Dodawanie niestandardowych pól na stronie zamówienia

Dane dotyczące płatności to część będąca elementem domyślnym formularza zamówienia w sklepie WooCommerce. Jeśli potrzebujesz dodać tam niestandardowe pola, możesz skorzystać z darmowej wtyczki Flexible Checkout Fields WooCommerce. W tym artykule pokażę Ci, jak to zrobić!
Spis treści
- Formularz zamówienia WooCommerce
- Flexible Checkout Fields – Edytor formularza zamówienia WooCommerce
- Niestandardowe pola z użyciem wtyczki
Formularz zamówienia WooCommerce
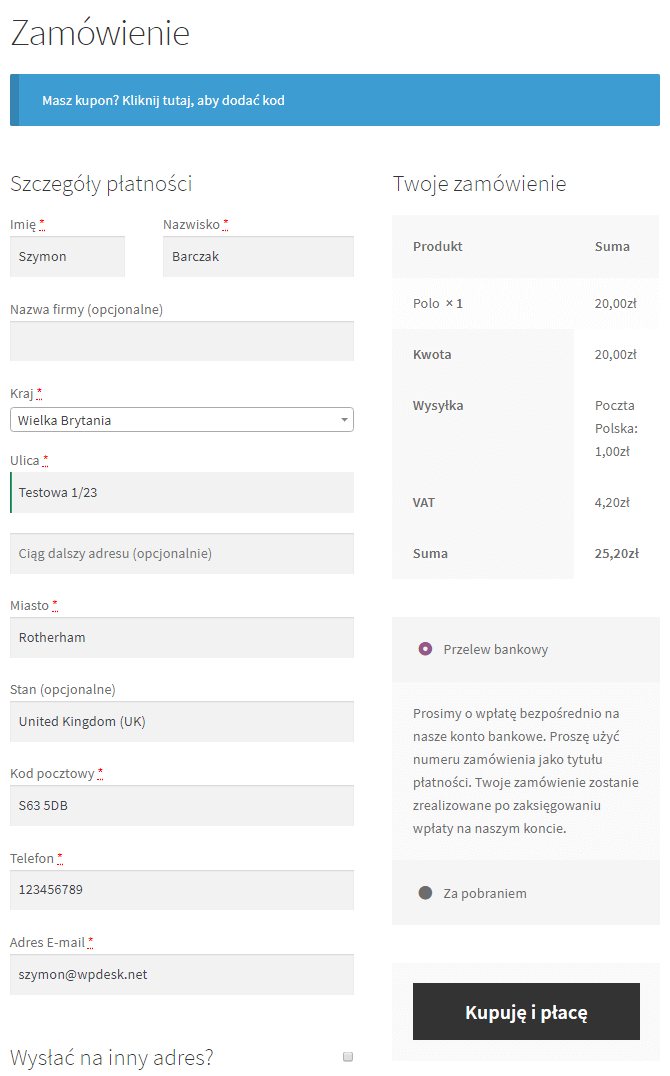
Jak domyślnie wygląda sekcja dotycząca danych rozliczeniowych w czasie składania zamówienia w WooCommerce?
Ten widok na pewno nie jest Ci obcy:

