Dodawanie końcówki .html do odnośników w WordPress i WooCommerce

Domyślnie odnośniki stron opartych o WordPress i WooCommerce nie mają końcówek .html oraz .php. Jednak czasem może wyniknąć potrzeba, żeby je dodać, np. podczas przeniesienia strony z już istniejącą strukturą linków zawierającą odpowiednie końcówki na WordPress CMS. Może to być również kwestia własnego przyzwyczajenia do struktury linków. W tym przypadku dla użytkownika odnośniki z końcówkami wyglądają bardziej tradycyjnie, niż te, które ich nie zawierają. W każdym razie, zmiana struktury linków w WordPress i WooCommerce nie stanowi żadnego problemu. Realizacją tego zagadnienia zajmiemy się w dzisiejszym artykule.
Sekcja Bezpośrednie odnośniki
Przed wprowadzeniem jakichkolwiek zmian, zapoznamy się z wybraną strukturą adresów dla różnych odnośników na stronie. Zrobić to można w sekcji Ustawienia – Bezpośrednie odnośniki panelu administracyjnym WordPress.
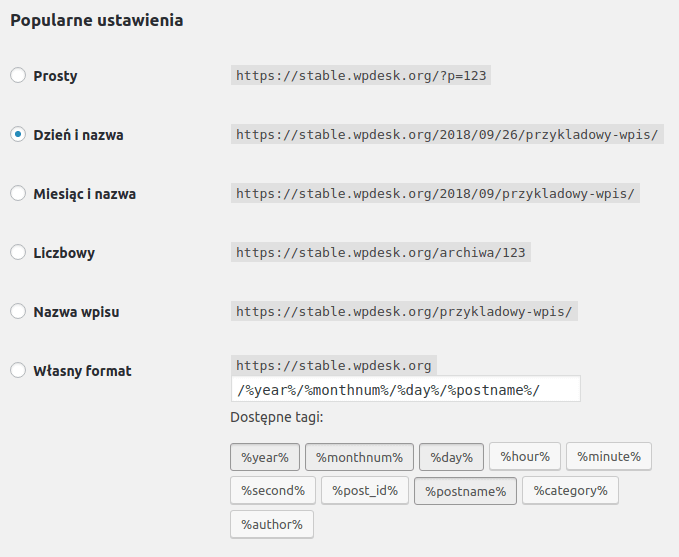
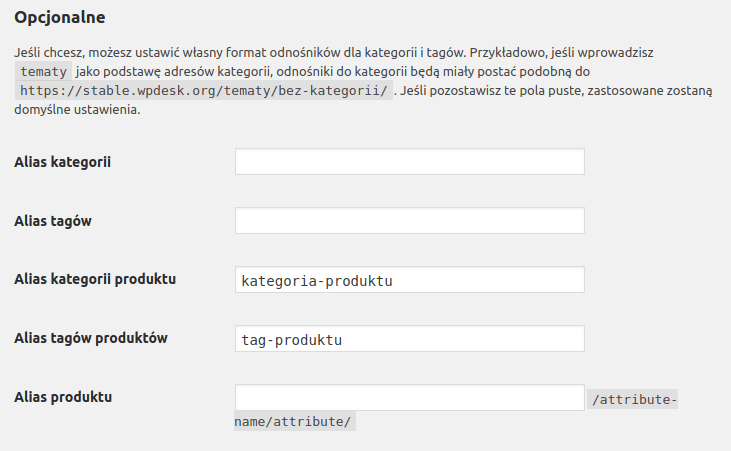
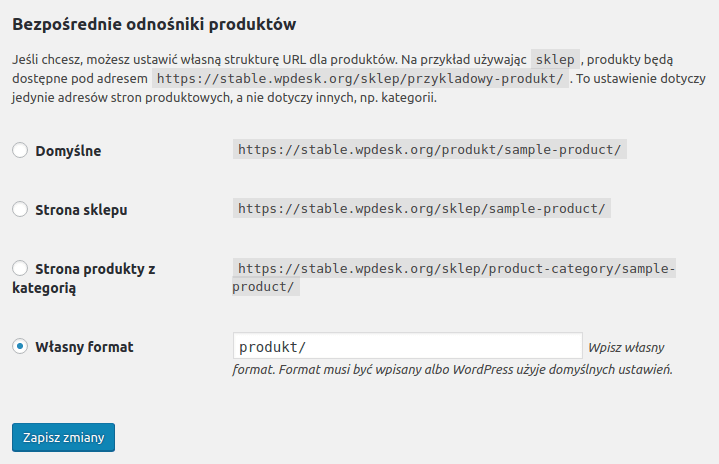
W tej sekcji dostępne są ustawienia dotyczące struktury bezpośrednich odnośników i archiwów (rys. 1), kategorii i tagów (rys. 2) oraz produktów (rys 3.)



