Jak stworzyć katalog produktów w WooCommerce?

Niedawno przyszło mi realizować nowy projekt: katalog produktów. Chodzi o sklep internetowy bez możliwości zakupu dla klientów. Zgodnie z założeniem wszystkie zamówienia miałyby być realizowane w sposób telefoniczny. Jednocześnie katalog na stronie musiał zawierać wszystkie niezbędne informacje o produktach. Miał on zachęcać odwiedzających do kontaktu z przedstawicielami firmy.
Po trochę dłuższym zapoznaniu się z tematem wybrałem WooCommerce do realizacji tego celu.
Istnieją dwie możliwości, aby utworzyć katalog produktów:
- darmowa wtyczka YITH WooCommerce Catalog Mode lub
- wprowadzenie drobnych zmian do kodu WooCommerce
W tym artykule przedstawię Ci oba sposoby.
Katalog produktów z użyciem wtyczki
Najpierw pokażę Ci, jak stworzyć katalog produktów za pomocą wspomnianej powyżej wtyczki YITH WooCommerce Catalog Mode. Jest ona dostępna w repozytorium WordPress za darmo.
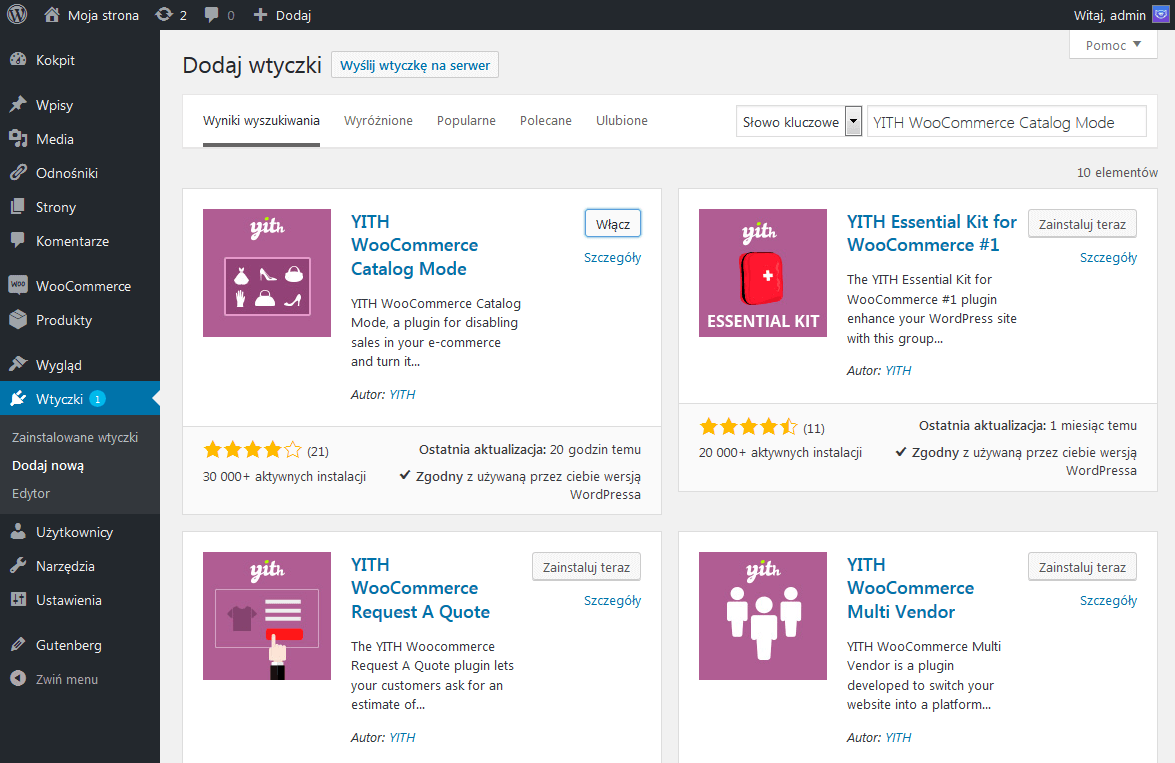
W celu jej instalacji przechodzimy do sekcji Wtyczki – Dodaj nową. W pole wyszukiwarki wprowadzamy nazwę rozszerzenia. Następnie klikamy przycisk Zainstaluj teraz.

Po instalacji i włączeniu wtyczki, w panelu administracyjnym WordPress pojawi się sekcja YITH.
