Wyświetlanie podkategorii nad listą produktów
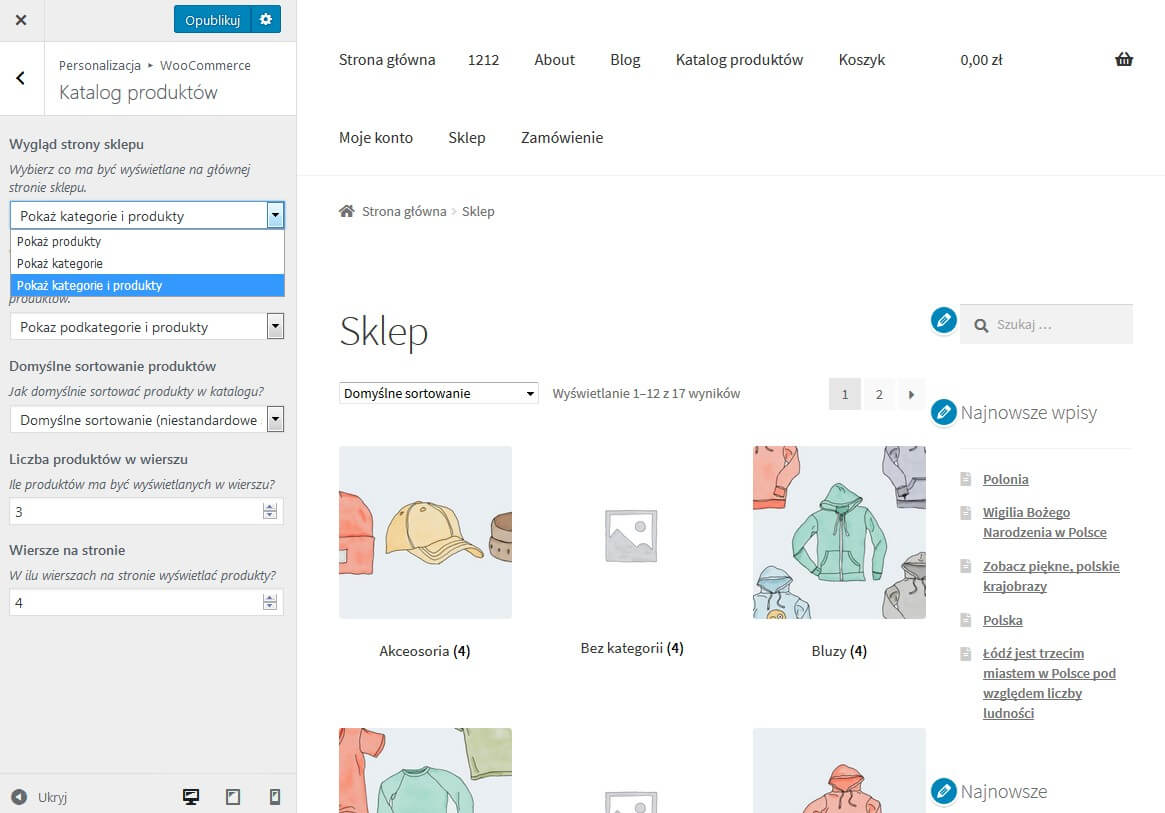
Podczas tworzenia e-sklepu może wyniknąć potrzeba wyświetlania na jednej stronie oprócz samych produktów również podkategorii. Taka opcja jest wbudowana w WooCommerce, więc, jeśli będzie dla Ciebie wystarczająca, nie musisz edytować kodu. Wystarczy przejść do opcji personalizacji motywu domyślnego (Wygląd – Dostosuj) i w części WooCommerce – Katalog produktów wybrać, co ma być wyświetlone na stronie głównej oraz na stronach kategorii produktów. Nas będzie interesowała opcja „Pokaż podkategorie i produkty” w polu „Wybierz co ma być wyświetlane na głównej stronie sklepu”.

