Jak dodać wybór ilości produktów WooCommerce przy dodawaniu do koszyka?

Dość często podczas robienia zakupów na stronie sklepu wynika potrzeba zamówienia kilka sztuk jednego produktu. W takim razie należy kilka razy dodać ten sam produkt do koszyka, jeśli nie ma opcji, która ułatwia ten proces z poziomu widoku katalogowego. A co jeśli należy dodać np. 50 sztuk? W takim razie pojedyncze dodanie produktów może zająć dużo czasu i zniechęcić użytkownika do robienia zakupu. Zobaczmy, jak dodać wybór ilości produktów WooCommerce bezpośrednio w widoku katalogu produktów!
Spis treści
- Zakupy z widoku katalogu produktów w WooCommerce
- Jak pokazać pole wyboru ilości produktu w katalogu WooCommerce?
- Przykład działania kodu
- Zmiana położenia pola wyboru ilości
- Podsumowanie, aktualizacje i przyspieszenie WooCommerce
Zakupy z widoku katalogu produktów w WooCommerce
Strona z widokiem wielu produktów pozwala na dodanie 1 sztuki produktu. Dopiero po wejściu w dany produkt możemy wybrać ilość danego produktu, którą chcemy kupić 😥.
Dlatego dziś przedstawię Wam proste rozwiązanie powyższego problemu. Realizujemy w WooCommerce opcję, która pozwoli użytkownikowi wybrać dowolną liczbę produktu przed go dodaniem do koszyka z poziomu katalogu produktów 🚀. W rezultacie pojawi się możliwość robienia hurtowych zakupów na stronie sklepu.
Jak pokazać pole wyboru ilości produktu w katalogu WooCommerce?
Do realizacji naszej opcji należy zmodyfikować plik functions.php, który znajduje się w folderze z używanym motywem domyślnym. Dostać się do niego można za pomocą FTP oraz otworzyć za pomocą Edytora wbudowanego w WordPress. Tak jak w poprzednich artykułach, otworzymy plik functions.php za pomocą standardowego Edytora WordPress ⚙️.
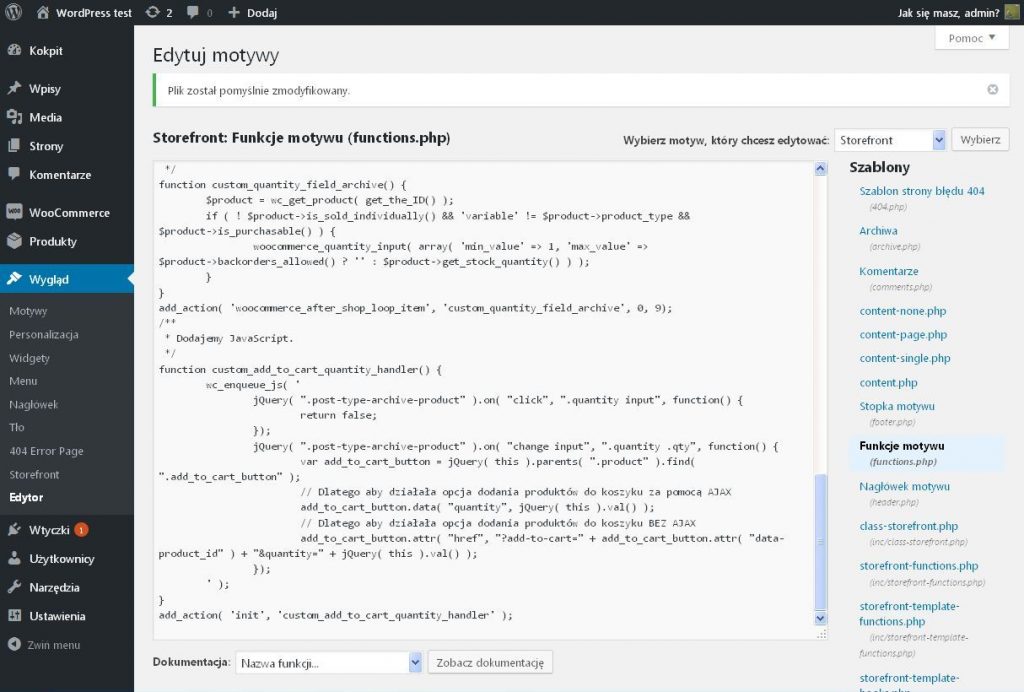
Aby otworzyć plik functions.php, przejdź do sekcji Wygląd → Edytor w kokpicie WordPress i spośród plików motywu znajdź interesujący nas plik functions.php 🧾.

