Data zakończenia promocji widoczna na stronie produktu

Nie ma takich sklepów internetowych, które nie tworzyłyby promocji produktów i nie udzielałyby swoim klientom rabatów. Obecność zniżek zachęca użytkowników do zakupu i pozwala sprzedawcom upłynnić mniej popularny towar oraz te spośród produktów, które są już przestarzałe i mogą być postrzegane jako niemodne. Same pojęcie „rabat” pojawiło się na świecie wcześniej niż zjawisko marketingu i ma swój początek w czasach, w których rodziły się stosunki towarowo-pieniężne. Jest to jednocześnie jedna z najpopularniejszych sztuczek marketingowych, które stosuje się aby zwiększyć dochody czerpane ze sklepu internetowego.
Jeśli prowadzicie e-sklep, to na pewno czas od czasu oferujecie swoim klientom różne promocje. A jak często w takich przypadkach otrzymujecie listy od klientów z pytaniami: „Jak długo będzie obowiązywał rabat na ten produkt?” I nawet gdy macie na stronie baner poświęcony promocji, dodaliście artykuł o zniżce na bloga i post na fanpage oraz wysłaliście newsletter informujący o rabatach na stronie, znajdą się klienci, którzy zapytają was o okres obowiązywania zniżki :)
W poniższym tekście przedstawię rozwiązanie, które sprawi, że przestaniecie otrzymywać takie wiadomości. Polega ono na dodaniu informacji o dniu zakończenia zniżki bezpośrednio do strony z produktem. Dzięki temu użytkownicy będą wiedzieli, do kiedy zniżka jest aktywna i ile one mają czasu, aby kupić interesujący ich produkt w promocyjnej cenie.
Aby wprowadzić to rozwiązanie w życie, należy zmodyfikować kod motywu – a mianowicie dodać fragment kodu do pliku functions.php, który znajduje się w folderze używanego motywu. Zrobić to można za pomocą wbudowanego edytora znajdującego się w panelu administracyjnym WordPressa. Aby wykonać ten krok, należy przejść do sekcji Wygląd → Edytor i wybrać plik functions.php (rys. 1).

Na samym końcu pliku należy wstawić poniższy fragment kodu:
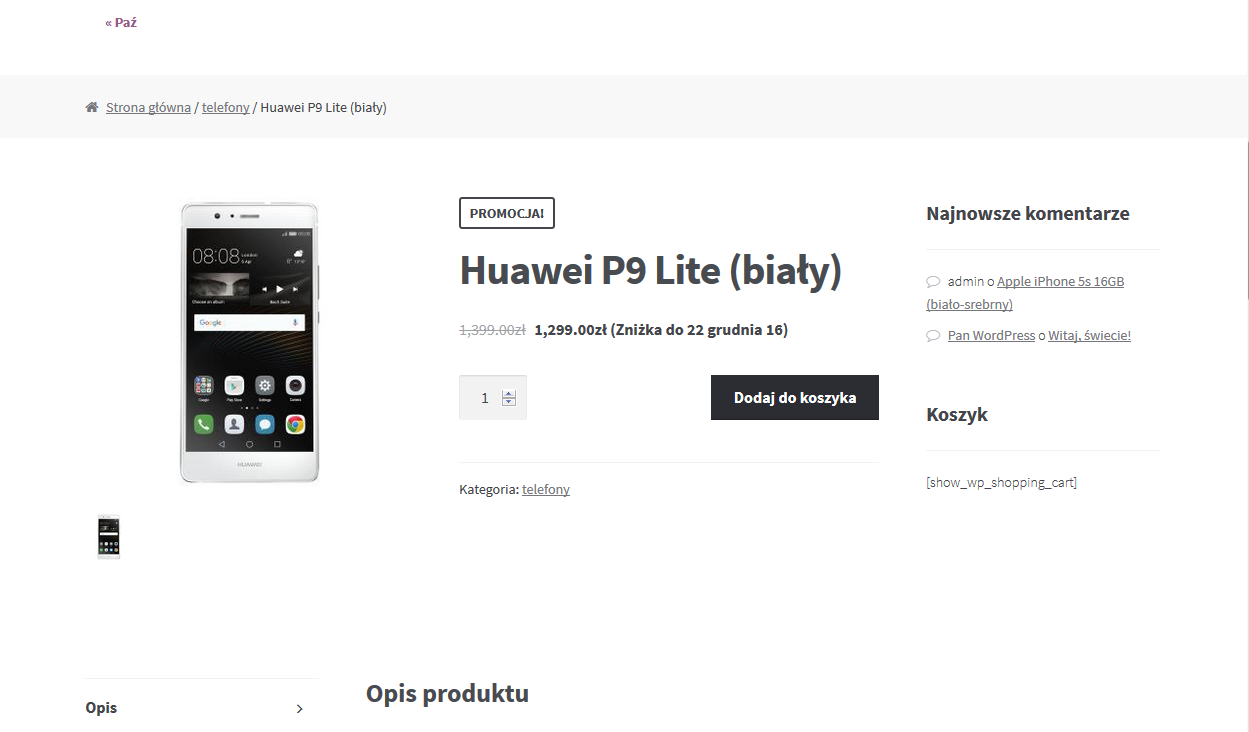
Zapisujemy zmiany i przechodzimy na stronę produktu, który ma naliczony rabat (rys. 2).

Jak widać na rysunku 2, obok promocyjnej ceny wyświetla się informacja o dniu zakończenia promocji. Dzięki temu użytkownicy otrzymują niezbędną informację o promocji i nie muszą pisać do właściciela sklepu z dodatkowymi pytaniami. W tym momencie mógłbym zakończyć artykuł. Pokuszę się jednak o zoptymalizowanie użytego kodu.
Na rysunku 2 widać, że informacja o dniu zakończenia zniżki jest wyświetlana w języku angielskim. Jeśli mamy anglojęzyczną stronę, to w żaden sposób nam to nie przeszkadza. Nasz sklep jest jednak polskojęzyczny i dlatego musimy spolonizować wyświetlaną zawartość.
Dodamy do używanego powyżej kodu funkcję dateToPolish, za pomocą której wprowadzimy polskie odpowiedniki do anglojęzycznych nazw miesięcy i dni tygodnia:
Oprócz tego w linijce return str_replace zmieniamy zawartość „Offer till” na „Zniżka do”. W rezultacie nasz kod prezentuje się następująco:
Dokonujemy zmian w pliku functions.php i zapisujemy wprowadzone zmiany. Po odświeżaniu strony z produktem otrzymamy następujący rezultat (rys. 3):

Teraz informacja wyświetla się w jeżyku polskim, a więc nasz kod działa poprawnie.
Podsumowanie
Przedstawiłem proste rozwiązanie, które dodaje informację o dniu zakończenia zniżki na stronę produktu. Przy tym może ono być dostosowane do strony w dowolnym języku. Wystarczy zmienić polskie nazwy miesięcy i dni tygodnia na dowolny inny język. To zajmie zaledwie kilka minut!
P.S. Mam nadzieję, ze mój tekst będzie dla was użyteczny i znajdą się chętni, aby skorzystać z tego rozwiązania. Z niecierpliwością czekam na wasze uwagi i dodatkowe pytania :)
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
