Modyfikacja szablonów email WooCommerce

Podstawowe szablony dostarczone z WooCommerce „out of the box” nie są zbyt atrakcyjne wizualnie. Nic jednak nie stoi na przeszkodzie, aby to zmienić! Twórcy wtyczki udostępnili mechanizm, dzięki któremu z łatwością zmodyfikujesz wiadomości w swoim sklepie.
Struktura szablonów email WooCommerce
Szablony e-mail znajdują się w katalogu woocommerce/templates/emails/. Szablony w tym katalogu wysyłane są w formacie HTML. Dodatkowo w katalogu woocommerce/templates/emails/plain/ znajdują się szablony wiadomości tekstowych. Z systemu WooCommerce standardowo wychodzi 10 typów wiadomości:
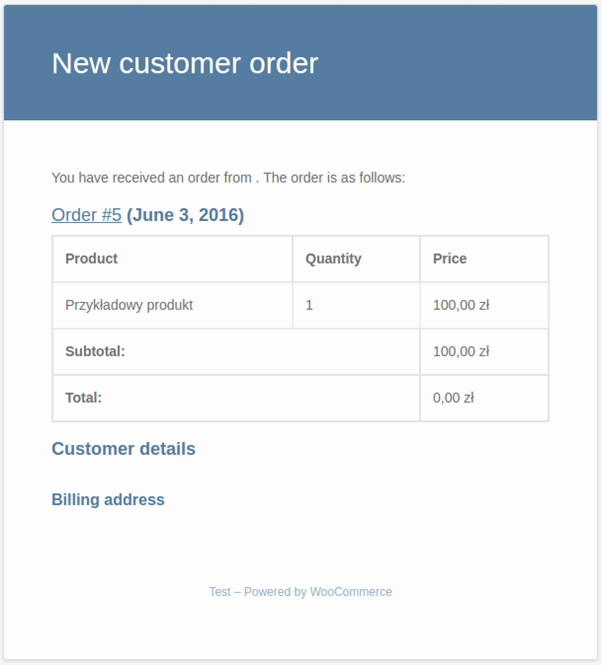
- Nowe zamówienie – admin-new-order.php
- Zamówienie anulowane – admin-cancelled-order.php
- Nieudane zamówienie – admin-failed-order.php
- Zamówienie w trakcie realizacji – customer-processing-order.php
- Zrealizowane zamówienie – customer-completed-order.php
- Zamówienie zwrócone – customer-refunded-order.php
- Faktura – customer-invoice.php
- Notka dla klienta – customer-note.php
- Resetuj hasło – customer-reset-password.php
- Nowe konto – customer-new-account.php
Szablony z przedrostkiem admin- wysyłane są do osoby zarządzającej sklepem, a te z przedrostkiem customer- do zamawiającego.
Dla każdej z nich możemy określić jakiego typu ma być to wiadomość: HTML, tekst czy HTML i tekst. Każdy z tych szablonów znajdziemy w wersji HTML i tekstowej.

Modyfikacja szablonów e-mail WooCommerce
Pierwszym sposobem na rozbudowę szablonów email są zaczepy (hooks). Za pomocą funkcji add_action lub add_filter można dodać nowe lub modyfikować istniejące elementy. Nazwy zaczepów znajdują się w plikach szablonów email oraz na stronie https://docs.woothemes.com/wc-apidocs/hook-docs.html
Drugi sposób, dający większą kontrolę nad wyglądem e-mail, to nadpisywanie szablonów we własnym motywie. Należy skopiować je do katalogu yourtheme/woocommerce/emails/ dla HTMLa lub yourtheme/woocommerce/emails/plain/ dla tekstu. Nie trzeba kopiować wszystkich szablonów. Wystarczy skopiować tylko te, które nas interesują. Możemy także modyfikować sam nagłówek email za pomocą pliku email-header.php.
Możliwości są praktycznie nieograniczone.
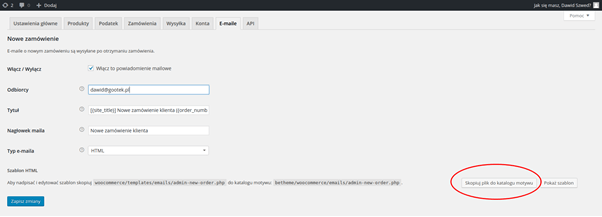
Istnieje graficzny interfejs do zarządzania szablonami w kokpicie WP. Da się to zrobić na stronie wp-admin/admin.php?page=wc-settings&tab=email. Po wejściu w szczegóły szablonu jesteśmy w stanie nawet go skopiować prosto do motywu.