Przejdź na koniec pliku i wstaw do niego następujący kod:
Co zmienia kod?
W tym kodzie uwzględnione są następujące rzeczy:
- Opcja będzie poprawnie pracować przy dodaniu produktów w koszyk za pomocą AJAX oraz bez użycia AJAX.
- Pole dla wyboru liczby produktów będzie widoczne tylko dla tych produktów, które nie mają wariantów. Nie obchodzi to produktów, które mają np. różne kolory, rozmiary itd.
- To pole będzie ograniczone liczbą produktów dostępnych w magazynie. A więc nie da się kupić więcej egzemplarzy jednego produktu, niż posiada sklep. Super!
- Pole dla wyboru liczby produktów będzie widoczne, jeśli taki produkt jest dostępny w magazynie. Na przykład, brak ceny nie pozwala tego zrobić.
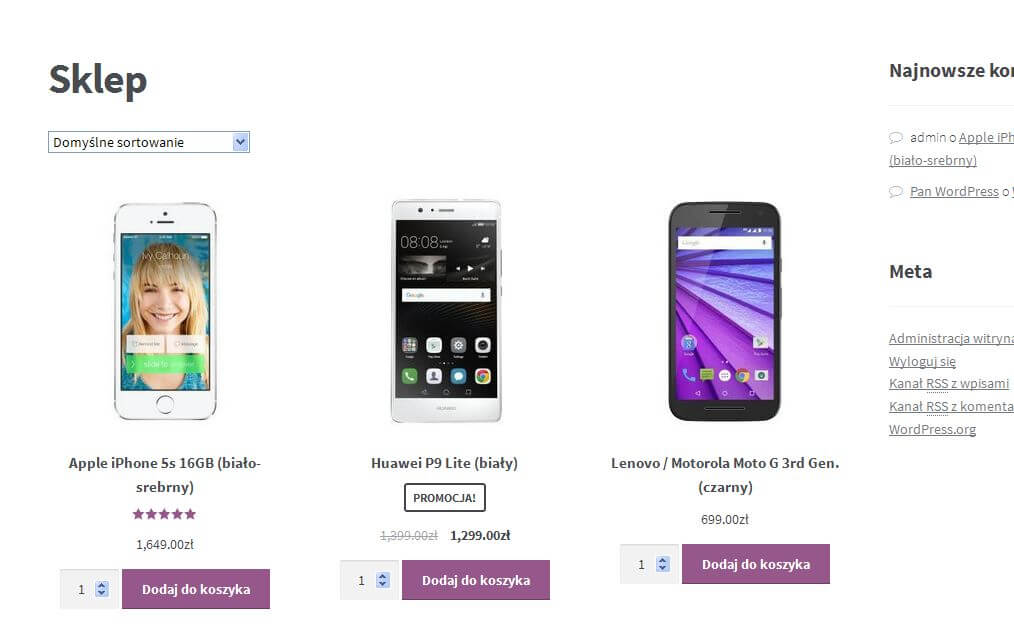
Zapisz zmiany w pliku functions.php i przejdź na stronę sklepu (rys.2).
Widok katalogu produktów WooCommerce po zapisaniu zmian

Jak widać na obrazku, do każdego produktu zostało dodane pole dla wyboru liczby produktów. Możesz zmienić liczbę za pomocą przycisków „w górę” i „w dół” oraz wpisać niezbędną liczbę bezpośrednio za pomocą klawiatury, klikając w to pole. Przetestujemy, jak działa dodana opcja na przykładzie 🙂.
Przykład działania kodu
Wspomniany kod pozwoli na wybór ilości produktów WooCommerce od razu z poziomu katalogu sklepu 🛒.
