Personalizacja produktu WooCommerce – zwiększ sprzedaż w sklepie!
W warunkach zaciętej walki o klienta e-commerce firmy szukają rozwiązań, które pomogą im wyróżnić się spośród ofertowego tłumu. Jednym ze sposobów na zdobycie przewagi rynkowej jest elastyczność w ofercie produktowej. Zobacz, jak personalizacja produktu WooCommerce może pomóc zwiększyć sprzedaż w Twoim sklepie internetowym.
Spis treści
- Wariantowość: mocno ograniczony sposób personalizowania produktów
- Personalizacja produktu WooCommerce za pomocą wtyczki Flexible Product Fields
- Personalizacja produktów za pomocą Flexible Product Fields: krok po kroku
- Kiedy warto sięgnąć po wtyczkę pozwalającą edytować w WooCommerce dodatkowe pola?
- Dlaczego warto wybrać wtyczkę Flexible Product Fields PRO?
Wariantowość: mocno ograniczony sposób personalizowania produktów
Pierwszą rzeczą, jaka przychodzi do głowy każdego sprzedawcy, gdy myśli o personalizacji produktów, jest stworzenie dla nich różnych wariantów. Jeżeli nasza personalizacja ma ograniczać się tylko do ustawienia wariantów kolorystycznych, czy też możliwości wyboru rozmiaru buta, faktycznie można tego dokonać za pomocą wariantów WooCommerce 🙂. Zobacz, jak dodawać produkty wariantowe WooCommerce. Pytanie, czy taką funkcjonalność można określić mianem personalizacji produktu? Raczej nie… 😥
Trzeba jeszcze wspomnieć o jednej wadzie rozwiązań wariantowych. Tworząc każdy nowy wariant produktu, w bazie danych WordPressa jest tworzony nowy produkt. To z kolei może negatywnie wpływać na wydajność działania strony naszego sklepu ↘️. A tego za wszelką cenę powinniśmy unikać!
W związku z powyższym, w tym artykule pod hasłem personalizacja produktu, rozumiemy umożliwienie klientowi wyboru unikalnych cech produktu, dzięki którym stanie się on faktycznie wyjątkowy — bez konieczności tworzenia nowych wariantów. Pokażemy, jak wykorzystać w tym celu dostępne w WooCommerce dodatkowe pola.
Personalizacja produktu WooCommerce za pomocą wtyczki Flexible Product Fields
Istotą działania wtyczki Flexible Product Fields jest modyfikacja produktów poprzez umieszczanie na stronie produktu WooCommerce dodatkowych pól. Oczywiście bez konieczności dodawania całej grupy nowych produktów, które powstają w sytuacji, gdy decydujemy się na tworzenie nowych wariantów 🎉.
Dzięki Flexible Product Fields można w pełni spersonalizować produkt poprzez umieszczenie różnego rodzaju pól typu input na stronie produktowej. Klienci mogą w niemal nieograniczony sposób dostosowywać produkt za pomocą różnego rodzaju pól, w których mogą podawać określone parametry produktu 🪟.
- Pole tekstowe – użytkownik na stronie produktu sam może wpisać określony tekst dotyczący personalizacji, np. napis, który ma się pojawić na koszulce.
- Obszar tekstowy – klient może wprowadzić dłuższą treść, opisującą jego preferencje względem produktu.
- Lista rozwijana – również lista rozwijana wielokrotnego wyboru.
- Pola typu radio – użytkownik może wybrać określoną opcję spośród kilku dostępnych.
- Pola typu checkbox – klient może zaznaczać, które funkcjonalności ma posiadać jego produkt.
Można już w tym miejscu sobie wyobrazić, jak duże możliwości personalizacji produktów, które oferuje wtyczka Flexible Product Fields.
Personalizacja produktów za pomocą Flexible Product Fields: krok po kroku
W tej części tekstu pokażemy na konkretnym przykładzie, jak może wyglądać personalizacja produktu WooCommerce. Przyjmijmy, że prowadzimy sklep z elektroniką i chcemy umożliwić klientom dobór określonych parametrów urządzenia wg ich oczekiwań ⌨️.