Jak widać z powyższych obrazków dla użytkownika dostępne są popularne formaty odnośników, które można wybrać poprzez przełączenie radio buttonów. Oprócz tego, w przypadku odnośników do wpisów i produktów jest dostępne pole Własny format, które pozwala zmodyfikować strukturę linku według własnych potrzeb. Pomóc w tym mogą następujące znaczniki (stosowane tylko do tworzenia struktury odnośnika do wpisów):
- %year% – rok publikacji wpisu w formie czterocyfrowej liczby;
- %monthnum% – miesiąc publikacji wpisu w formie dwucyfrowej liczby;
- %day% – dzień publikacji wpisu w formie dwucyfrowej liczby;
- %hour% – godzina publikacji wpisu w formie dwucyfrowej liczby;
- %minute% – minuta publikacji wpisu w formie dwucyfrowej liczby;
- %second% – sekunda publikacji wpisu w formie dwucyfrowej liczby;
- %post_id% – liczbowy unikalny identyfikator wpisu;
- %postname% – uproszczony tytuł wpisu;
- %category% – uproszczona nazwa kategorii, do której należy wpis;
- %author% – uproszczona nazwa autora wpisu.
W naszym przypadku, dla bezpośrednich odnośników wpisów jest wybrany format „Nazwa wpisu” (rys. 2), który zawiera adres strony i właśnie nazwę wpisu. W rezultacie link do strony wygląda następująco: http://przykładowa-strona/nazwa-wpisu/.
Dla odnośników produktów, jest wybrany format „Strona sklepu” (rys. 3). Przy tym link ma taki wygląd: http://przykładowa-strona/shop/nazwa-produktu/, gdzie przykładowa-strona – adres strony, shop – strona sklepu zawierająca wszystkie dodane produkty, nazwa-produkty – odpowiednia nazwa produktu.
Po zapoznaniu się ze strukturą odnośników w sekcji Bezpośrednie odnośniki może pojawić się pytanie: czy można dodać końcówkę .html przez modyfikację własnego formatu odnośników?
Odpowiedź na to pytanie znajduje się poniżej.
Dodanie końcówki .html do odnośników w sekcji Bezpośrednie odnośniki
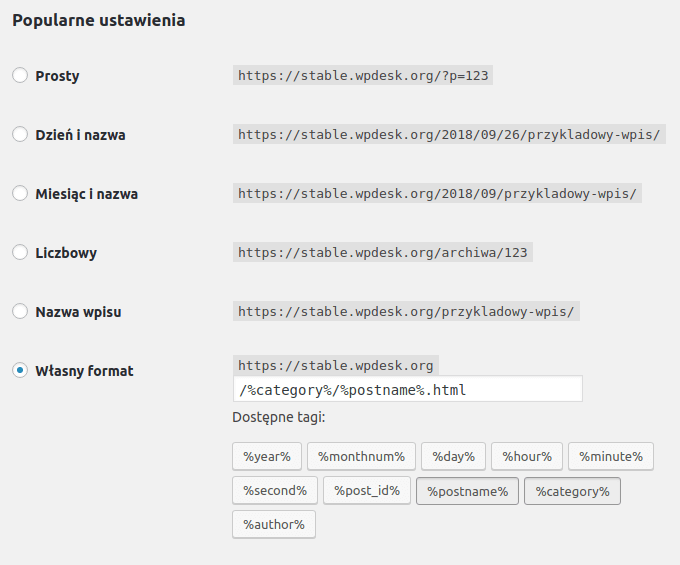
Spróbujmy dodać kocówkę .html do odnośników wpisów, zmieniając strukturę linków. Dlatego wybierzemy w rozdziale Popularne ustawienia opcję Własny format i dodajmy następujące znaczniki:
/%category%/%postname%.html (rys. 4).

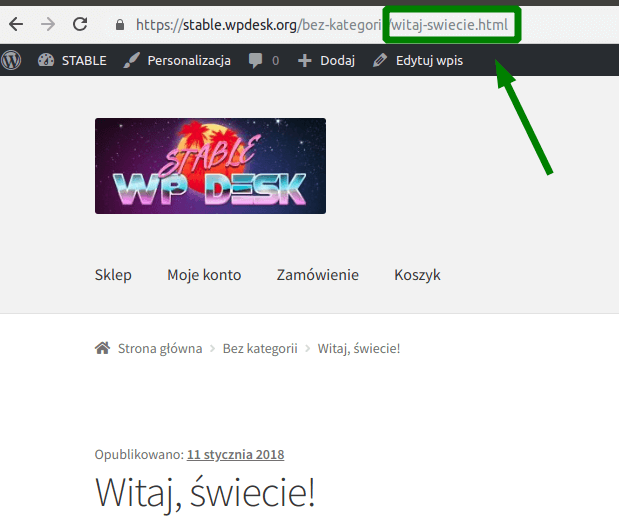
Zapisujemy wszystkie zmiany i przechodzimy do sekcji Wpisy – Wszystkie wpisy. Tu wybieramy dowolny wpis i otwieramy go w nowej karcie przeglądarki (rys. 5).