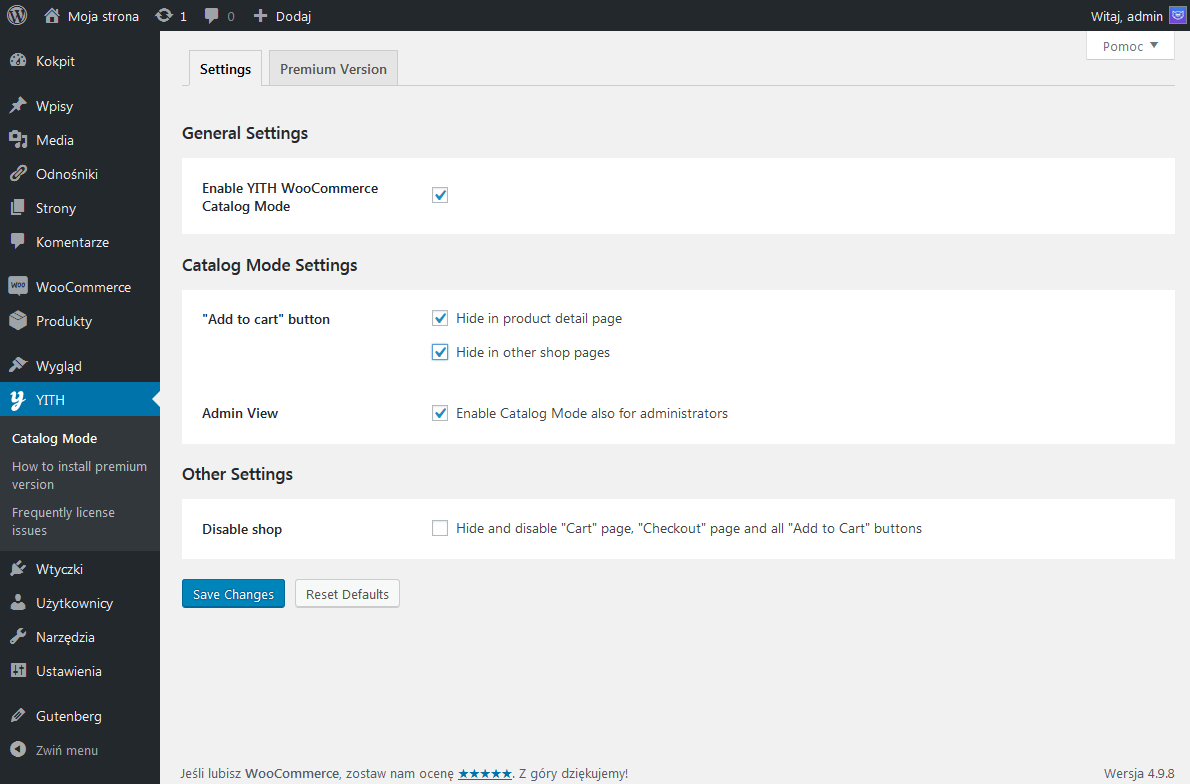
Przechodzimy zatem do ustawień YITH WooCommerce Catalog Mode. Ta wtyczka odpowiada w całości za katalog produktów pod względem funkcjonalności.
Zacznijmy od włączenia opcji katalogu produktów (Enable YITH WooCommerce Catalog Mode). Następnie ukryjmy przyciski Dodaj do koszyka na stronie produktu (Hide in product detail page) i na innych stronach sklepu (Hide in other shop pages).