Zobacz proces ustawień wtyczki i wyglądu spersonalizowanego produktu WooCommerce:
Krok 1: Instalacja wtyczki
Tak, jak w przypadku każdej wtyczki, w pierwszej kolejności należy ją pobrać z repozytorium WordPress.org i zainstalować w naszym sklepie internetowym.
Pobierz darmową wersję wtyczki Flexible Product Fields →
Sprawdź wszystkie możliwości Flexible Product Fields PRO →
Wypróbuj bezpłatnie wtyczkę Flexible Product Fields PRO →
Krok 2: WooCommerce i Pola dodatkowe. Tworzenie nowej grupy pól
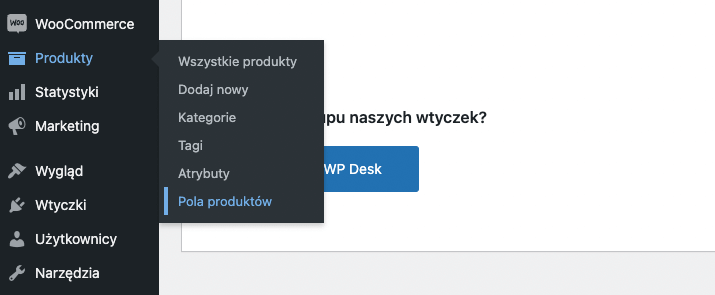
Po zainstalowaniu i uruchomieniu wtyczki, w menu głównym WordPressa przy pozycji WooCommerce pojawi się nowa opcja Pola dodatkowe.

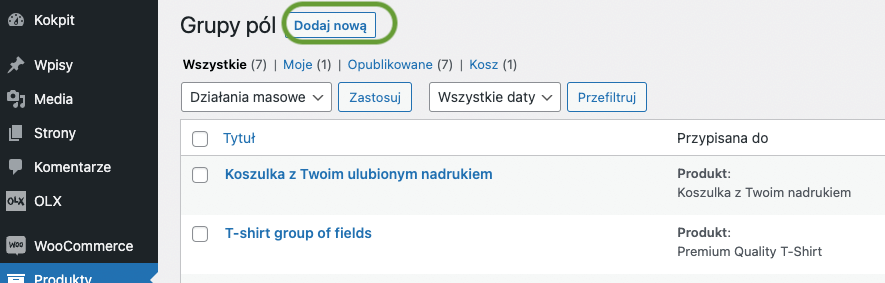
Tutaj będziemy dodawać opcję personalizacji produktów w naszym sklepie WooCommerce. Po przejściu na stronę konfiguracji pól dodatkowych, aby utworzyć nową grupę pól, należy kliknąć przycisk Dodaj nową ⚙️.

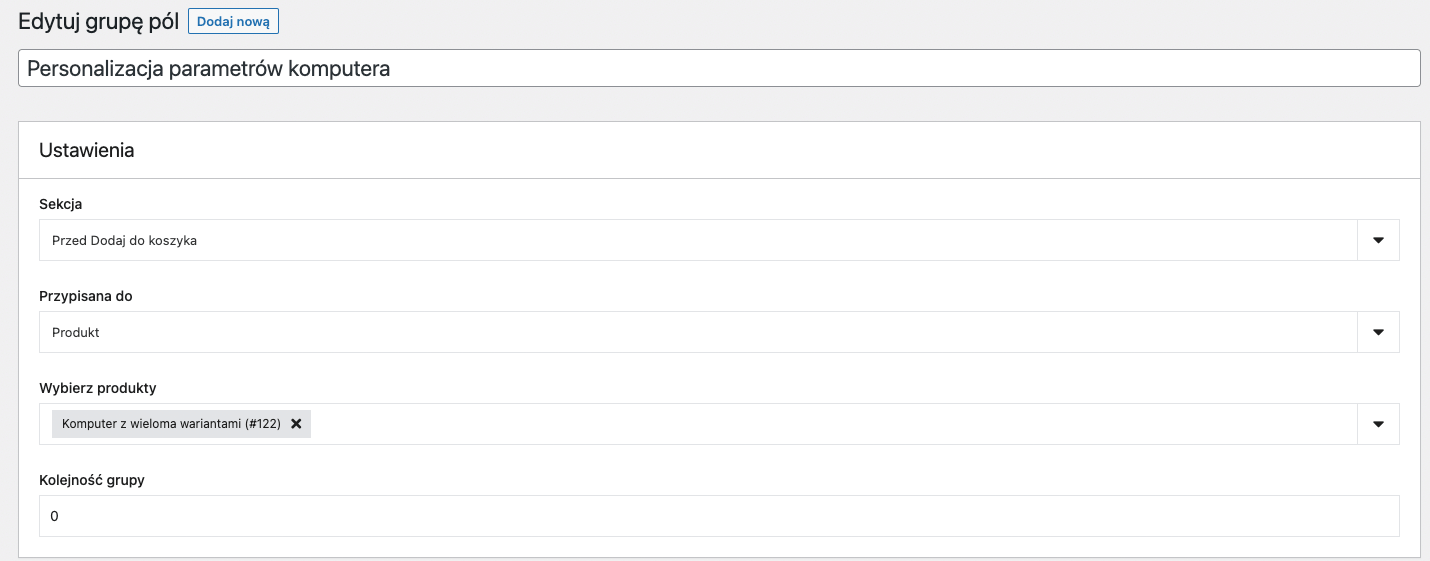
Następnie otworzy się okno z ustawieniami nowej grupy pól personalizacji produktu.

