Wyświetlenie ceny po najechaniu kursorem na produkt

W niektórych sklepach WooCommerce można zobaczyć ciekawy efekt, występujący na stronie z produktami. Po najechaniu myszką na dowolny produkt z listy pojawia się jego nazwa i cena na kolorowym prostokącie, który zazwyczaj jest przejrzysty. Standardowo użytkownik widzi tylko obrazki produktów i przyciski „Dodaj do kosza” bez wspomnianej powyżej informacji o nazwie i cenie. Jeśli spotkaliście z czymś podobnym i chcielibyście realizować taki efekt we własnym sklepie, zapraszamy do zapoznania się z tym wpisem.
Dla realizacji powyższego celu wystarczy wykonać 2 proste kroki: dodać kilka fragmentów kodu do pliku fuctions.php i custom.css oraz style.css (zależy od wybranego motywu). Pokażemy po kolei proces modyfikacji plików na naszej stronie testowej, która jest wykonana przy użyciu motywu Twenty Fifteen.
Modyfikacja pliku functions.php
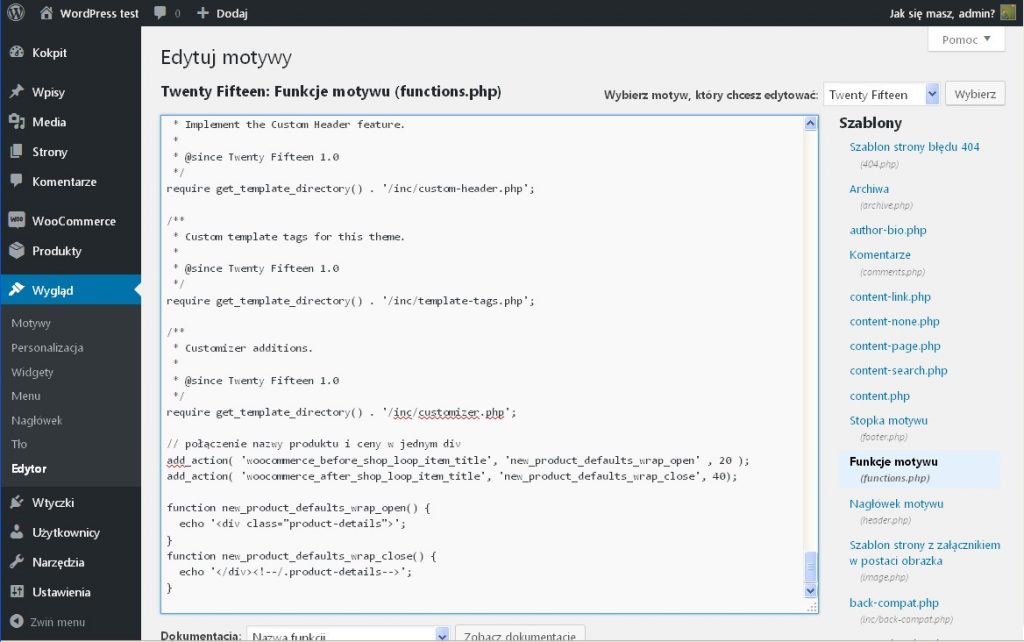
Przede wszystkim zmodyfikujmy plik functions.php. Do tego celu skorzystamy z wbudowanego edytora dostępnego w panelu administracyjnym WordPress. Przejdźmy do sekcji Wygląd – Edytor, gdzie po prawej stronie wybierzemy odpowiedni plik funkcji motywu (rys. 1).

Na końcu tego pliku należy dodać następujący kod:
// połączenie nazwy produktu i ceny w jednym div
add_action( 'woocommerce_before_shop_loop_item_title', 'new_product_defaults_wrap_open' , 20 );
add_action( 'woocommerce_after_shop_loop_item_title', 'new_product_defaults_wrap_close', 40);
function new_product_defaults_wrap_open() {
echo '<div class="product-details">';
}
function new_product_defaults_wrap_close() {
echo '</div><!--/.product-details-->';
}Ten kod pozwala połączyć w jednej sekcji znacznika <div> nazwę produktu i jego cenę. W podanym przypadku jest to sekcja „produkt-details. Za jej pomocą będziemy mogli jednocześnie pracować ze stylami nazwy i cenami w arkuszu stylów.
Po zapisywaniu zmian w pliku functions.php przechodzimy do edycji arkuszów stylów.
Modyfikacja pliku arkuszu stylów
Następny krok polega na stylizacji nazwy produktu i jego ceny za pomocą arkuszu stylów. Innymi słowy będziemy modyfikować plik style.css motywu Twenty Fifteen. Jak pisaliśmy powyżej w innych motywach, może to być również plik custom.css. Dlatego bądźcie uważni.
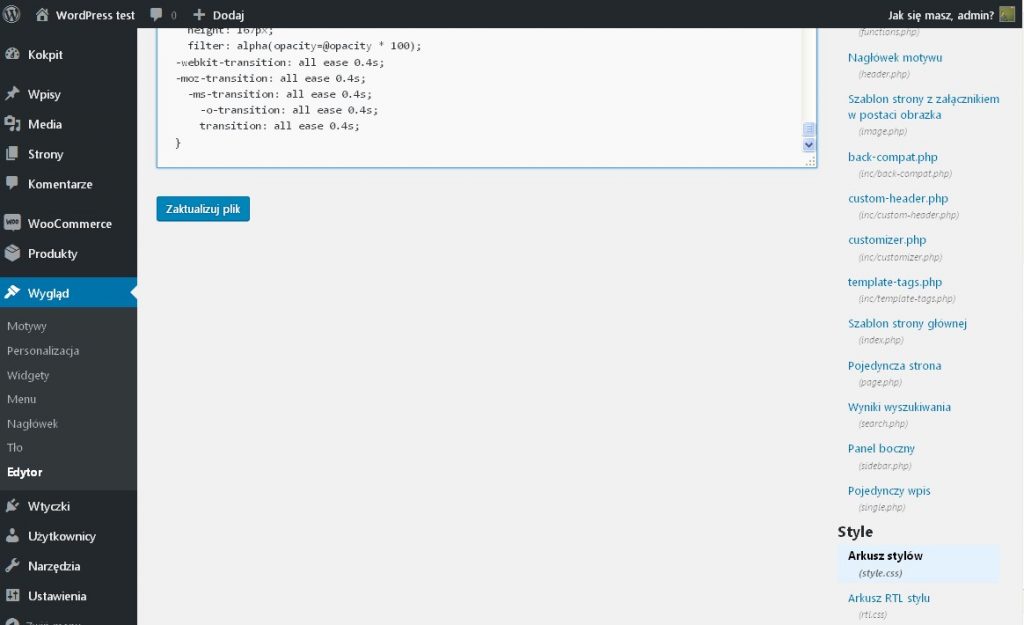
Zmodyfikujemy plik style.css za pomocą edytora WordPress. Tym razem w sekcji Wygląd – Edytor odnajdźmy plik arkuszu stylów (rys. 2).

