E-maile WooCommerce – konfiguracja krok po kroku

W tym poradniku dla początkujących zajmiemy się omówieniem ustawień E-maili. Jak ważne jest informowanie klientów o statusie zamówienia, chyba nie muszę nikogo przekonywać. Żeby użytkownik miał poczucie kontroli nad swoim zamówieniem, konieczne jest zagwarantowanie bezproblemowej komunikacji. Najlepszym kanałem do tego celu nadal pozostaje e-mail. Jak odpowiednio skonfigurować zakładkę dotyczącą Emaili, dowiesz się z tego poradnika.
Przejdź do WooCommerce → Ustawienia → E-maile
E-maile
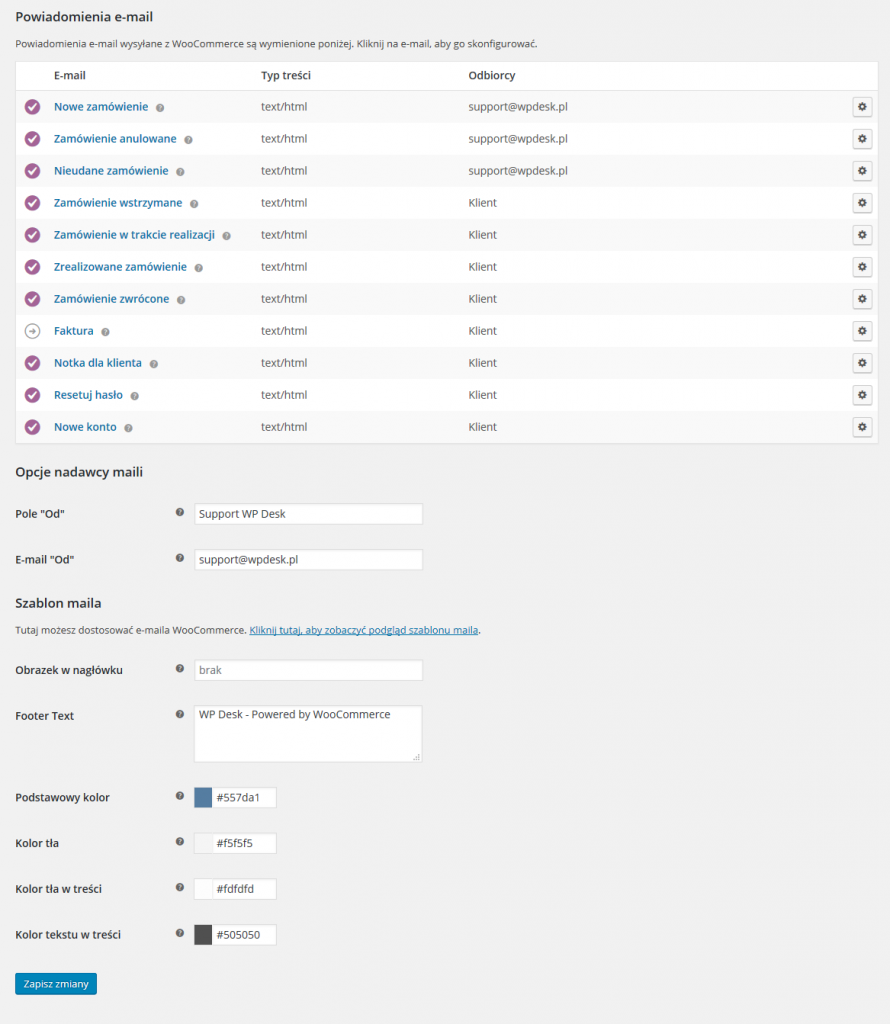
Powiadomienia e-mail
Do tych ustawień przejdziesz klikając wybrane powiadomienie w tabeli.
W tej sekcji masz podgląd ustawień określonych e-maili. Z tabeli dowiesz się jaki format ma określona wiadomość (Zwykły tekst, HTML, HTML + zwykły tekst) oraz kto jest jej odbiorcą. Przechodząc do konfiguracji określonych e-maili możesz zmienić ich ustawienia.
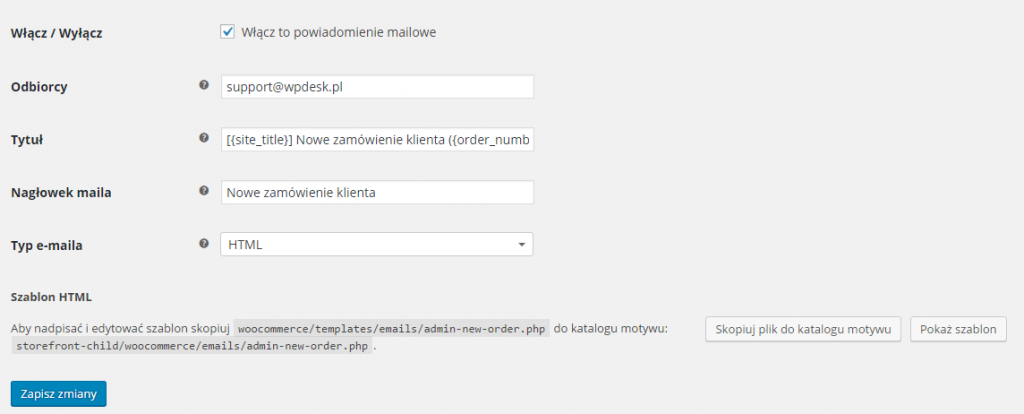
Nowe zamówienie, Zamówienie anulowane, Nieudane zamówienie – to powiadomienia skierowane do obsługi sklepu. W ich ramach możesz dokonać następujących zmian:
Włącz/Wyłacz – możesz zdecydować czy aktywować wybrane powiadomienie mailowe.