Tutaj ustawiamy ogólne elementy związane z interesującą nas personalizacją produktów.
- Nowa grupa pól – podajemy nazwę, która pozwoli nam identyfikować konkretny zestaw zmiennych.
- Sekcja – to pole pozwala nam zdecydować, w którym miejscu mają się pojawić klientowi opcję wyboru cech produktu przed czy po dodaj do koszyka.
- Przypisana do – tutaj decydujemy, których produktów ma dotyczyć nasza personalizacja (konkretny produkt, produkty z danej kategorii, oznaczone określonym tagiem, lub cały stan magazynowy).
- Wybierz produkt – w polu poniżej w zależności od naszych ustawień (produkt/kategoria/tag), pojawi się miejsce na wpisanie konkretnej nazwy.
- Kolejność grup – ta opcja przyda się, jeśli ustawimy kilka grup pól. Wtedy możemy zdecydować, w jakiej kolejności mają się one wyświetlać użytkownikowi na stronie.
Gdy uzupełnimy te dane, możemy przejść do dolnej części strony, gdzie wybierzemy typy pól prezentowane w naszej grupie 🪟.
Krok 3: Konfiguracja poszczególnych typów pól
Pamiętajmy, że nasza grupa pól może zawierać pola różnego typu — może być ich kilka. Oczywiście dodając wszystkie możliwe typy, możemy sprawić, że klienci będą zniechęceni ilością opcji do wyboru. To z kolei może skutkować ich rezygnacją z zakupów 🛒.
Przyjmijmy, że w naszym konkretnym przypadku — personalizując komputer — chcemy klientom pozwolić na konfigurację następujących elementów:
- Rozmiar monitora (pole wyboru)
- Procesor (pole wyboru)
- Pamięć (pole wyboru)
- Język klawiatury (lista rozwijana)
- Preferowana data dostawy (data)
- Treść personalizowanego graweru na obudowie (pole tekstowe)
- Opakowanie na prezent (checkbox)

Od razu widać, że cena komputera w zależności od ustalonych parametrów będzie się zmieniać. W tym miejscu musimy dodać, że ustalanie cen na podstawie zmieniających się parametrów jest dostępne tylko w wersji PRO wtyczki ⭐.