Chcesz zmienić ten układ? Nie ma problemu!
Jak dodać nowe pola do formularza zamówienia?
Możesz wybrać opcję własnego kodu, który pozwoli Ci ukryć, przesunąć lub dodać nowe pola do formularza, np. dzięki funkcji woocommerce_form_field z późniejszą walidacją pola oraz pokazaniem danych z pola także po stronie zamówienia WooCommerce 😥.
Natomiast jeśli szukasz łatwiejszego i sprawdzonego sposobu, to skorzystaj z darmowej wtyczki – Flexible Checkout Fields 🙂. Pokażę Ci wtyczkę, dzięki której zyskasz możliwość dodania m.in. takich pól jak:
- Pojedyncza linia (input)
- Obszar tekstowy (textarea)
- Wybór (checkbox)
- Numer telefonu
- Adres URL
- Wybór koloru
- Nagłówek
- HTML lub zwykły tekst
- Paragraf
- Obrazek
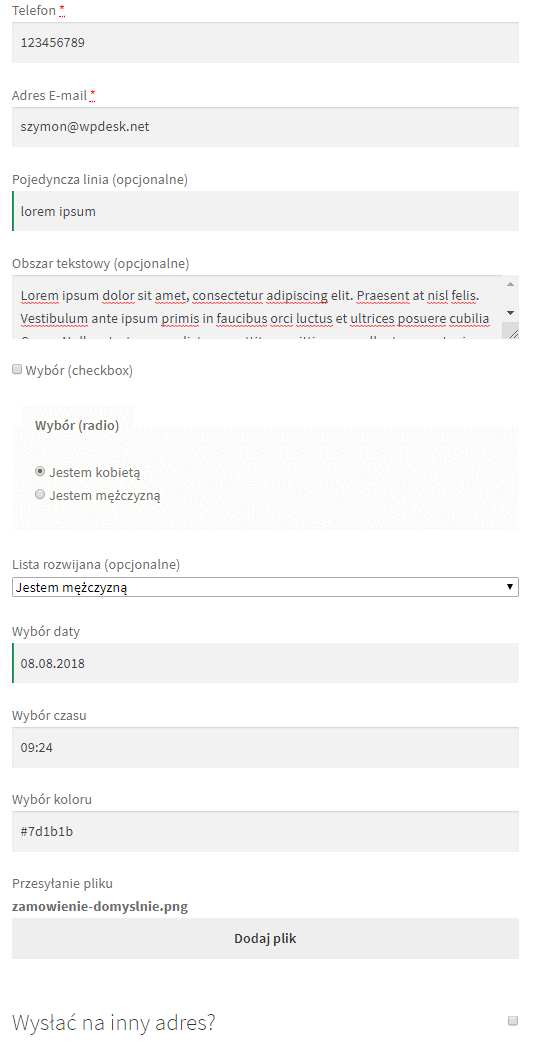
Nowe pola w formularzu dodane przez Flexible Checkout Fields
Oto jak wyglądają dodatkowe pola dodane przez wtyczkę:

Jeśli chcesz, możesz nadać tym polom unikalne stylowanie z użyciem CSS. Ja skorzystałem z domyślnego motywu Storefront. Z tego powodu pola, jak i cała strona zamówienia, wygląda dość surowo 🙂.
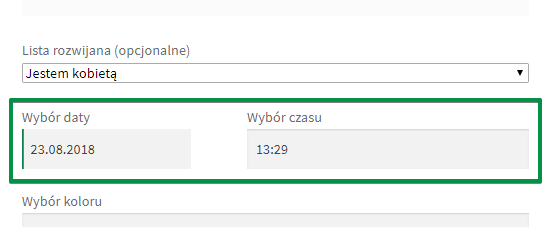
Z pomocą wtyczki można także umieścić dwa niestandardowe pola w jednym wierszu.

