Jak zintegrować płatności kartami Stripe WooCommerce PL – poradnik krok po kroku
Stripe to obecnie jeden z najpopularniejszych systemów płatności na świecie. Od kilku lat można korzystać już z płatności Stripe w Polsce. Kluczowym produktem są płatności kartami płatniczymi i kredytowymi, ale Stripe ma również wiele innych usług jak np. obsługa terminali POS, płatności cykliczne, czy automatyczne fakturowanie. W tym poradniku skupimy się jednak na integracji Stripe w WooCommerce. Krok po kroku dowiesz się jak uruchomić płatności kartami w swoim sklepie.
Spis treści
- Jak przyjmować płatności Stripe w WordPress i WooCommerce?
- Jak skonfigurować Stripe WooCommerce?
- Czy warto zintegrować Stripe WooCommerce?
Jak przyjmować płatności Stripe w WordPress i WooCommerce?
- Najpierw porównaj prowizje Stripe z innymi bramkami płatności.
- Pobierz darmową oficjalną wtyczkę WooCommerce Stripe.
- Zarejestruj się w Stripe.
- Skonfiguruj wtyczkę w sklepie (poniżej).
Co znajdziesz w tym poradniku
Założenia, które przyjąłem w tym poradniku (poniższych rzeczy nie będę opisywać) ?:
- Masz już założone i zweryfikowane konto Stripe.
- Masz już sklep WooCommerce i znasz jego podstawy, np. podstawowe ustawienia płatności w WooCommerce.
- Masz już darmową wtyczkę WooCommerce Stripe z oficjalnego sklepu WooCommerce.com (link do pobrania znajdziesz powyżej).
Poniżej zobaczysz:
- Jak skonfigurować wtyczkę WooCommerce Stripe.
- Jak dostosować formularz zamówienia WooCommerce do przyjmowania płatności kartami.
Sprawdź też wtyczki do szybkich i bezpiecznych płatności od WP Desk →
Jak skonfigurować Stripe WooCommerce?
Stripe WooCommerce – Krok 1: Konfiguracja wtyczki
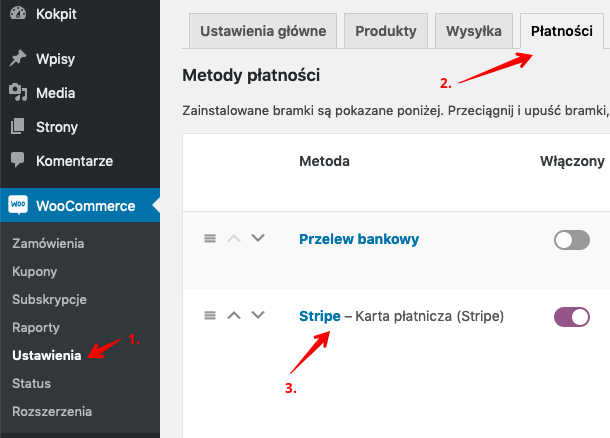
Przejdź do menu WooCommerce → Ustawienia → Płatności → Stripe.