Zobacz wszystkie funkcje Flexible Product Fields PRO →
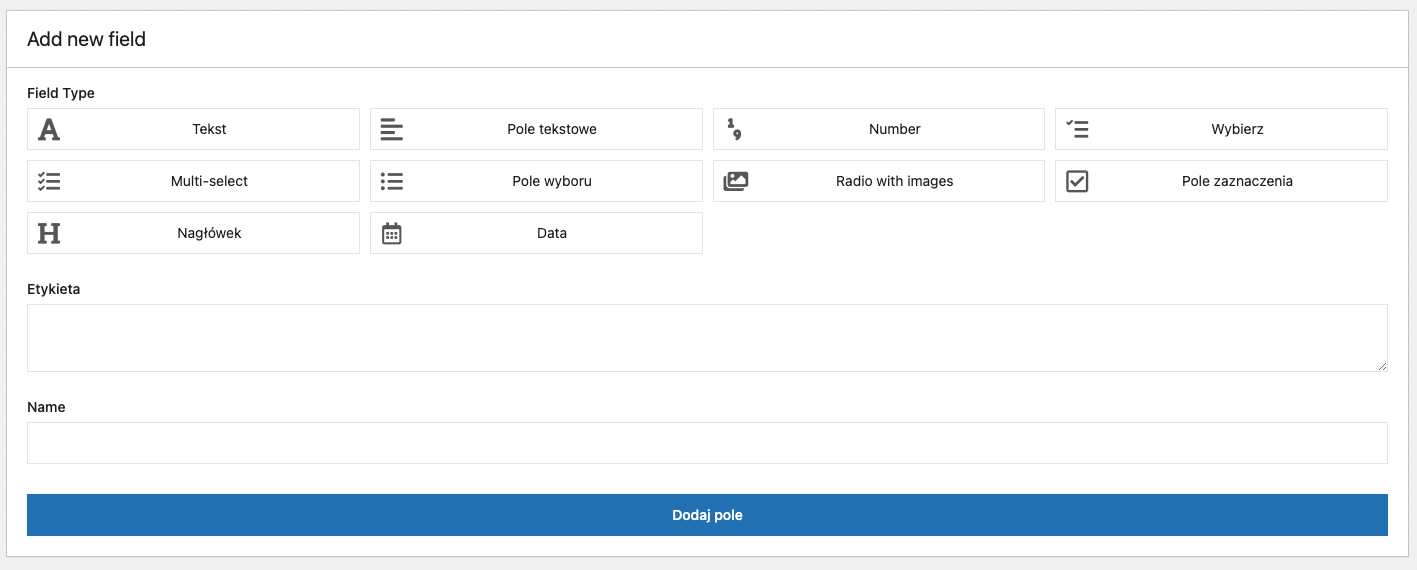
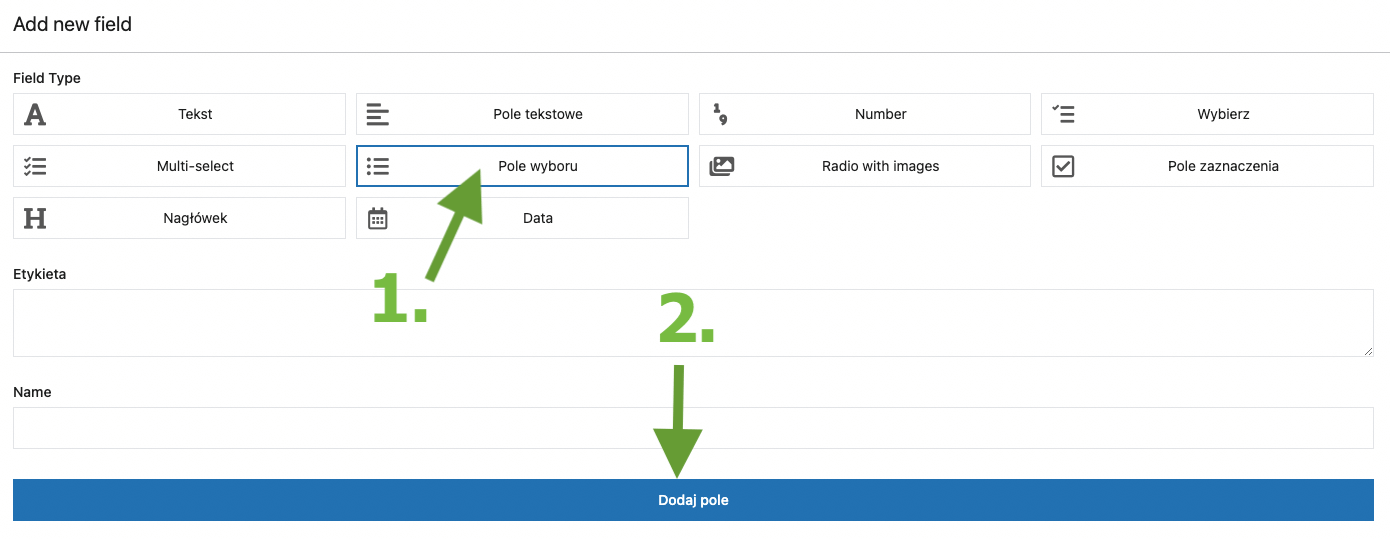
Krok 4: Dodawanie pola do grupy pól
Aby skonfigurować w WooCommerce dodatkowe pola, wystarczy kliknąć interesującą nas pozycję, a następnie nacisnąć przycisk Dodaj pole.