Jeśli takie rozwiązanie Tobie odpowiada, przejdźmy do omówienia wtyczki ⭐.
Flexible Checkout Fields – Edytor formularza zamówienia WooCommerce
Wtyczka ta jest autorstwa WP Desk. Korzysta z niej już prawie 100.000 sklepów na całym świecie!
Zobacz wszystkie funkcje wtyczki w repozytorium WordPress →
Ranking wtyczki 4.5 ⭐ to najlepsze podsumowanie popularności i przydatności wtyczki.
Wiemy już, że z pomocą Flexible Checkout Fields dodasz niestandardowe pola na stronie zamówienia w WooCommerce. Jednak dzięki tej wtyczce można zrobić o wiele więcej 💪!
Scenariusze użycia wtyczki
Z pomocą Flexible Checkout Fields możesz:
- z łatwością dodawać niestandardowe pola do formularza zamówienia,
- edytować istniejące, domyślne pola WooCommerce,
- chować wybrane pola checkoutu WooCommerce,
- dodać więcej opisów dla pól, zastosować stylowanie z klasami CSS,
- zmieniać układ pól na formularzu zamówienia itp.
Wtyczkę można pobrać bezpłatnie, jednak wersja darmowa nie zawiera wszystkich typów pól (patrz wyżej ⬆️). W razie potrzeby jest też możliwość skorzystania z płatnej wersji.
Przed zakupem wersji płatnej zalecamy jednak start z wersją darmową.
Pobierz Flexible Checkout Fields →
Niestandardowe pola z użyciem wtyczki
Po zainstalowaniu i aktywacji wtyczki, możesz ją skonfigurować ⚙️.
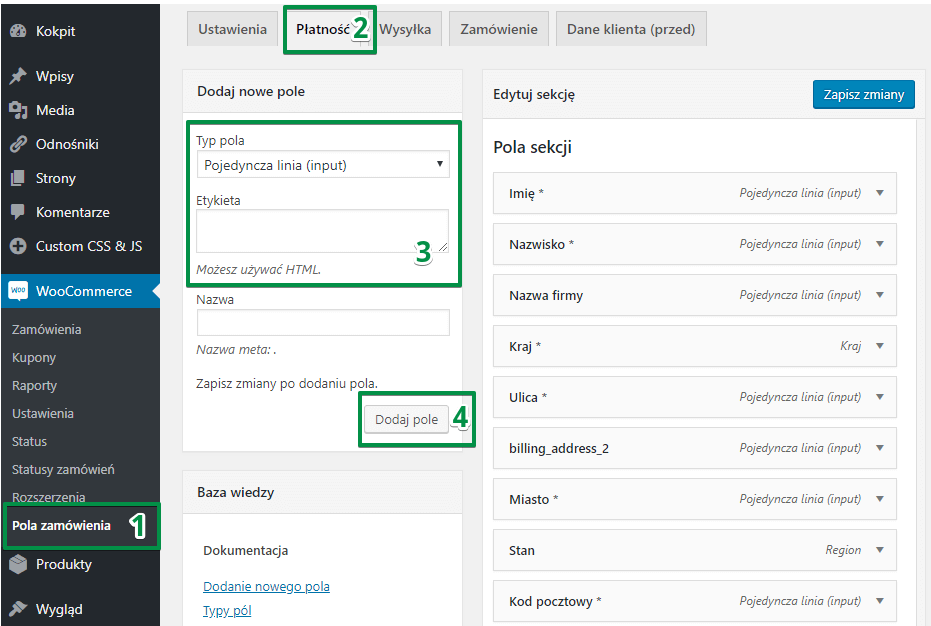
Przejdź do WooCommerce → Pola zamówienia. Znajdziesz tu sekcję o nazwie Płatność.
Następnie wybierz Typ pola, nadaj Etykietę oraz kliknij przycisk Dodaj pole:

Zobacz wszystkie funkcje Flexible Checkout Fields PRO WooCommerce →
Jak dodać nowe pole we Flexible Checkout Fields?
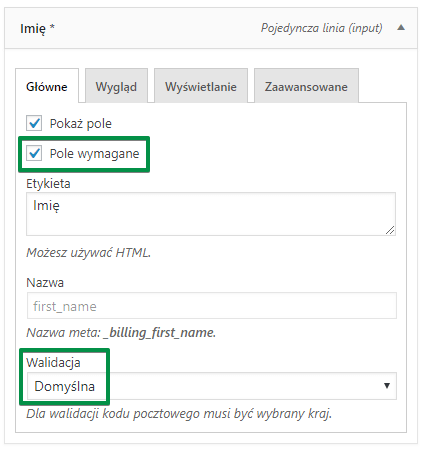
Teraz możesz przejść do konfiguracji nowego pola.
Dla niektórych typów pól przewidziano ten sam zestaw opcji, takich jak:
- Pole wymagane
- Walidacja