Stylowanie szablonów email WooCommerce
Szablony HTML możemy stylować za pomocą CSS. Do modyfikowania stylów służy filtr woocommerce_email_styles. Za pomocą filtra modyfikujemy style pobrane z pliku email-styles.php. Albo kopiujemy ten sam plik do motywu i zmieniać go bezpośrednio. Jak widzisz wyjść jest kilka, wszystko zależy o Twoich potrzeb.
Ważne tutaj jest, że te style zostaną przekonwertowane na atrybut style dla poszczególnych tagów HTML. Na przykład, w pliku email-styles.php jest taki kod CSS:
#my-header {
margin: 10px 0 20px;
}W szablonie nagłówka jest taki kawałek kodu HTML:
<div id=”my-header”>
...
</div>
Po przekonwertowaniu plików otrzymam:
<div id=”my-header” style=”margin:10px 0 20px;”>
...
</div>Dlaczego tak? Ponieważ stylowanie maili w ten sposób gwarantuje poprawne wyświetlanie wiadomości w wielu klientach pocztowych.
Firma FreshMail podzieliła się wiedzą i udostępniła Raport CSS, w którym można poczytać więcej na temat stylowania wiadomości .
Do testowania zmian w szablonach email polecam wtyczkę WooCommerce Email Test. Pamiętaj, że gdy skopiujesz pliki do własnego motywu to przy aktualizacji WooCommerca sam musisz zadbać o aktualność skopiowanych szablonów.
Dodatkowe szablony email we wtyczkach
Czasami wtyczki dodają własne emaile, które również możesz modyfikować w opisany przez twórców sposób.
Niektóre mogą korzystać z szablonów PHP, np.:
- Fakturownia WooCommerce
- wFirma WooCommerce
- inFakt WooCommerce
- iFirma WooCommerce
- Faktury WooCommerce
- Kupony PDF WooCommerce
- Allegro WooCommerce
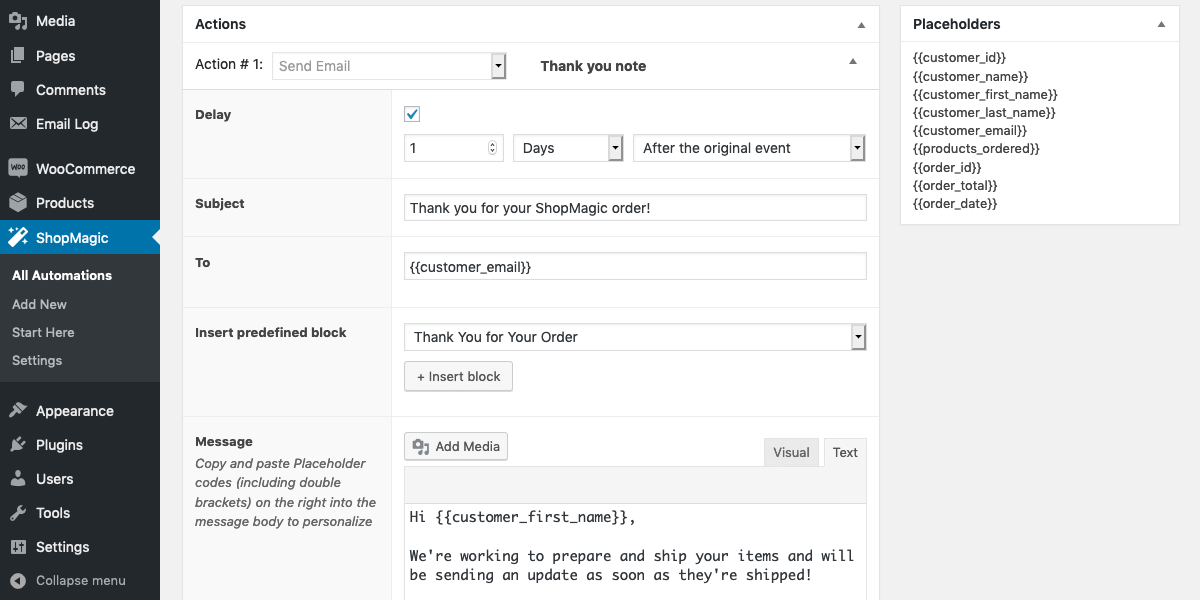
Inne pozwalają na modyfikacje treści bezpośrednio w edycji szablonu.
- Zaawansowana Wysyłka – dodatek do Faktur WooCommerce
- Elastyczne Zwroty i Reklamacje WooCommerce
- ShopMagic
Podsumowanie
Z pozyskaną wiedzą będziesz w stanie ulepszyć stronę informacyjną i graficzną wiadomości wychodzących z Twojego sklepu, a co za tym idzie wyróżnić się na tle konkurencji. Twórcy WooCommerce dali duże pole do popisu dla niezależnych programistów, tworząc rozbudowany system akcji, filtrów oraz nadpisywania szablonów. Nie tylko tych związanych z wiadomosciami, ale całym silnikiem WC.
Źródła:
https://github.com/woothemes/woocommerce/tree/2.5.0/templates/emails
https://docs.woothemes.com/document/template-structure/
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]