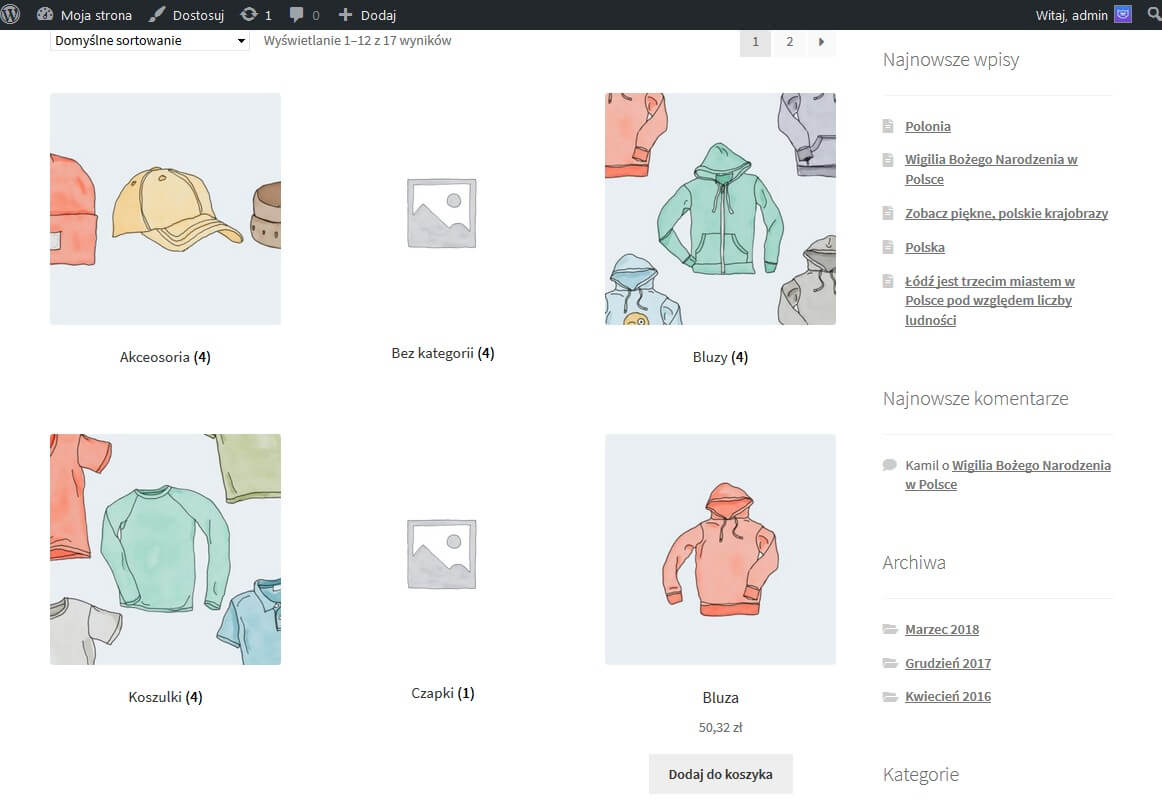
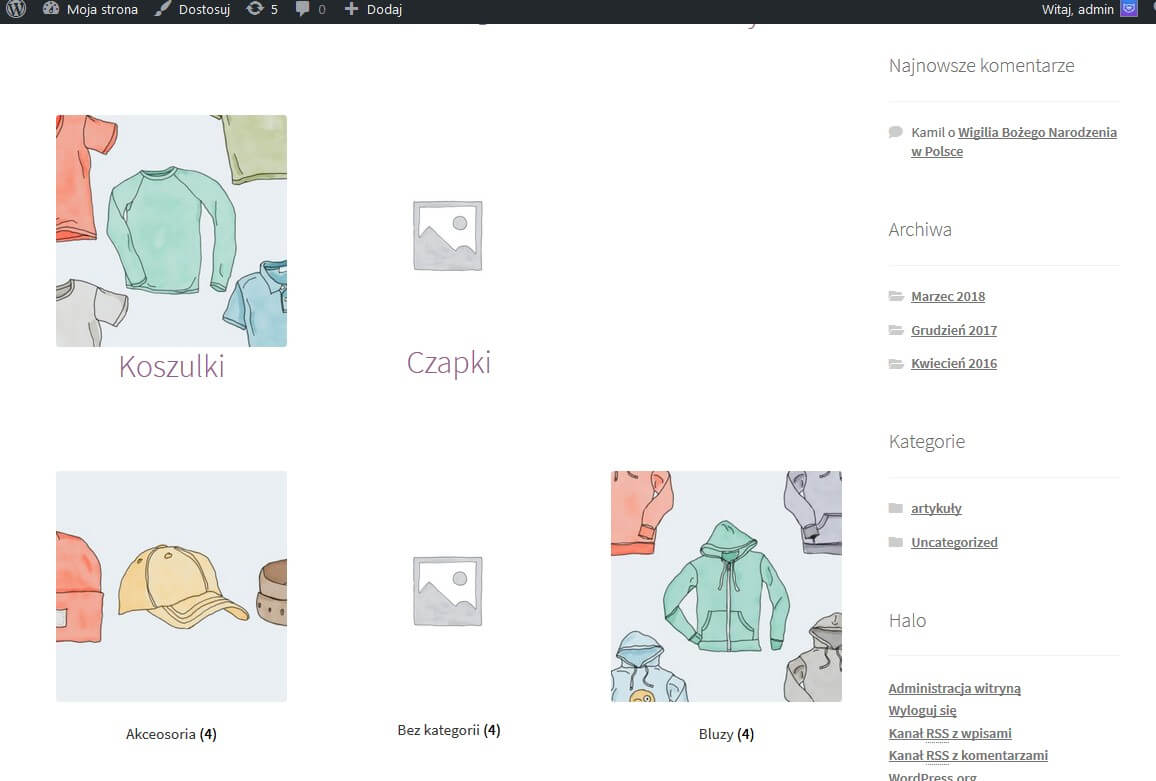
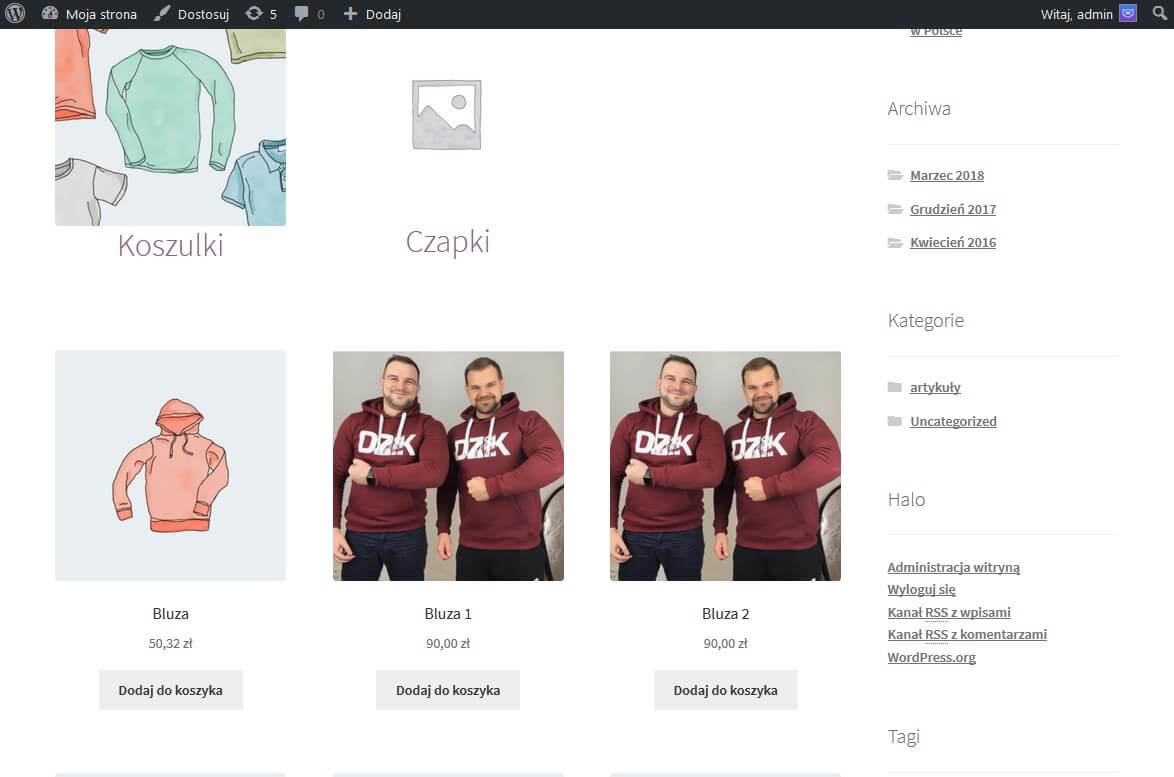
Po dokonaniu takiego wyboru na stronie sklepu najpierw będą wyświetlać się podkategorie, a za nimi produkty.