Krok 5: Konfiguracja pola
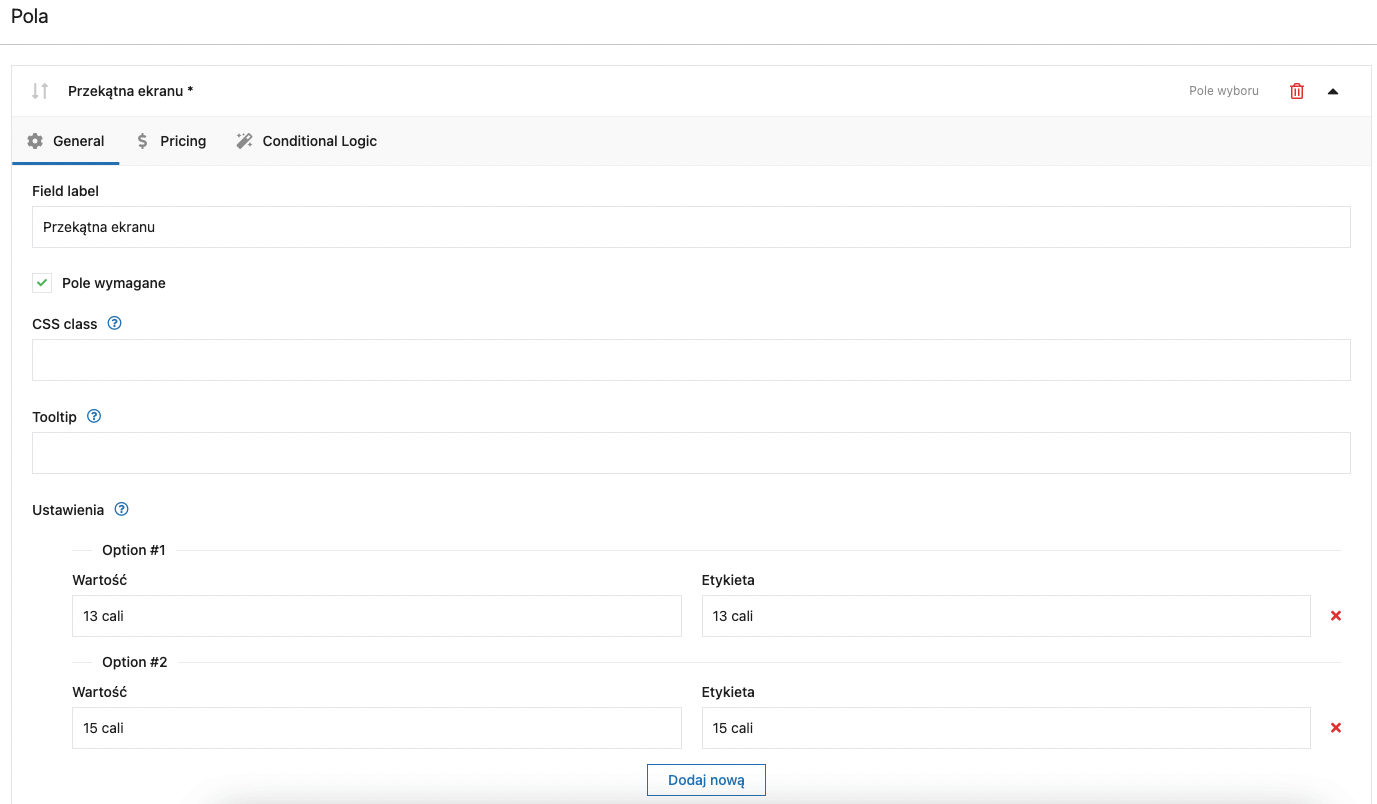
Gdy już pole zostanie dodane, należy przejść na górę strony i w sekcji Pola skonfigurować jego parametry. W tym przykładzie przyjmijmy, że będziemy ustawiać szczegóły pola dotyczącego rozmiaru monitora.