Jak widać na rysunku 5 odnośnik do wpisu ma interesujący nas format czyli zawiera bezpośredni adres strony, kategorię, nazwę wpisu i końcówkę .html. Oznacza to, że za pomocą zmiany struktury odnośników można dodać odpowiednią końcówkę do odnośników wpisów.
Czy taki sam trik da się zrealizować w przypadku odnośników produktów? Niestety nie. W rozdziale Bezpośrednie odnośniki produktów sekcji Bezpośrednie odnośniki nie działają używane przez nas znaczniki, a bez tego nie da się zrealizować analogicznej struktury linków. Dlatego dla rozwiązania podanego problemu konieczna będzie modyfikacja kodu.
Dodanie końcówki .html do odnośników produktów poprzez modyfikację kodu
Dlatego aby dodać końcówkę .html do odnośników produktów należy zmodyfikować plik functions.php, który znajduje się w folderze z obecnie używanym motywem. W naszym przypadku to standardowy motyw dla wersji 4.4.2 – Twenty Fifteen.
Otwieramy plik functions.php za pomocą Edytora wbudowanego w WordPress CMS. Żeby to zrobić należy przejść do sekcji Wygląd panelu administracyjnego WordPress. W nowym oknie wybieramy potrzebny plik functions.php i przechodzimy na jego koniec. Tu należy dodać funkcję devise_permastruct_html, która będziemy podłączać końcówkę .html do odnośników produktów:
function devise_permastruct_html( $post_type, $args ) {
if ( $post_type === 'product' )
add_permastruct( $post_type, "{$args->rewrite['slug']}/%$post_type%.html", $args->rewrite );
}
add_action( 'registered_post_type', 'devise_permastruct_html', 10, 2 );Po dodaniu powyższego kodu i aktualizacji pliku functions.php, należy przejść do sekcji Ustawienia – Bezpośrednie odnośniki, gdzie trzeba kliknąć przycisk „Zapisz zmiany”. Tylko potem wprowadzone zmiany wchodzą w grę. Inaczej, bez odpowiednich manipulacji, po przejściu do strony wpisu może pojawić się komunikat z błędem 404 – Ups! Nie udało się znaleźć żądanej strony.
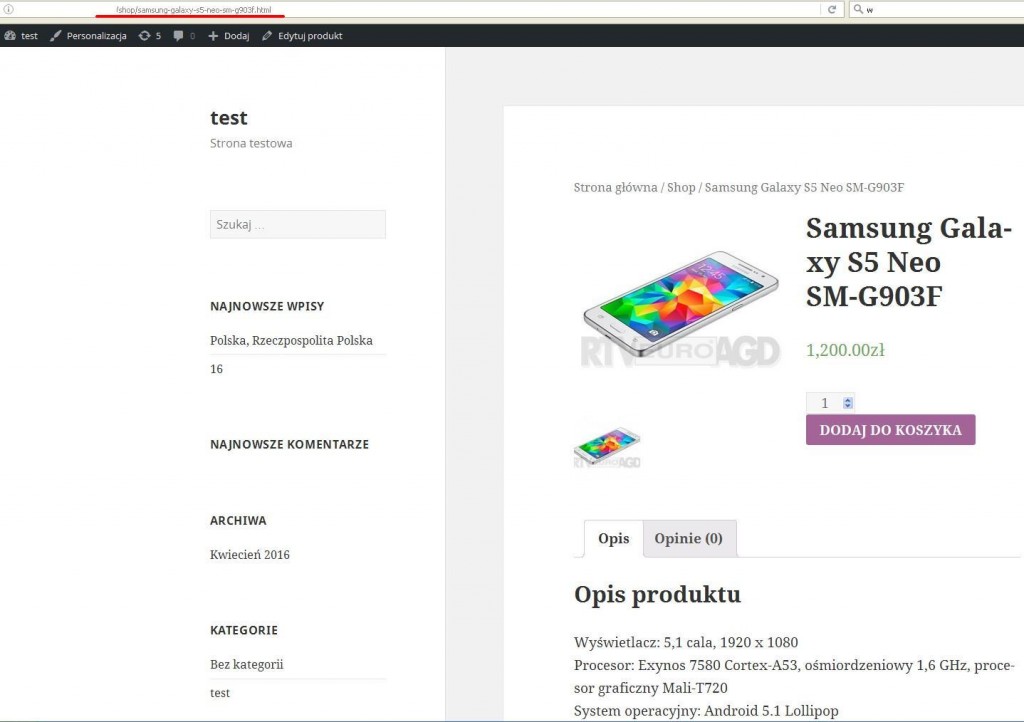
Aby sprawdzić otrzymany rezultat przejdźmy do sekcji Produkty i otwórzmy dowolny produkt w nowej karcie przeglądarki (rys. 6):
 Rysunek 6. Odnośnik do produktu z końcówką .html
Rysunek 6. Odnośnik do produktu z końcówką .html
Zgodnie z rysunkiem 6 odnośnik do produktu zawiera końcówkę .html. Jeżeli chcemy aby ta końcówka była np. .php, trzeba w następnym fragmencie kodu:
add_permastruct( $post_type, "{$args->rewrite['slug']}/%$post_type%.html", $args->rewrite ); zmienić tekst „.html” na „.php”Po aktualizacji pliku functions.php i zapisaniu zmian w sekcji Bezpośrednie odnośniki linki do produktów będą zawierać końcówkę .php.