Jak widać nie ma wielkiej różnicy pomiędzy podkategorii a produktami. Jedyna różnica to przycisk „Dodaj do koszyka” dla produktów. Nie wygląda to dobrze.
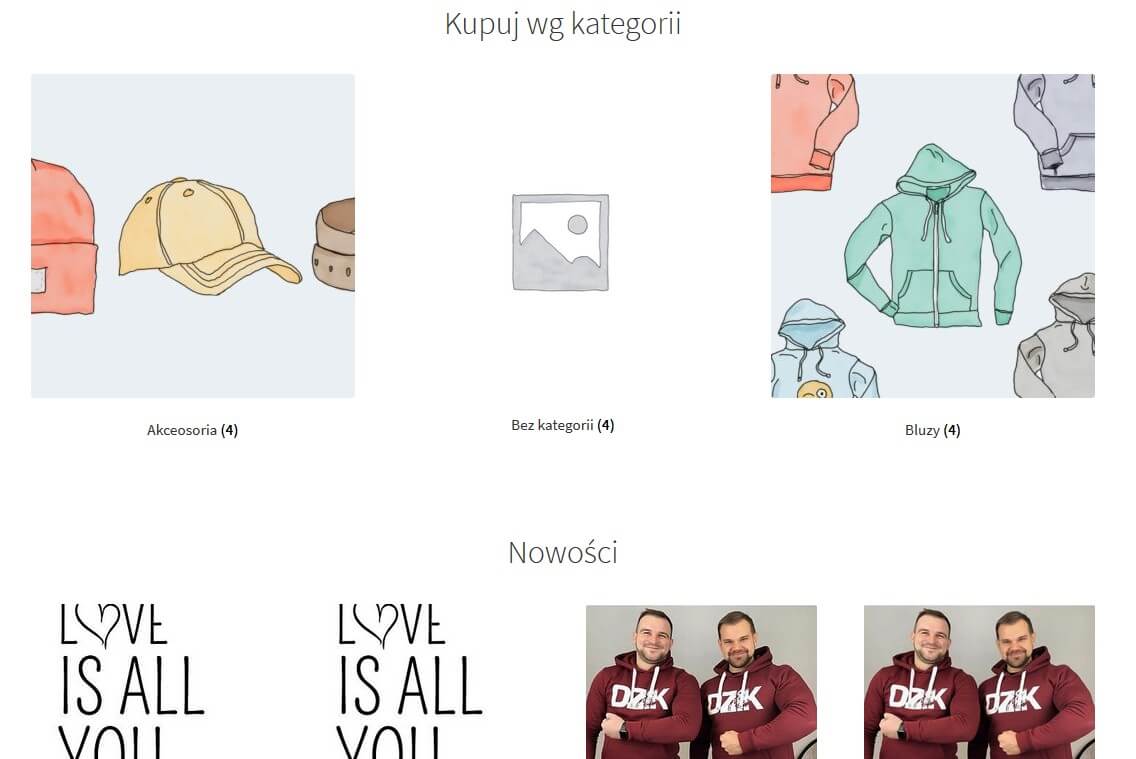
Aby to poprawić możemy wyróżnić podkategorie większymi obrazkami przed produktami, tak jak na screenie poniżej.

