Niestandardowe ceny wariantów WooCommerce

O dodawaniu wariantów dla sklepu WooCommerce krok po kroku pisał już Daniel Pietrak tu: Dodawanie produktu z wariantami
Teraz może skupmy się na wyświetlaniu cen produktów z wariantami w szablonie.
Podobno ile ludzi tyle opinii, więc nikogo nie trzeba przekonywać, że jedno rozwiązanie nie pasuje dla wszystkich.
W sieci krąży sporo porad na ten temat – wiele w języku angielskim i myślę, że warto byłoby je zebrać w jednym artykule.
1. Wyświetlanie od – do
Rozwiązanie podrzucił Łukasz Szynczewski na grupie WooCommerce PL (jeśli jeszcze nie dołączyłeś zrób to dziś!)
add_filter('woocommerce_variable_price_html', 'custom_variation_price', 10, 2);
function custom_variation_price( $price, $product ) {
$price = '';
if ( !$product->min_variation_price || $product->min_variation_price !== $product->max_variation_price )
$price .= '<span class="from">' . _x('od', 'min_price', 'woocommerce') . ' </span>'
$price .= woocommerce_price($product->get_price());
return $price;
}2. Wyświetlanie najniższej ceny
add_filter('woocommerce_variable_price_html', 'custom_variation_price', 10, 2);
function custom_variation_price( $price, $product ) {
$price = '';
if ( !$product->min_variation_price || $product->min_variation_price !== $product->max_variation_price ) {
$price .= '<span class="Od">' . _x('Od', 'min_price', 'woocommerce') . ' </span>';
$price .= woocommerce_price($product->get_price());
}
return $price;
}A teraz opiszę coś nad czym się trochę głowiłam – dlaczego głowiłam? Bo szukałam wtyczki, która pozwoliłaby mi na dowolny wybór, a wystarczyło trochę pomyśleć.
Jeśli uważasz, że ani najniższa ani najwyższa wyświetlana cena ci nie odpowiada (tak, tak – tak się może zdarzyć – przy niskiej cenie klient czuje się oszukany, przy wysokiej nie chce nawet zajrzeć do produktu) możesz wykorzystać moje rozwiązanie (testowane na WooCommerce 2.5).
A teraz krok po kroku –
- Zainstaluj wtyczkę Advanced Custom Field
- Dodaj nową grupę
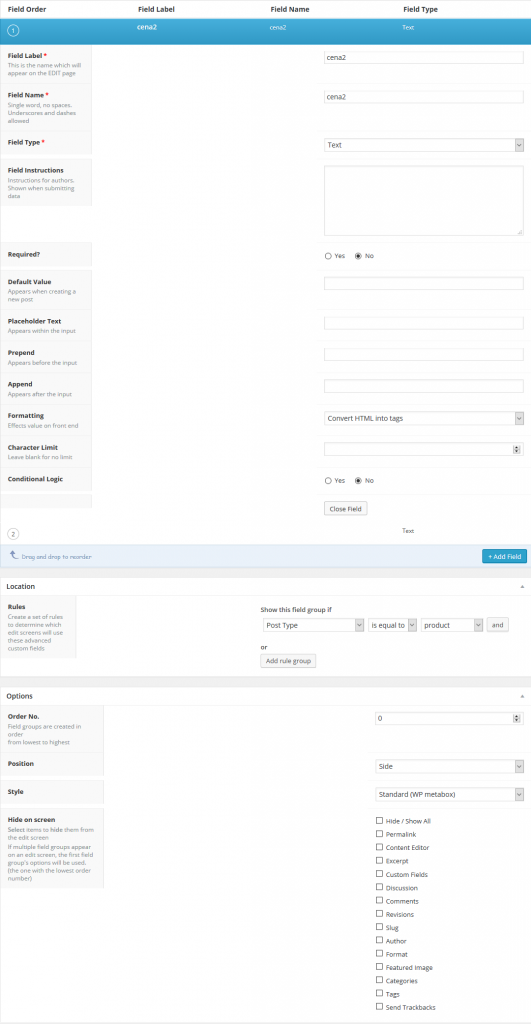
- Dodaj nowe pole – poniżej przykładowa konfiguracja
- Zapamiętaj nazwę swojego pola i zacznij szukać loop/price.php
Gdzie go znajdziesz? Na pewno w plikach wtyczki woocommerce, być może w plikach motywu, ale najlepiej będzie jeśli po prostu stworzysz klona tego pliku i umieścisz w motywie potomnym. Ja podpowiem ci gdzie go znaleźć “oryginalnie”
…/wp-content/plugins/woocommerce/templates/loop/price.php
To bardzo krótki plik, więc z pewnością szybko znajdziesz te linie:
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
global $product;
?>
<?php if ( $price_html = $product->get_price_html() ) : ?>
<span class="price"><?php echo $price_html; ?></span>
<?php endif; ?>Teraz chcemy zmienić domyślną cenę, na tę wpisaną w naszym polu, a w razie gdyby pole było nieuzupełnione, żeby załadowała się domyślna. Możesz więc zrobić to tak (jeśli boisz się utracić orginalny kod, zrób kopię lub zakomentuj go stawiając przed <?php <!– a przy zamknięciu (?>) →)
<?php
if ( ! defined( 'ABSPATH' ) ) exit; // Exit if accessed directly
global $product;
$price_html = $product->get_price_html();
?>
<!--<?php if ( $price_html = $product->get_price_html() ) : ?>
<span class="price"><?php echo $price_html; ?></span>
<?php endif; ?>-->
<?php
if(get_field('cena2'))
{
echo '<span class="price">' . get_field('cena2') . '</span>';
}
else{
echo '<span class="price">' .$price_html. '</span>';}?>Moje utworzone w ACF pole nazywa się “cena2”, ty oczywiście wpisz swoje, zapisz i odśwież stronę.
Pamiętaj tylko, że żeby zobaczyć zmiany musisz w którymś z produktów uzupełnić to dodatkowe pole ;)
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]