Możesz skorzystać z pierwszej opcji, jeśli chcesz, aby klient musiał wprowadzić wartość do pola. Bez wypełnienia pola nie będzie możliwe dokonanie zamówienia ❌.
Druga opcja pozwala na sprawdzenie danych wprowadzonych w pole przez klienta. Wtyczka pozwala na kilka rodzajów walidacji wprowadzonych danych. Zobacz więcej informacji na temat tej funkcji w dokumentacji wtyczki ➡️
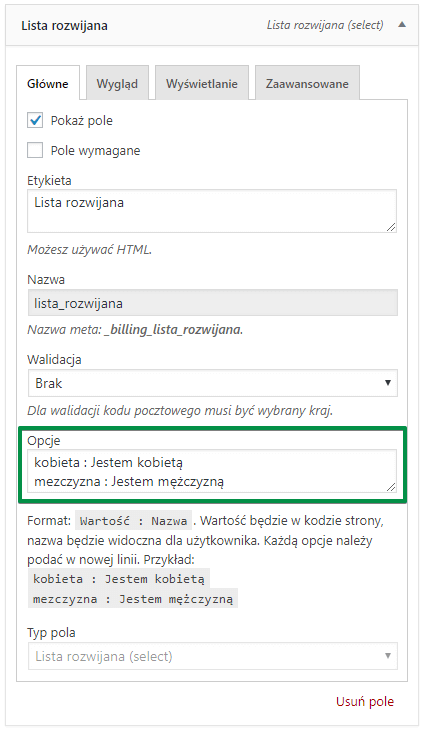
Pola wyboru i listy rozwijane posiadają dodatkowe ustawienia – Opcje:

Na ekranie Flexible Checkout Fields można również zmienić domyślne rozmieszczenie niestandardowych pól 🪟.
Dodatkowe użyteczne funkcje
To dopiero początek. Niestandardowe pola, jak również te domyślne, możesz konfigurować na wiele sposobów 💪.
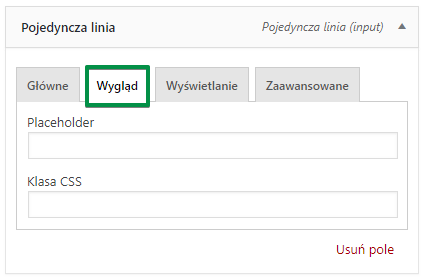
W zakładce Wygląd możesz dodać placeholder lub własną klasę CSS. Ta druga opcja umożliwia zmianę wyglądu pola.

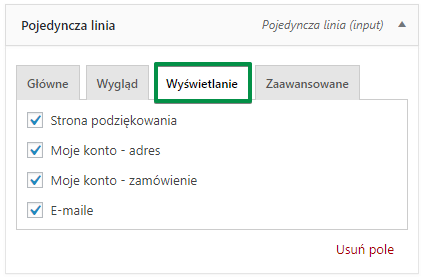
W zakładce Wyświetlanie znajdują się opcje, dzięki którym ustalisz, w jakim miejscu mają pojawiać się pola.
Ta funkcja również nie ogranicza Cię do niestandardowych pól. Możesz wyłączyć wyświetlanie pól na przykład na stronie Moje konto. To strona, którą Twoi klienci widzą po zalogowaniu.

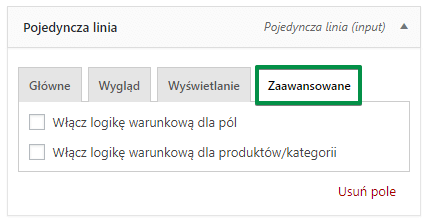
Ostatnia zakładka daje możliwość konfiguracji logiki warunkowej.

Zobacz wszystkie funkcje Flexible Checkout Fields PRO WooCommerce →
Gorąco Cię do tego zachęcam 🙂!
Podsumowanie
Wiesz już, jak do Twojego sklepu WooCommerce dodać niestandardowe pola.
Czy niniejszy artykuł okazał się pomocny? Czy potrzebujesz dodatkowych informacji? Jak możemy Ci pomóc w konfiguracji Twojego sklepu?
Chętnie poznamy Twoje zdanie. Podziel się z nami swoją opinią w komentarzu poniżej 🙂.
PS Sprzedajesz niestandardowe produkty na metry kwadratowe lub kilogramy? Sprawdź Kalkulator Jednostek dla WooCommerce ⭐!
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