Przejdźmy na sam koniec i dodajmy następujący kod:
.products .product .product-details {
position: absolute;
background: rgba(119, 203, 109, 0.95);
top: 0;
left: 0;
right: 0;
bottom: 0;
color: #f7f7f7;
padding: 1.618em;
text-align: left;
opacity: 0;
height: 167px;
filter: alpha(opacity=@opacity * 100);
-webkit-transition: all ease 0.4s;
-moz-transition: all ease 0.4s;
-ms-transition: all ease 0.4s;
-o-transition: all ease 0.4s;
transition: all ease 0.4s;
}
ul.products li.product:hover .product-details {
filter: alpha(opacity=@opacity * 100);
opacity: 1;
}
ul.products li.product a img:hover {
opacity: 0.9;
}Podany powyżej kod utworzy ukryty obszar dla ceny i nazwy, a także nada jej tło. Kolor i rozmiary zostały wybrane domyślnie, dlatego potrzebują dopasowania do używanego motywu. Na to musicie zwrócić uwagę podczas modyfikacji pliku arkusza stylów waszej tempaltki.
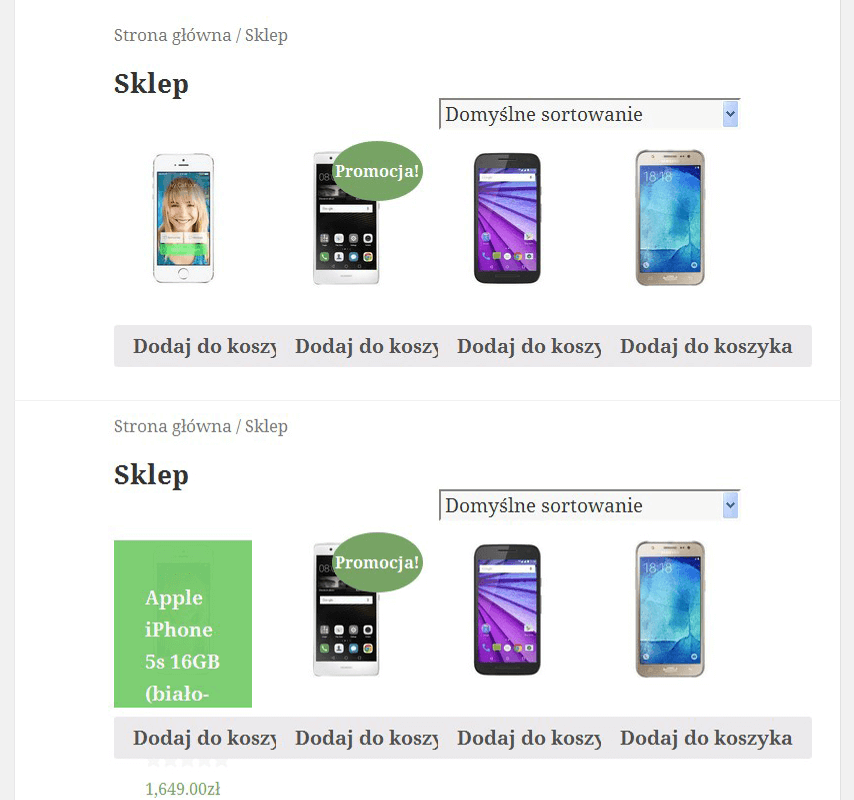
Zapisujemy zmiany w pliku style.css i przechodzimy na stronę sklepu z naszymi produktami (rys.3).

Podsumowanie
W dzisiejszym artykule przedstawiliśmy Państwu proste rozwiązania pozwalające dodać ciekawy efekt na stronie z produktami. Jego użycie pozwoli skupić uwagę odwiedzających na zdjęciu produktu podczas przeglądania listy. A już potem, w miarę potrzeby, mogą one, po najechaniu myszą, zapoznać się z nazwą oraz ceną wybranego produktu. Mam nadzieję, że to rozwiązanie będzie użyteczne i pozwoli wam zrobić jeszcze bardziej ciekawą stronę dla klientów. Pamiętajcie, klienci kupują oczami :)
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