Za pomocą modyfikacji pliku functions.php można dodać także końcówkę .html do innych stron sklepu, np. do strony kategorii produktów. Domyślnie ten odnośnik na naszej stronie wygląda następująco: http://nazwa-strony/kategoria-produktu/kategoria. Po dodaniu funkcji devise_category_permastruct_html pojawi się końcówka .html:
function devise_category_permastruct_html( $taxonomy, $object_type, $args ) {
if ( $taxonomy === 'product_cat' )
add_permastruct( $taxonomy, "{$args['rewrite']['slug']}/%$taxonomy%.html", $args['rewrite'] );
}
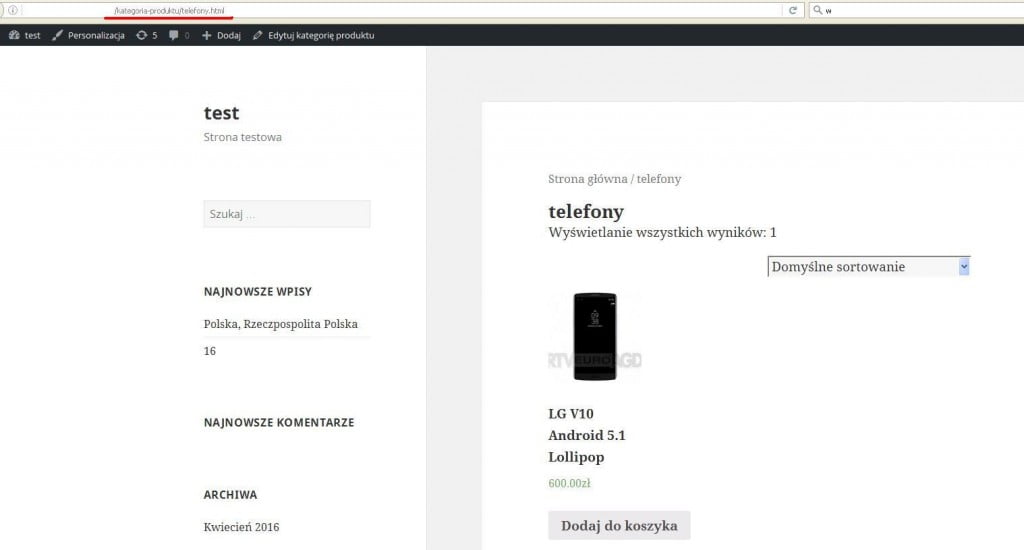
add_action( 'registered_taxonomy', 'devise_category_permastruct_html', 10, 3 );Sprawdzić rezultat możemy po aktualizacji pliku functions.php i zapisaniu zmian w sekcji Bezpośrednie odnośniki (rys.7):
 Rysunek 7. Odnośnik do kategorii produktu z końcówką .html
Rysunek 7. Odnośnik do kategorii produktu z końcówką .html
Jak widać z rysunku 7 odnośnik kategorii produktu zawiera końcówkę .html, co oznacza, że funkcja devise_category_permastruct_html działa poprawnie.
Podsumowanie
W dzisiejszym artykule podaliśmy kilka przykładów dodania końcówki .html do odnośników stron wpisów, produktów i kategorii produktów. I chociaż w przypadku WooCommerce zmiana struktury linków potrzebowała dodania odpowiednich funkcji do pliku functions.php, nie jest to jednak zbyt trudne, zwłaszcza dla średniozaawansowanych użytkowników.
Mam nadzieję, że ten artykuł będzie dla Was użyteczny. W przypadku dodatkowych pytań oraz uwag, proszę o komentarze.
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