W zakładce Ogólne należy ustawić dostępne opcje: Będzie to zarówno 13, jak i 15 cali.

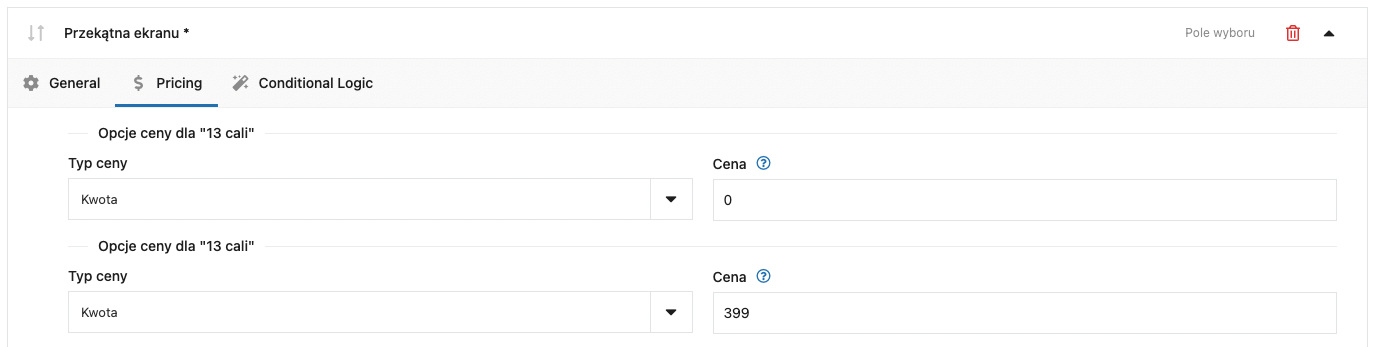
Oczywiste jest, że oba warianty muszą się różnić ceną 🪙. Dlatego należy przejść do zakładki Cena i ustawić cenę dla obu wariantów.
Przyjmijmy, że cena monitora z przekątną 13 cali jest ceną wyjściową. Możemy zatem ustawić wartość 0, natomiast przy wariancie 15 cali możemy dodać kwotę 399 zł.

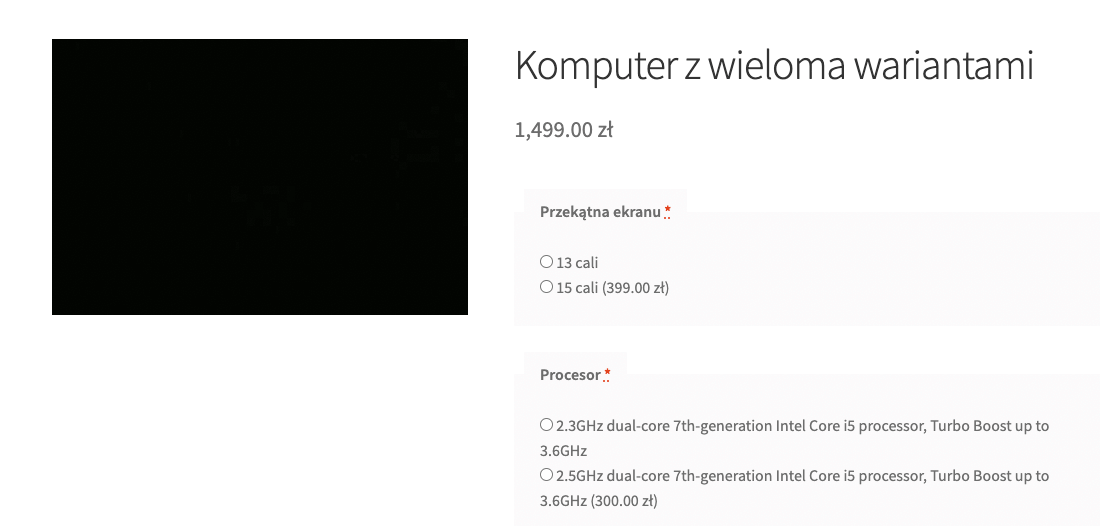
Dodane pola na stronie produktowej będą wyglądać następująco.