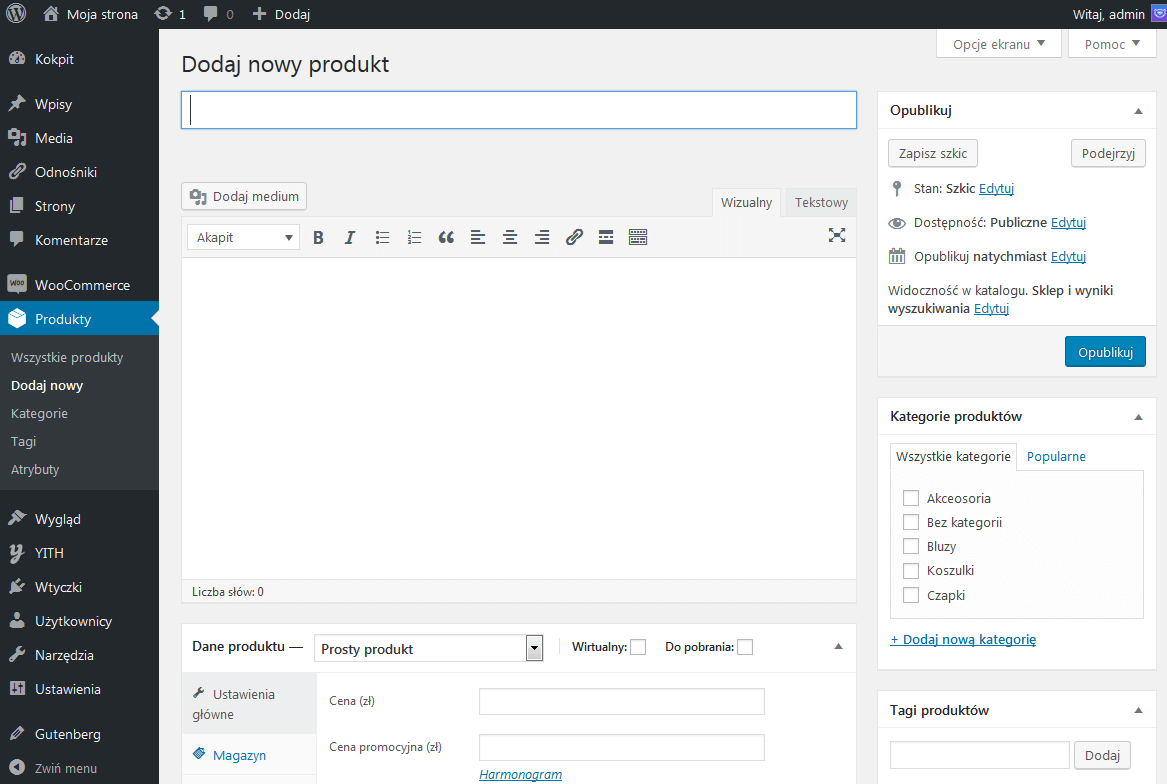
Po zapisywaniu wszystkich zmian możemy przejść do następnego kroku – utworzymy katalog produktów. Najpierw dodajemy te produkty (sekcja Produkty – Dodaj nowy), które planujemy wyświetlać w katalogu. W tym miejscu możemy też ustawić cenę każdego z produktów.

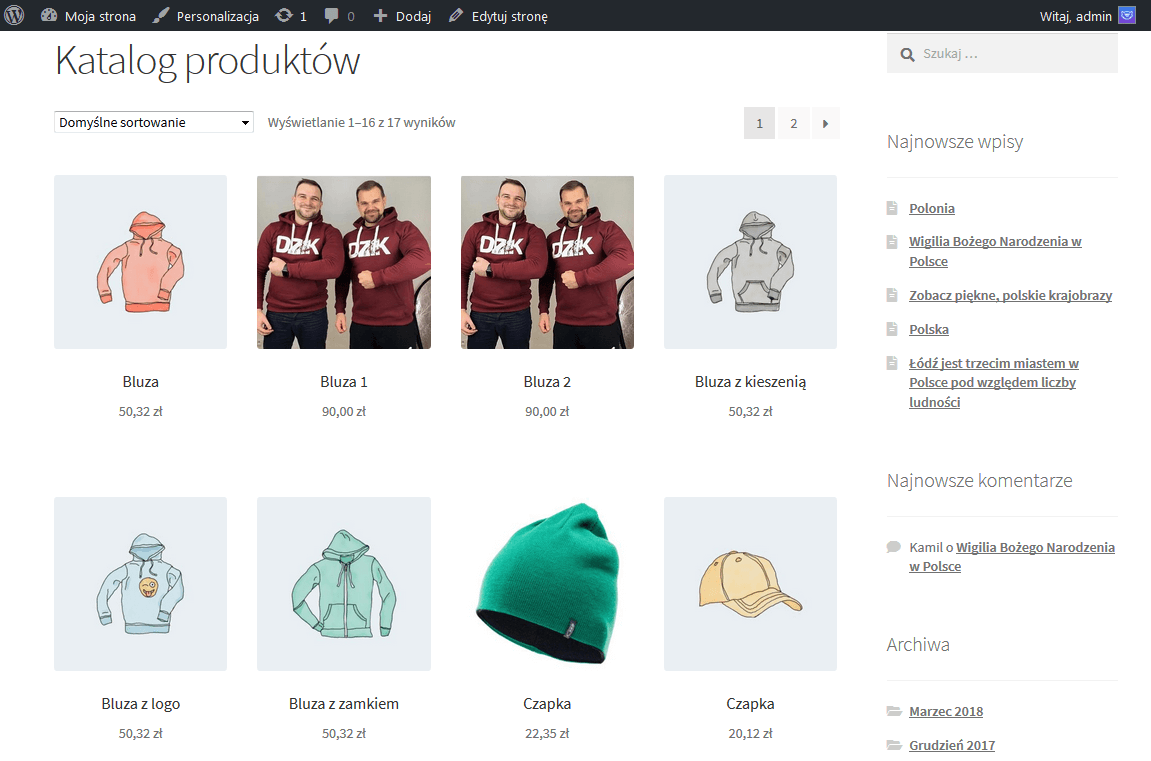
Po ukończeniu dodawania wszystkich produktów możemy sprawdzić, jak wygląda strona sklepu:

Jak widać zniknęły wszystkie przyciski Dodaj do koszyka. Zazwyczaj znajdują się one pod każdym produktem w sklepie.