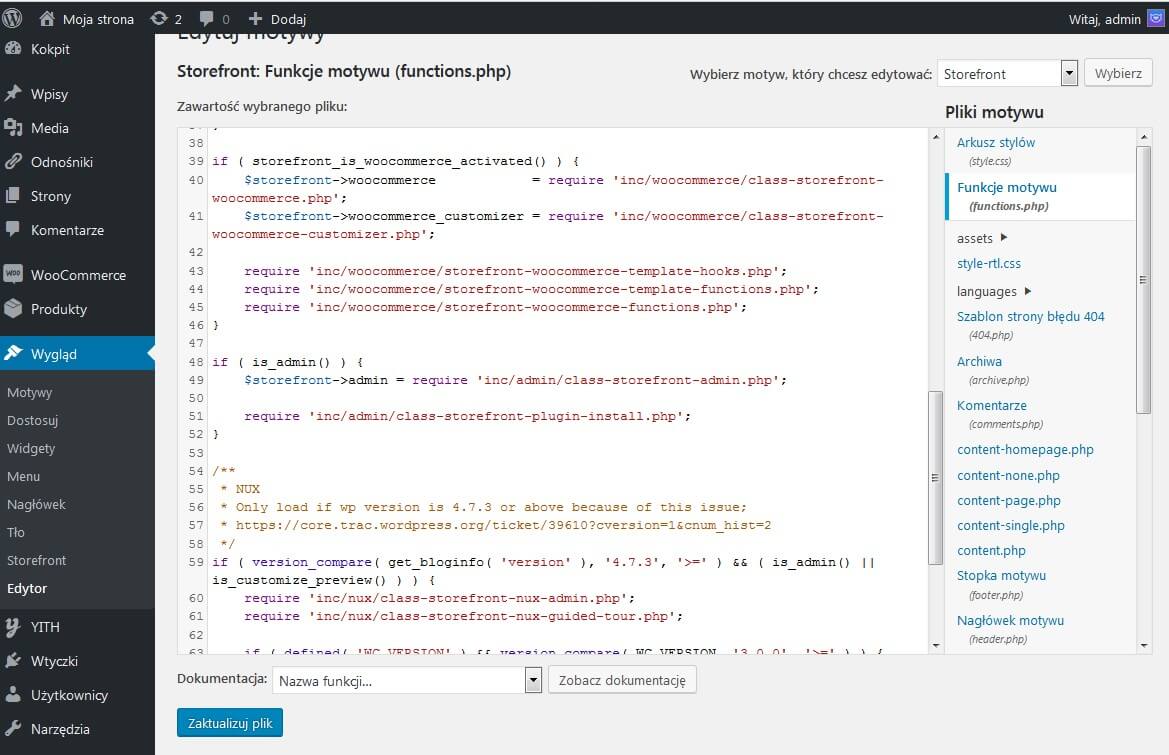
W dzisiejszym wpisie pokażę jak możecie Państwo realizować powyższy pomysł w swoim motywie i wyróżnić podkategorie i produkty na stronie sklepowej. Posłużymy się plikiem functions.php motywu potomnego, do którego dodamy poniższy fragment kodu.
function mynew_product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug .'">' . $term->name . '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'mynew_product_subcategories', 50 );Ten kod definiuje identyfikator obiektu z zapytania query i wyszukuje wszystkie elementy sklepu, dla których jest macierzystym. Następnie w bloku foreach określa się dokładnie, w jaki sposób chcemy wyświetlać podkategorie w WooCommerce:
- woocommerce_subcategory_thumbnail – odpowiada za miniaturę (w razie potrzeby);
- nazwa $term-> name jest zawijana w link (tag A);
Klasy elementów listy można oczywiście dowolnie modyfikować.