Podobnie należy ustawić w panelu WooCommerce dodatkowe pola dla pozostałych parametrów komputera.
Kiedy warto sięgnąć po wtyczkę pozwalającą edytować w WooCommerce dodatkowe pola?
W zasadzie branża, w jakiej działamy, nie ma tu żadnego znaczenia. Trend jest jednoznaczny — dzisiejszy klient e-commerce chce mieć możliwość personalizacji produktu. Bez względu na to, czy wybiera komputer, kubek na prezent, czy też ubranie.
Nie warto więc na starcie tracić szans na sprzedaż bardziej świadomym klientom e-handlu. Personalizacja to nasza przewaga rynkowa. Tak więc wtyczka Flexible Product Fields sprawdzi się w przypadku każdego sklepu opartego o WooCommerce. Pola dodatkowe są coraz częściej spotykanym elementem na stronach produktowych ✅.
Dlaczego warto wybrać wtyczkę Flexible Product Fields PRO?
Jeśli chodzi o wybór między Flexible Product Fields, a Flexible Product Fields PRO, bezdyskusyjnie atrakcyjniejszym wariantem jest to drugie rozwiązanie. Z personalizacją produktów wiąże się jedna ważna zmienna. Jest nią opcja ustawienia ceny dla pola produktu, a także logika warunkowa 💪!
Flexible Product Fields PRO pozwala dostosowywać cenę produktów wg wybranych przez klienta parametrów. Opcja ta nie jest dostępna w wersji bezpłatnej.
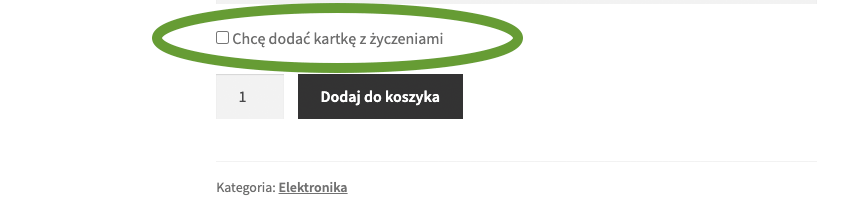
Pokażmy to na przykładzie naszego komputera. Załóżmy, że klienci mogą chcieć zamówić laptopa jako prezent dla bliskiej osoby. Wtedy możemy ustawić w WooCommerce dodatkowe pola pojawiające się, gdy klient naciśnie przycisk checkbox “Chcę dodać kartkę z życzeniami”.

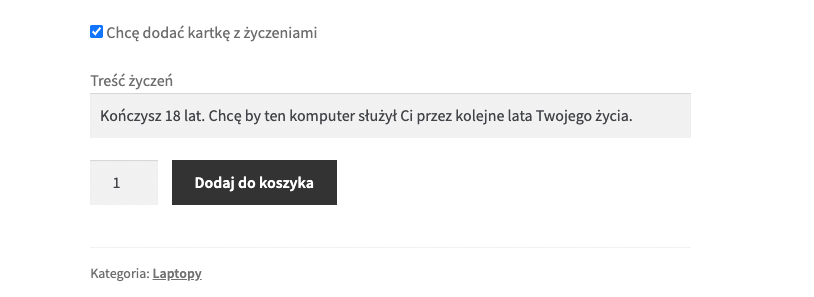
Gdy checkbox jest zaznaczony, pojawia się dodatkowe pole, w którym klient może wprowadzić swoje życzenia, które zostaną naniesione na kartkę z pozdrowieniami dołączonymi do zamówienia ⭐.

Mamy nadzieję, że udało nam się przedstawić zarys funkcjonalności, jakie oferuje — zarówno bezpłatna, jak i płatna — wersja wtyczki Flexible Product Fields.
Wiemy jednak, że wskazany przykład jest tylko namiastką możliwości, jakie otrzymują właściciele sklepów korzystający z wtyczki Flexible Product Fields PRO. Po zakupie wtyczki zachęcamy do zapoznania się z dokumentacją, która szczegółowo pokazuje, jak krok po kroku wykonać jej kompletną konfigurację.
Wtyczka Flexible Product Fields PRO →
Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