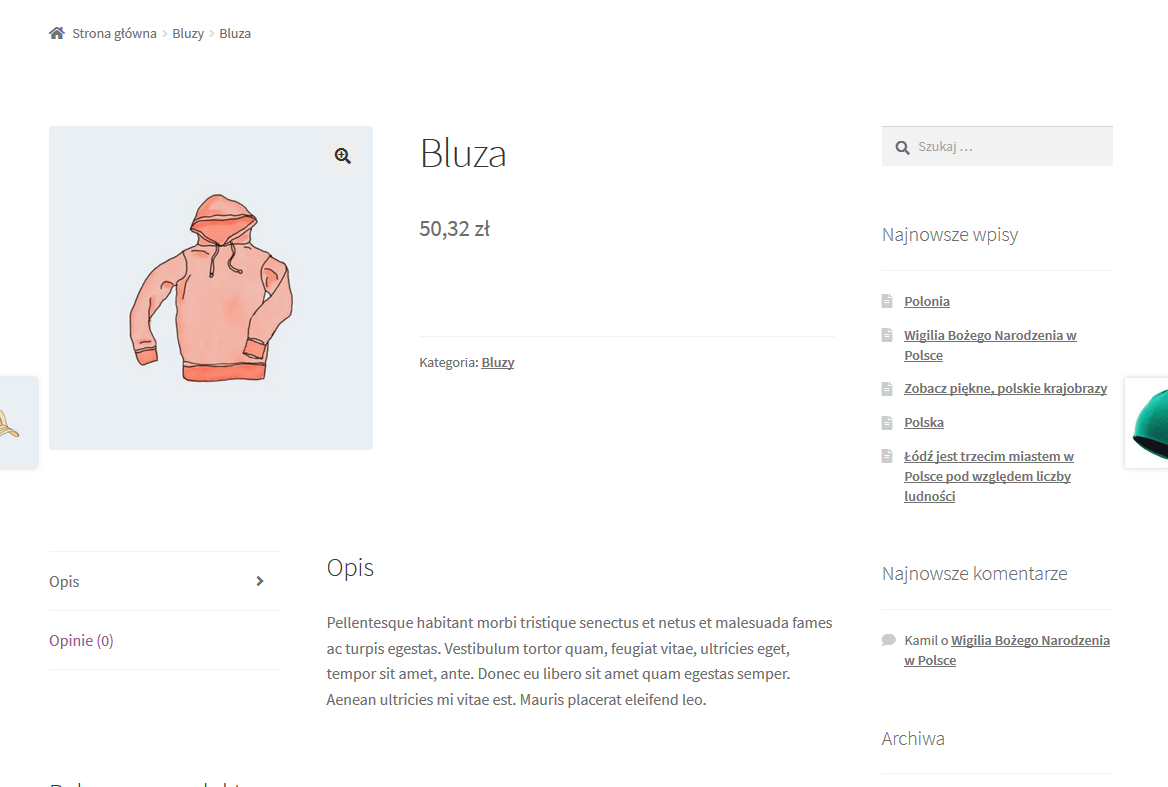
Oprócz tego w podglądzie pojedynczego produktu również nie znajdziemy przycisku dodania do koszyka:

Mamy zatem w pełni funkcjonalny katalog produktów zrealizowany na WooCommerce!
Modyfikacja kodu WooCommerce
Jeśli nie należysz do miłośników użycia wtyczek, możesz skorzystać z alternatywnego rozwiązania. Wystarczy dodać kilka linijek kodu do motywu używanego domyślnie.
