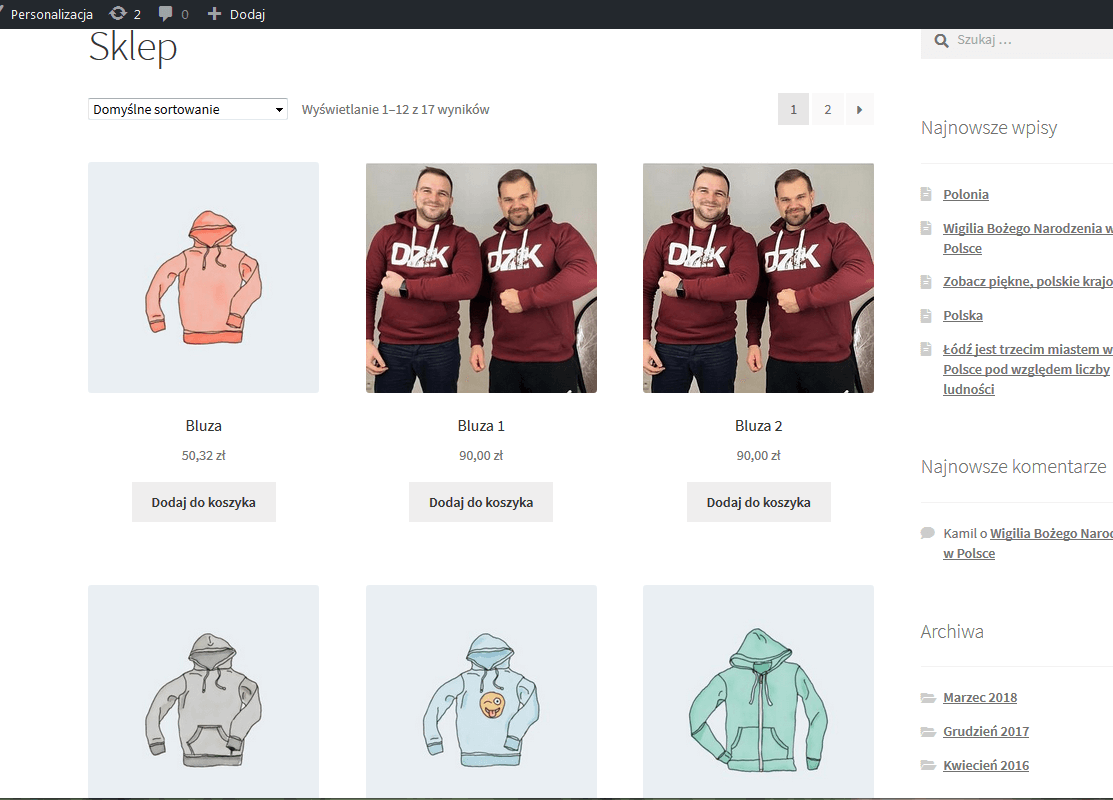
Po ukończeniu tego procesu można przejść na stronę sklepu by upewnić się, że wszystkie miniaturki zostały wygenerowane ponownie i wyostrzone za pomocą wtyczki ImageMagick Sharpen Resized Images:
Jak widać na powyższym zrzucie ekranu, miniaturki do produktów „Bluza 1” i „Bluza 2” wyglądają tak samo. Chociaż produkt „Bluza 1” był stworzony po aktywacji wtyczki ImageMagick Sharpen Resized Images.
Podsumowanie
Jeśli chcesz zwiększyć konwersje na swojej stronie musisz zwracać uwagę na różne elementy witryny, w tym na obrazki produktowe.
Użytkownicy zazwyczaj przeglądają zdjęcia produktu przed go dodaniem do koszyka. Zatem jeśli chcesz, aby odwiedzający dokonał zakupu, musisz zadbać o jakości obrazków. W tym artykule nauczyłem Cię, jak ulepszyć jakość miniatur.
Bądź na bieżąco
Ekskluzywne porady, tricki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Dołącz do tysięcy właścicieli sklepów WooCommerce.
Bez spamu. Możesz się wypisać w każdej chwili.
Comments are closed.





6 komentarzy
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.