Po wprowadzeniu zmian strona sklepu powinna wyglądać mniej więcej tak:

Jak widać z rysunku rozmiar obrazków i podpisu stal większy. Jednak warto wprowadzić dodatkowe zmiany do arkuszu stylów, aby każda podkategoria nie wyświetlała się na osobnej linijce. Zmian możemy dokonać w pliku style.css motywu potomnego lub w personalizacji motywu dodając taki styl:
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats {
margin-left: 0;
clear: both;
}
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
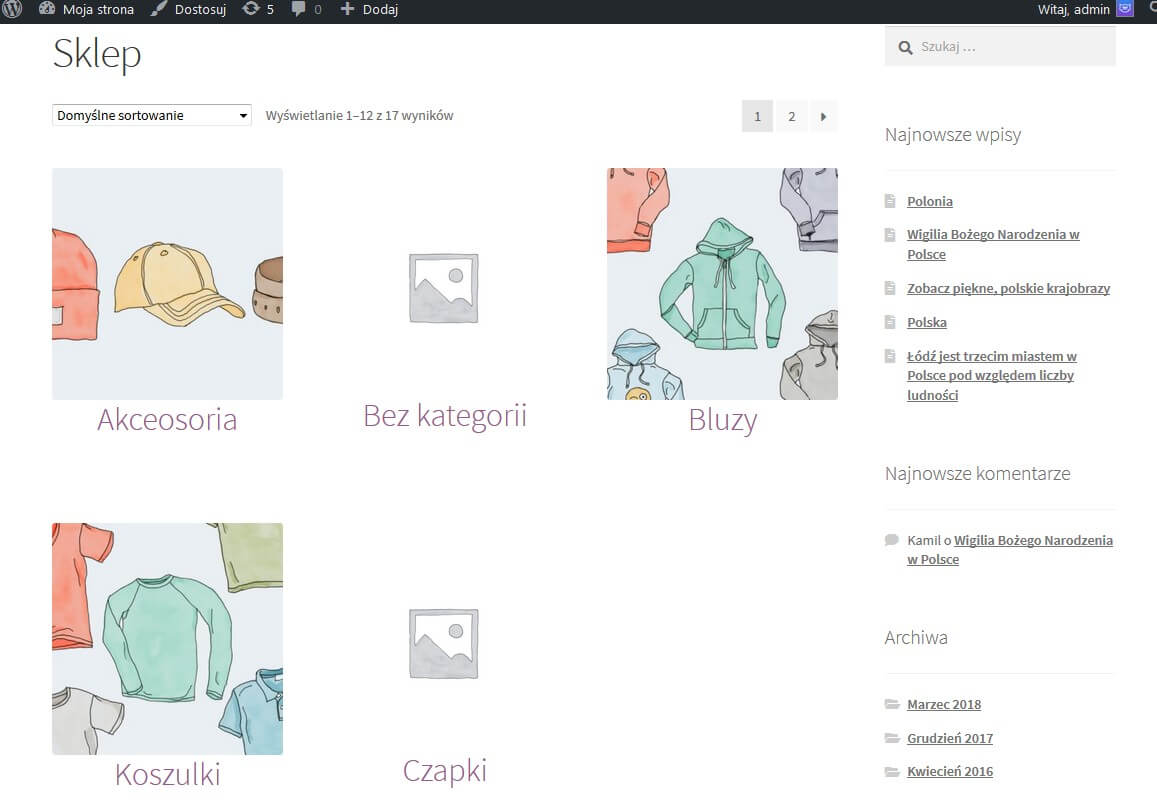
}Po dodaniu stylowania strona sklepu powinna wyglądać mniej więcej tak:

Teraz warto jeszcze przejść do personalizacji motywu (Wygląd – Dostosuj) i wyłączyć wyświetlenie produktów i podkategorie na stronie sklepu. Przez nasze zmiany do kodu podkategorie wyświetlane są 2 razy

Po przełączeniu opcji na „Pokaż produkty” w polu „Wybierz co ma być wyświetlane na głównej stronie sklepu” i zapisywaniu zmian dostaniemy taki rezultat:

To właściwie wszystko. Osiągnięty efekt jest zbliżony do oczekiwaneo.
Jeśli w Państwa wniknie potrzeba wyświetlić te podkategorie, gdzie nie ma produktów, możecie dodać dodatkowy parametr do $args podczas wywoływania funkcji get_terms (trzecia linia w powyższym kodzie):
$args = array(
'parent' => $parentid,
'hide_empty' => false
);
Po zapisywaniu zmian wszystko musi działać poprawnie.
Podsumowanie
W dzisiejszym artykule pokazałem Wam jak można zmodyfikować motyw domyślny i odróżnić podkategorie produktów od produktów na stronie. Podane rozwiązanie jest bardzo proste i nie wymaga użycia dodatkowych wtyczek.
Jeśli macie pytania w sprawie wyświetlenia podkategorii albo alternatywne rozwiązanie bez stosowania funkcji, proszę podzielcie się nim w komentarzach.

Ekskluzywne porady, triki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Adres e-mail
[shopmagic_form id="3782" name=false labels=false doubleOptin]