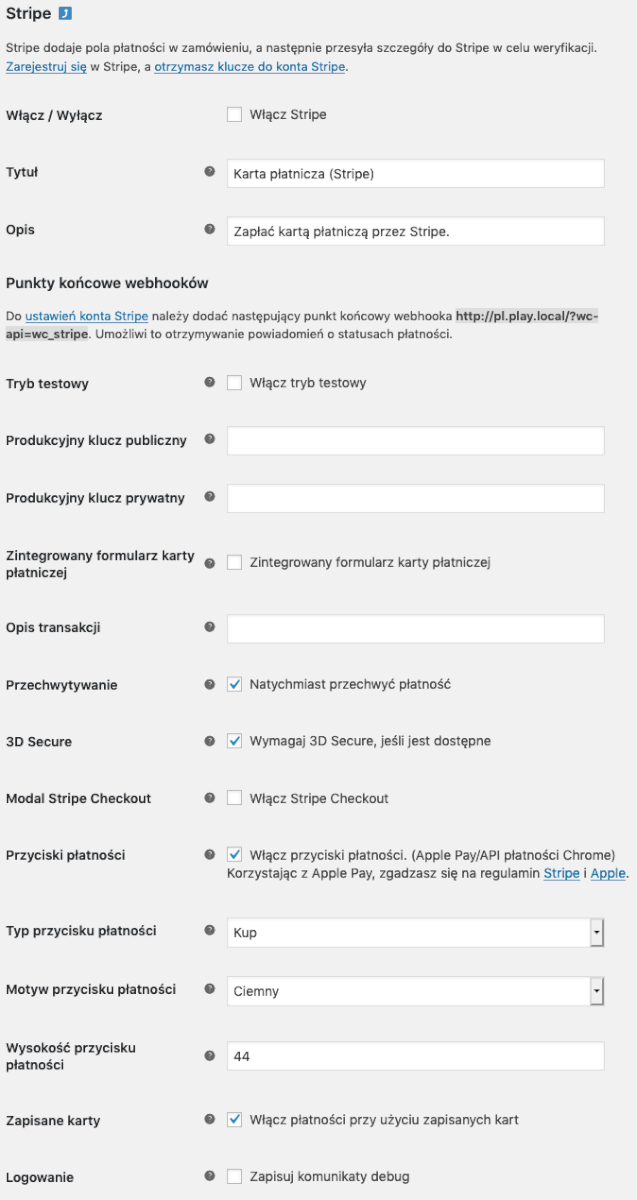
Po przejściu do ustawień Stripe WooCommerce zobaczysz ekran z następującymi opcjami. Każdą z nich omawiam pod poniższym obrazkiem.

Podstawowe ustawienia
Włącz/Wyłącz – włącz lub wyłącz Stripe w swoim sklepie.
Tytuł – wpisz nazwę metody płatności, którą widzi klient podczas składania zamówienia.
Opis – wpisz opis metody płatności, którą widzi klient podczas składania zamówienia, tuż pod tytułem.

Punkty końcowe webhooków – to bardzo ważny element, dzięki któremu Stripe będzie automatycznie przesyłać statusy płatności do sklepu i będzie możliwa automatyczna zmiana statusu płatności zamówienia. Skopiuj podany link i wklej go do ustawień konta Stripe.
Tryb testowy – włącz lub wyłącz tryb testowy. W trybie testowym możesz przetestować płatności z przykładowymi danymi karty. Żadne pieniądze nie zostaną pobrane. Jeśli włączysz tryb testowy, to musisz wpisać testowe klucze API.
Klucze
Produkcyjny (lub testowy) klucz publiczny – wpisz klucz API, który pobierzesz z konta Stripe. Jeśli włączysz tryb testowy, to wpisz testowy klucz.
Produkcyjny (lub testowy) klucz prywatny – jw.
Zintegrowany formularz karty płatniczej – zaznacz, aby włączyć zintegrowane pole płatności. Pole na numer karty, datę ważności i kod CVC zostaną zintegrowane w jedno pole, zamiast trzech osobnych.


Dalsze ustawienia
Opis transakcji – wpisz identyfikator transakcji, który pojawi się na wyciągu klienta. Może to być do 22 znaków. Pojawi się na wyciągu klienta wielkimi literami.
Przechwytywanie – włącz, aby natychmiast przechwycić płatność. Rekomenduję włączenie tej opcji. Jeśli jej nie włączysz, po autoryzacji płatności będzie trzeba ręcznie przechwycić każdą płatność. Nieprzechwycone płatności wygasają po 7 dniach.
3D Secure – wybierz, czy chcesz wymagać dodatkowego zabezpieczenia 3D Secure, jeśli bank klienta je udostępnia.
Modal Stripe Checkout – wybierz, czy na stronie zamówienia ma się pojawiać formularz z polami karty na warstwie, czy pola mają się pojawiać w ramach formularza płatności. Stripe rekomenduje, aby nie włączać tej opcji, tym bardziej że nie wspiera ona języka polskiego.