Odbiorcy – zdecyduj, na jakie adresy e-mail trafi dane powiadomienie. Możesz dodać wielu odbiorców stawiając przecinek po każdym adresie e-mail.
Tytuł – tutaj prezentowany jest tytuł e-maila. Do dyspozycji masz następujące tagi: {site_title}, {order_number}, {order_date}.
Nagłówek maila – zmień nagłówek e-maila albo pozostaw domyślny. W nagłówku maila możesz również używać tagów: {site_title}, {order_number}, {order_date}.
Typ e-maila – zdecyduj jak format ma mieć email: tekstowy, HTML czy HTML + tekstowy.
Szablon HTML – jeśli chcesz edytować szablon danego maila, możesz to zrobić kopiując i nadpisując obecnie istniejący.
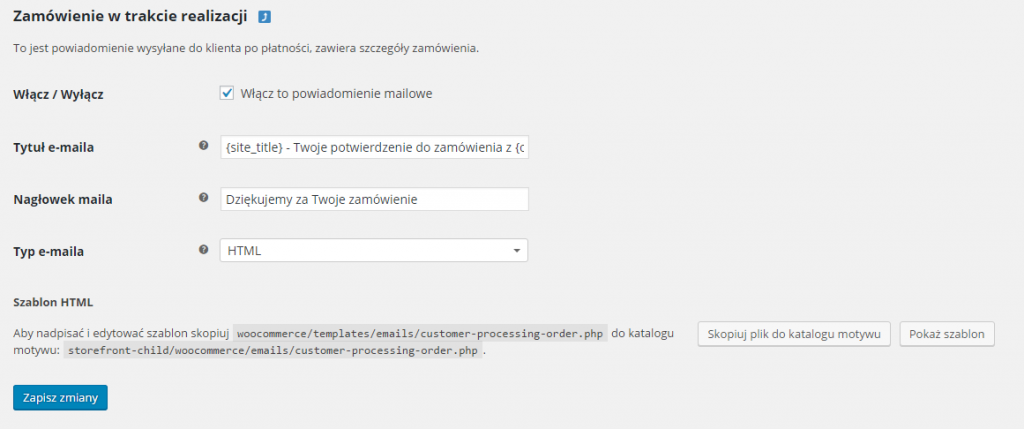
Zamówienie wstrzymane, Zamówienie w trakcie realizacji, Zrealizowane zamówienie, Zamówienie zwrócone, Faktura, Notka dla klienta, Resetuj hasło, Nowe konto. Te powiadomienia skierowane są do kupującego. W ramach ich konfiguracji możesz dokonać następujących zmian:
Włącz/Wyłacz – możesz zdecydować czy aktywować wybrane powiadomienie mailowe.
Tytuł – tutaj masz możliwość ustawienia tytułu e-maila. Do dyspozycji masz następujące tagi: {site_title}, {order_number}, {order_date}.
Nagłówek maila – zmień nagłowek e-maila albo pozostaw domyślny. W nagłówku maila możesz również używać tagów: {site_title}, {order_number}, {order_date}.
Typ e-maila – zdecyduj jak format ma mieć email: tekstowy, HTML czy HTML + tekstowy.
Szablon HTML – jeśli chcesz edytować szablon danego maila, możesz to zrobić kopiując i nadpisując obecnie istniejący.
Dodatkowe możliwości
Jeśli jest potrzeba, żeby dostosować wygląd e-maili ponad to co oferują ustawienia, to oczywiście WooCommerce daje użytkownikom taką możliwość. Sposobów jest wiele. Najprostszym jest chociażby stosowanie dedykowanych do tego wtyczek. Szablony maila można również dostosowywać we własnym zakresie. Jak to zrobić? Polecam krótki poradnik na temat modyfikacji szablonów e-mail w WooCommerce.
Opcje nadawcy maili
W tej sekcji ustalasz, jak będzie prezentował się e-mail w skrzynce odbiorczej.
Pole „Od”. Tu decydujesz o tym, jaka nazwa nadawcy będzie widoczna w skrzynce mailowej. Warto dokładnie przemyśleć tę nazwę, ponieważ to ona w pierwszej kolejności pozwala odbiorcy zidentyfikować e-mail. Zadbaj o to, żeby ta nazwa była jednoznaczna i pozwalała klientom szybko rozpoznać nadawcę. Nie przesadź z długością.
E-mail „Od„. Tu decydujesz o tym, jaki e-mail będzie widoczny w skrzynce. Tu również warto zadbać o jasny przekaz, dodając łatwy do skojarzenia adres e-mail.
Szablon maila
W tej sekcji decydujesz o wyglądzie wysłanych e-maili. Do dyspozycji masz następujące opcje:
Obrazek w nagłówku. Za pomocą tej opcji możesz dodać obrazek, który będzie wyświetlał się w mailu tuż nad jego nagłówkiem. Obrazek należy dodać w formie linka kierującego do konkretnego pliku z biblioteki mediów.
Footer Text. To nic innego jak tekst, który będzie pojawiać się w stopce e-maila.
Podstawowy kolor, Kolor tła, Kolor tła w treści, Kolor tekstu w treści. Tu masz możliwość zmiany domyślnych kolorów za pomocą kodu HEX. Pamiętaj, że e-mail powinien być przede wszystkim czytelny, kwestie estetyki odłóż na drugi plan.
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]