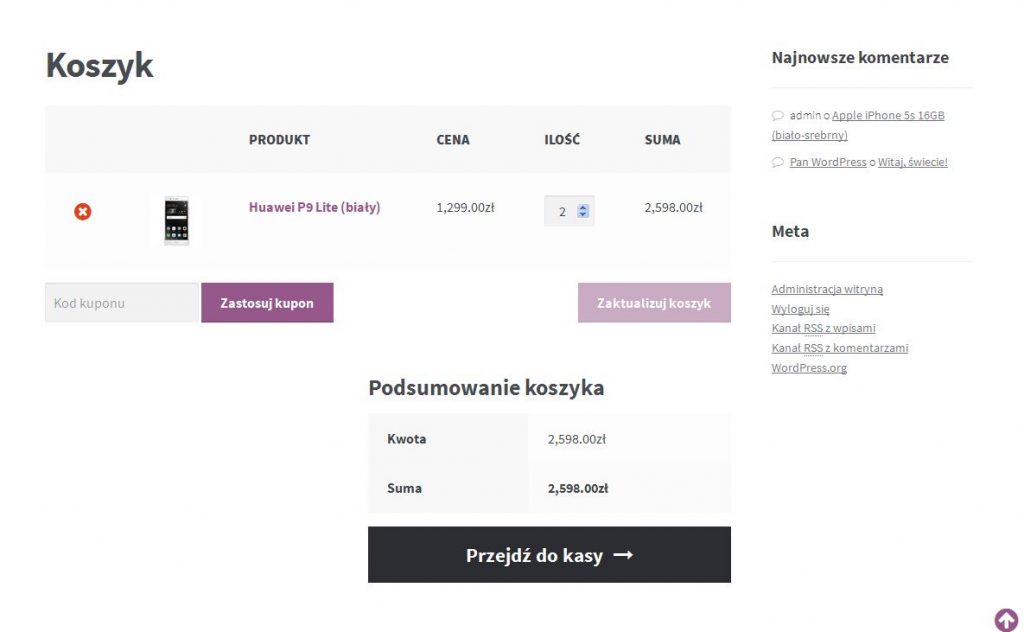
Przykładowo, kupimy w naszym sklepie elektronicznym kilka sztuk telefonu Huawei P9 Lite białego koloru. Zmieniamy liczbę 1 na 2 i klikamy przycisk Dodaj do koszyka. Przechodzimy dalej do naszego koszyka.

W koszyku można zobaczyć, że wybrane przez nas produkty zostały dodane poprawnie. A więc nasza funkcja działa również poprawnie 🎉!
W naszym przypadku pole dla wyboru liczby produktów znajduje się powyżej przycisku Dodaj do koszyka. Można zmienić jego położenie i wstawić po lewej oraz po prawej stronie tego przycisku.
Zmiana położenia pola wyboru ilości
Aby zmienić położenie pola ilości, w dodawanym przez nas kodzie należy znaleźć linijkę add_action( 'woocommerce_after_shop_loop_item’, 'custom_quantity_field_archive’, 0, 9); i „0” zamienić na:
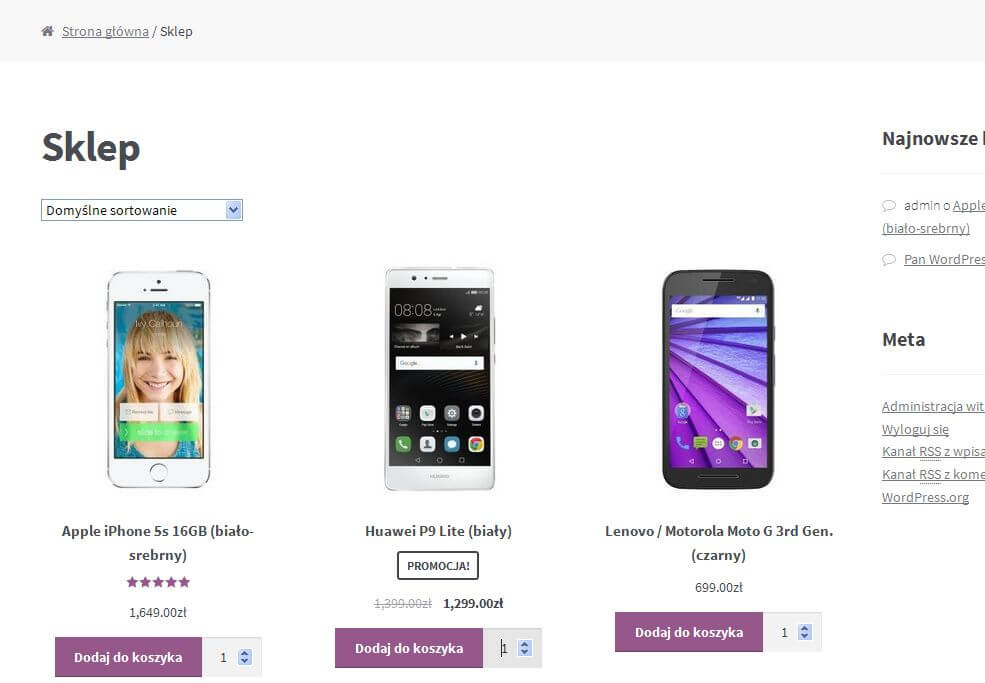
- 9 – pole dla wyboru liczby produktów będzie po lewej stronie:

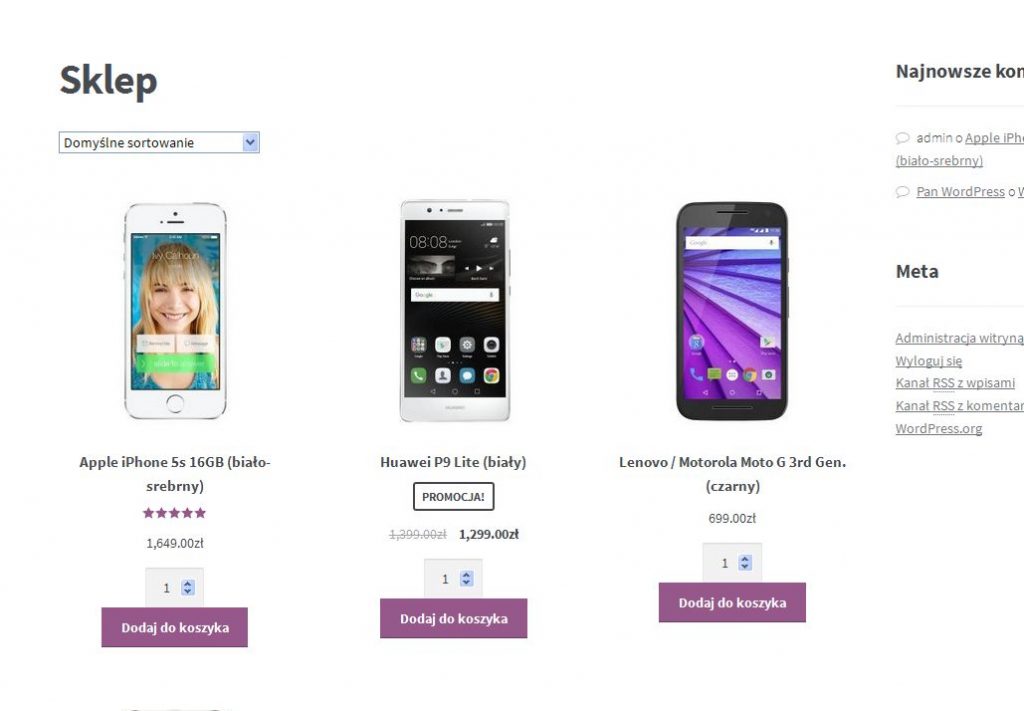
Zmiana położenia pola dla wyboru liczby produktów - 10 – pole dla wyboru liczby produktów będzie po prawej stronie:

Zmiana położenia pola dla wyboru liczby produktów
Jeśli w twoim motywie zmiana powyższych liczb nie przyniosła żadnego rezultatu, należy zmodyfikować plik arkuszu stylów (CSS). W takim razie do niego należy dodać linijkę .archive .quantity { display: inline-block; }, która może rozwiązać ten problem.