Przyciski płatności – włącz, aby aktywować przyciski Apple Pay/API płatności Chrome.
Typ przycisku płatności – wybierz typ przycisku:
- Domyślny
- Kup
- Wpłać darowiznę
Motyw przycisku płatności – wybierz kolor przycisku:
- Ciemny
- Jasny
- Jasny z obrysem
Wysokość przycisku płatności – dostosuj wysokość przycisku płatności. Szerokość to zawsze 100%.
Zapisane karty – włącz, aby klient przy kolejnym zamówieniu mógł zapłacić wcześniej zapisaną kartą. Pamiętaj, że dane karty nie są przechowywane w sklepie (tylko w Stripe), dlatego klient i sklep ma gwarancję bezpieczeństwa. Dla wygody klienta rekomenduję włączyć tę opcję.

Logowanie – włącz tylko, jeśli występują jakieś problemy z płatnościami. Po włączeniu komunikaty debug będą zapisywane w logach WooCommerce i będą dostępne w menu WooCommerce → Status → Logi.
Stripe WooCommerce – Krok 2: Rekomendowane ustawienia w formularzu zamówienia
Jak widzisz WooCommerce Stripe udostępnia sporo opcji konfiguracji ?. Teraz pokażę swoje rekomendacje dotyczące niektórych z nich. Ustawienie odpowiednich opcji może pomóc w zwiększeniu konwersji przy płatności kartami płatniczymi, które w Polsce są w dalszym ciągu nie tak popularne jak np. w Stanach Zjednoczonych. Ważne, aby nasz klient czuł się bezpieczny i aby wiedział, jak wypełnić odpowiednie pola.
Tytuł i opis
Wydawać by się mogło, że tytuł i opis metody płatności nie są takimi ważnymi elementami, ale wg mnie to błędne myślenie. To najważniejsze czynniki, ponieważ już na etapie nazwy metody płatności klient może jej zaufać lub nie ?.
Dlatego rekomenduję wykorzystać tę możliwość, aby wzbudzić zaufanie u klientów poprzez zmodyfikowanie domyślnych treści. Poniżej przedstawiam swoje propozycje:
Tytuł: Bezpieczna płatność kartą
Opis: Zapłać kartą kredytową lub debetową przez Stripe. Twoja płatność jest bezpieczna, a dane karty nie są przechowywane w sklepie.
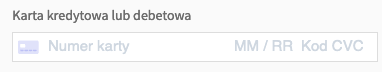
Zintegrowany formularz karty płatniczej
Zdecydowanie nie rekomenduję włączania zintegrowanego formularza na dane karty. Jego pozorne uproszczenie powoduje konsternację klienta, ponieważ przyzwyczajony jest on do wpisywania danych w osobnych polach, które mają zrozumiałe etykiety. Lepiej użyć standardowego formularza, który ma oddzielne pola na dane karty.
3D Secure
3D Secure to dodatkowe zabezpieczenie płatności kartą, wymagające potwierdzenia płatności SMSem.
Osobiście nie jestem zwolennikiem 3D Secure, ponieważ jest to element, który dodatkowo wydłuża płatność kartą i powoduje, że znika największa zaleta tej formy płatności, czyli szybkość.
Natomiast uważam, że czasami warto ją włączyć, aby dać klientowi dodatkowy argument o bezpieczeństwie transakcji ?. Decyzję pozostawiam Tobie.
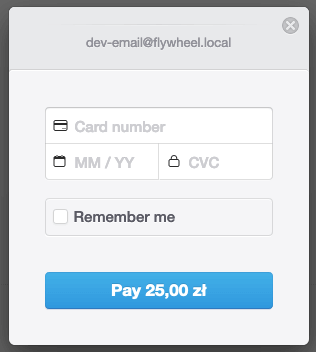
Modal Stripe Checkout
Formularz z polami do karty “Stripe Checkout” jest kolejną opcją, której zdecydowanie nie polecam. Nie rekomenduje jej również Stripe. Nie ma ona wsparcia języka polskiego, a dodatkowo nie jest spójna z resztą sklepu.
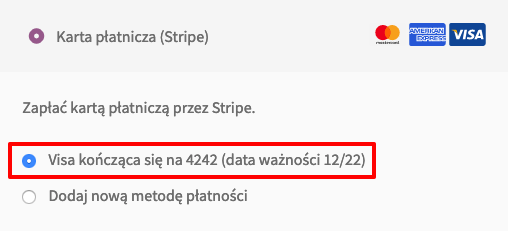
Zapisane karty
Polecam włączenie zapisywania kart, ponieważ ułatwia to kolejne zakupy klienta.
? Pamiętaj, że dane karty są przechowywane wyłącznie w Stripe, a nie w Twoim sklepie, więc nie ma tutaj niebezpieczeństwa wycieku tych danych ze sklepu.
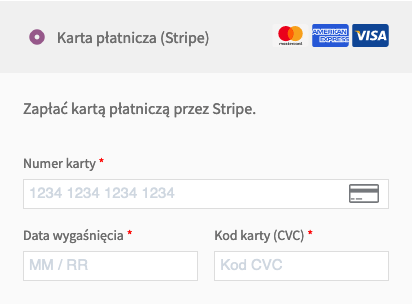
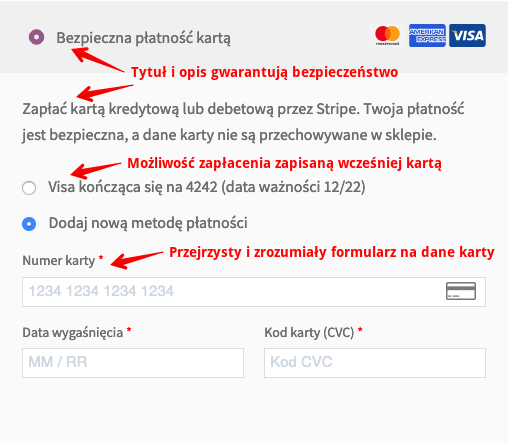
Docelowo Twój formularz płatności kartą może wyglądać tak:

Czy warto zintegrować Stripe WooCommerce?
Dzięki powyższemu poradnikowi wiesz już, jak wdrożyć płatności kartami w sklepie WooCommerce za pomocą Stripe. A czy warto w ogóle przyjmować płatności kartami?
Zdecydowanie tak!
Jednym z najczęstszych powodów rezygnacji z transakcji jest brak wyboru pomiędzy metodami płatności. Warto dać klientom więcej opcji, z których wybiorą tę dla siebie najdogodniejszą.
Karty płatnicze w dalszym ciągu w dalszym ciągu nie cieszą się tak dużym zainteresowanie jak na Zachodzie, ale jest to obecnie jedna z najwygodniejszych metod płatności (zwłaszcza gdy włączymy zapisywanie kart na przyszłe zakupy) i warto z nich korzystać!
Jakie są prowizje w Stripe?
Prowizje Stripe dla płatności standardowymi kartami płatniczymi w Europie to obecnie 1,5% + 1 zł za transakcję, dla BLIK i P24 wynoszą 1,9% + 1 zł za transakcję.
Zobacz też wszystkie wtyczki do płatności online dla sklepów na WordPress i WooCommerce!
Sprawdź wtyczki do szybkich i bezpiecznych płatności od WP Desk →
Bądź na bieżąco
Ekskluzywne porady, tricki i trendy bezpośrednio na Twoją skrzynkę odbiorczą. Dołącz do tysięcy właścicieli sklepów WooCommerce.
Bez spamu. Możesz się wypisać w każdej chwili.
Comments are closed.

5 Comments
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/pt-BR/register?ref=YY80CKRN
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.