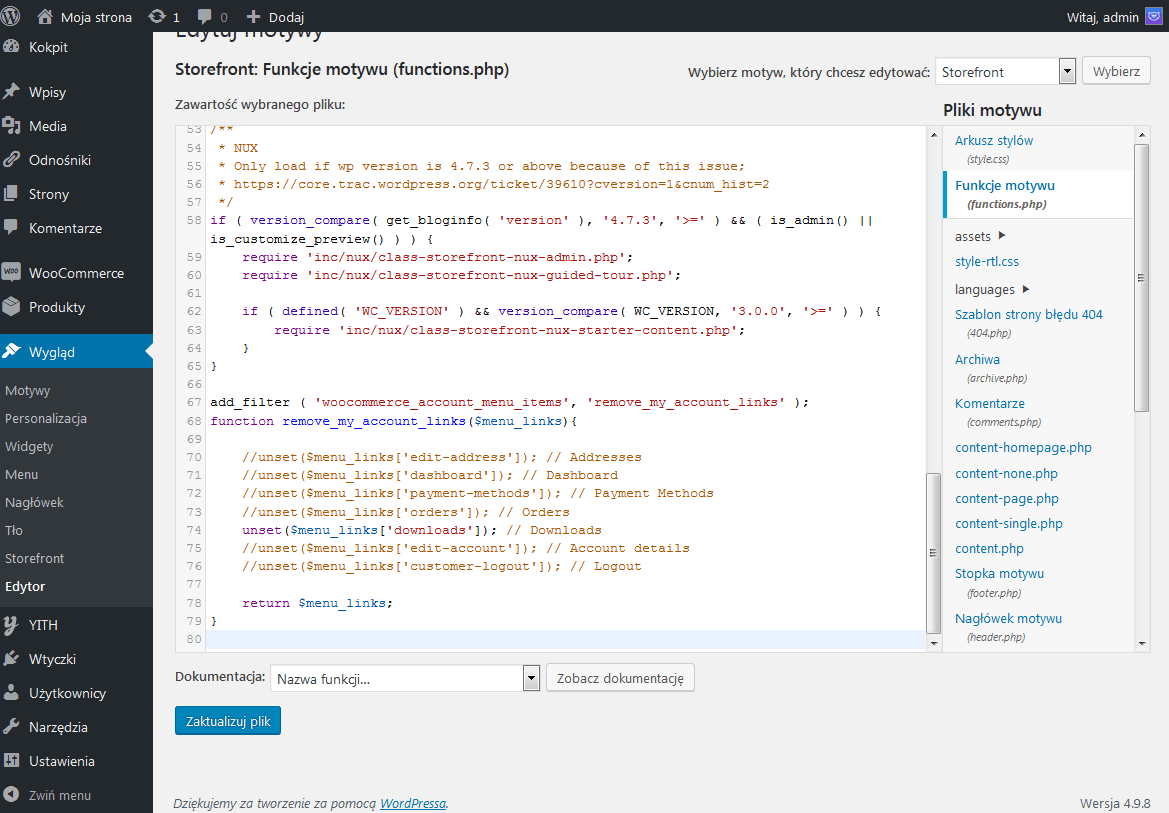
Przejdź do sekcji Wygląd – Edytor i znajdź plik functions.php:

Na końcu pliku wstawiamy następny kod:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Po zapisywaniu zmian otrzymamy taki sam rezultat jak przy użyciu wtyczki YITH WooCommerce Catalog Mode, czyli w pełni funkcjonalny katalog produktów.
Dodatkowe opcje dla katalogu produktów
Na tym można byłoby skończyć temat. Chciałybyśmy jednak podzielić się z Tobą shortkodami, które pomogą Ci ułożyć produkty na stronie w potrzebny sposób.
Powiedzmy, że chcesz, aby wszystkie produkty zostały wyświetlane w 4 kolumny po 16 wyników na stronie. Stwórzmy zatem nową stronę (sekcja Strony – Dodaj nową) i dodajmy na niej następny kod:
[products columns="4" limit="16" paginate="true"]
- gdzie parametr columns odpowiada za liczbę kolumn,
- limit – liczbę produktów na stronie,
- paginate – podział informacji na strony.
Po zapisywaniu wszystkich zmian przechodzimy na nową stronę:

Jak widać, wszystko działa poprawnie. Na naszej stronie wyświetlane jest 16 produktów.
Podsumowanie
WooCommerce to bardzo wygodne rozwiązanie do tworzenia różnego typu sklepów internetowych. Możemy wykorzystać tę wtyczkę również do stworzenia katalogu produktów.
Jak widać, realizacja podanego projektu za pomocą dodatkowej wtyczki jest bardzo prosta. Nie potrzebujemy do tego celu zbyt dużo umiejętności technicznych. Modyfikacja kodu również nie jest zbyt skomplikowana. Możesz wybrać dowolny z tych sposobów do rozwiązywania powyższego problemu.
PS Szczerze mówiąc na poszukiwanie rozwiązania spędziłem więcej czasu niż na samą realizację katalogu. :) Będę wdzięczny za podzielenie się doświadczeniem w komentarzach odnośnie wykorzystania powyższych rozwiązań. A może znasz inne? Daj znać!
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