No to właśnie i tyle 🙂!
Zobacz zaawansowane opcje dla produktów z Kalkulatorem Jednostek dla WooCommerce →
Podsumowanie, aktualizacje i przyspieszenie WooCommerce
Kluczowa zasada dla realizacji udanego projektu strony polega na jego projektowaniu z uwzględnieniem potrzeb użytkowników. Jeśli chcecie, aby wasi klienci na pewno byli zadowoleni i robili zakupy w waszym sklepie, musicie dbać o nich, ułatwiając im korzystanie ze sklepu ⭐.
Przedstawiona dziś opcja jest właśnie przykładem takiego drobiazgu, który jednak pozwala zaoszczędzić czas i realizuje hurtowy zakup produktów 🚚. Dlatego ona na pewno przyda się podczas tworzenia sklepu internetowego.
Przyspiesz swoje projekty – zobacz wtyczki dla WooCommerce od WP Desk →
Przypominamy, że jest to wpis przykładowy, dlatego wszystkie zmiany są robione w pliku functions.php motywu domyślnego. Dlatego, aby nie stracić ich przy kolejnych aktualizacjach motywu, najlepiej robić wszystkie modyfikacje w folderze motywu potomnego. W ten sposób wybór ilości produktów WooCommerce będzie działał także po aktualizacji motywu rodzica 🙂.
Sprawdź WP Desk Care – opieka, support i aktualizacje dla Twojego sklepu WooCommerce od WP Desk →
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]